如何使用dreamweaver给全屏海报添加N个链接
发布时间:2015-06-05 来源:查字典编辑
摘要:甚至一个全屏海报里面单个元素有不同链接,这个是非常有特色的。这就可以完美的体现出海报的重要性了,能够很好的引导客户进行浏览。那这个全屏海报添...
甚至一个全屏海报里面单个元素有不同链接,这个是非常有特色的。
这就可以完美的体现出海报的重要性了,能够很好的引导客户进行浏览。
那这个全屏海报添加多链接是如何制作的呢?下面来给大家好好解释下:
1.首先把准备好的海报图片上传到图片空间。找个可以全屏海报在线制作工具生成全屏代码(百度就好了)。注意:输入图片地址的时候要输入图片空间里图片的,因为淘宝是不可以使用外链图片的。
2.打开dreamweaver软件(敲代码必备工具),新建一个html空白页,将里面软件自带的代码删除,然后将我们生成好的代码复制粘贴进去。

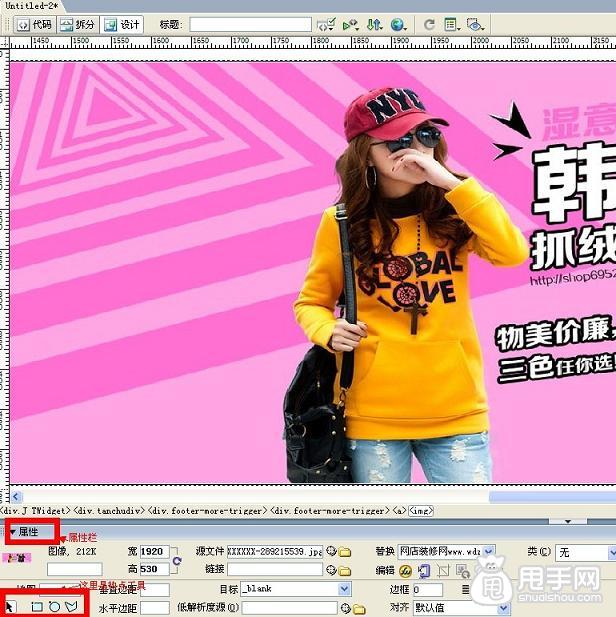
3.切换到设计视图模式,可以看到模块图片效果,然后使用热点工具来给图片添加链接。热点工具在图片最下面的属性下面,分为指针热点工具、矩形热点工具、圆形热点工具和多边形热点工具。


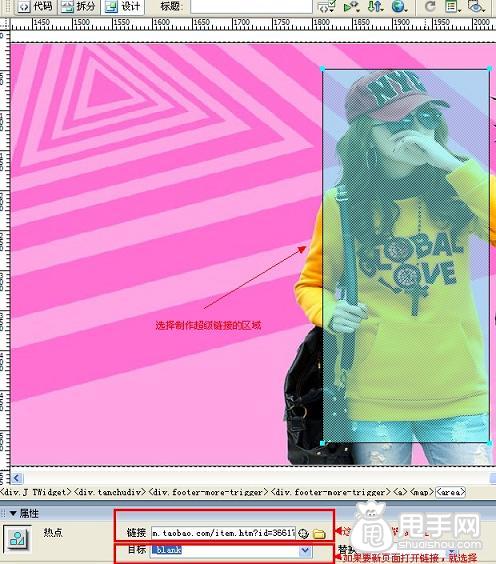
4.使用适合自己图片的热点工具,在图片中选择需要添加链接的区域,然后在下图中链接处添加链接。图片上任何地方都可以添加。

5.返回代码模式,复制里面的代码到你的店铺就可以看到效果了。
本文是以全屏海报为例来说明的,其实任何一张图片都是可以添加多个链接的。步骤是先上传图片到图片空间,然后添加一个自定义模块,插入上传的图片,返回源代码模式就可以获得这张图片的代码,然后按照上面的五步就可以给任何一张图片添加 多个链接了。


