全屏轮播如何制作呢,我们可以用代码来实现这个特色装修。
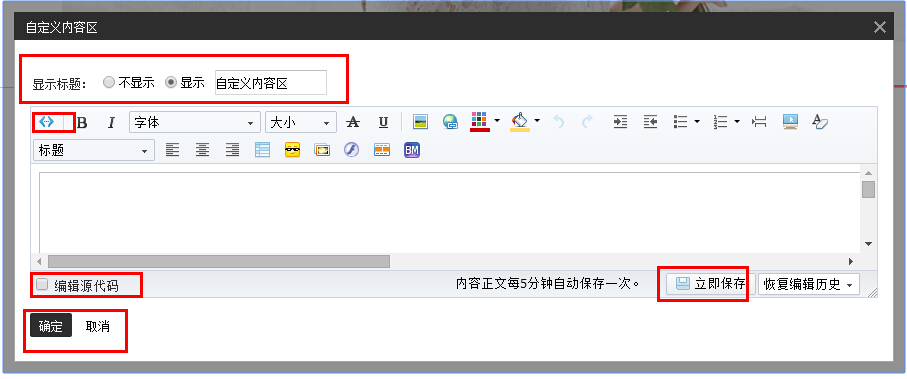
开始进入店铺装修后台-添加自定义模块-下面全屏代码复制粘贴进去

这段代码只要修改代码中的图片和链接地址就可以了。
将代码中的图片1、图片2分别改成淘宝图片空间中,1920x500px尺寸的海报图片地址。
将代码中的链接1、链接2分别改成点击图片后进入的页面地址。
这样就搞定了,简单吧!大家快去试试吧!
<div class="J_TWidget" data-widget-config="{'effect': 'fade', 'circular': true ,'contentCls':'kmcomic'}" data-widget-type="Tabs"
<div class="kmcomic" style="height:500px;">
<div class="footer-more-trigger" style="width:1920px;height:500px;top:auto;padding:0px;border:none;left:50%;">
<div class="footer-more-trigger" style="width:1920px;height:500px;padding:0px;border:none;left:-960px;">
<div class="J_TWidget" data-widget-config="{'contentCls': 'kmcomiccontent','navCls': 'kmcomictriggers','effect':
'scrollx','easing': 'elasticOut','prevBtnCls':'prev','nextBtnCls':'next','autoplay': true,'viewSize':[1920],'circular': true}" data-
widget-type="Carousel">
<div class="J_TWidget" data-widget-config="{'trigger':'.qplb','align':{'node':'.qplb','offset':[0,-20],'points':
['cc','cc']}}" data-widget-type="Popup" style="display:none;">
<div class="prev" style="float:left;font-size:100px;cursor:default;opacity:0.5;color:#F00;">
<span>
<img border="0" height="52" src="/imgextra/i4/1015393481/T2BUiMXj4bXXXXXXXX-1015393481.png"
width="52" />
</span>
</div>
<div class="next" style="margin-left:950px;font-size:100px;cursor:default;opacity:0.5;color:#F00;">
<span>
<img border="0" height="52" src="/imgextra/i3/1015393481/T2V9D_Xi4aXXXXXXXX-1015393481.png"
width="52" />
</span>
</div>
</div>
<div class="qplb" style="height:500px;width:1920px;overflow:hidden;padding:0px;margin:0px;">
<ul class="kmcomiccontent" style="height:500px;width:1920px;padding:0px;margin:0px;">
<li style="width:1920px;height:500px;padding:0px;margin:0px;">
<span>
<a style="padding:0px;margin:0px;" a href="链接1" target="_blank">
<img border="0px" height="500" src="图片1" width="1920" />
</a>
</span>
</li>
<li style="width:1920px;height:500px;padding:0px;margin:0px;">
<span>
<a style="padding:0px;margin:0px;" a href="链接2" target="_blank">
<img border="0px" height="500" src="图片2" width="1920" />
</a>
</span>
</li>
</ul>
</div>
<div class="footer-more-trigger" style="padding:0px;border:none;left:50%;">
<div class="footer-more-trigger" style="width:1920px;height:50px;padding:0px;border:none;left:-960px;background:url
(/imgextra/i1/1015393481/T2mwjGXApXXXXXXXXX-1015393481.png) repeat;top:453px;">
<ul class="kmcomictriggers" style="width:950px;height:50px;margin:0 auto;text-align:center;">
<li style="display:inline;margin:0 5px;cursor:pointer;line-height:50px;">
<span>
<img border="0px" height="39px" src="图片1" style="vertical-align:middle;margin:5px 0;" width="120px" />
</span>
</li>
<li style="display:inline;margin:0 5px;cursor:pointer;line-height:50px;">
<span>
<img border="0px" height="39px" src="图片2" style="vertical-align:middle;margin:5px 0;" width="120px" />
</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<ul class="ks-switchable-nav" style="display:none;"></ul>
</div>


