很多新手卖家朋友都知道宝贝详情的重要性,也都意识到宝贝描述的重要性,但是作为刚入门的新手卖家,只能到处去找现成的淘宝宝贝描述模板,但是又发现很多不尽人意。那么要想做一个自己需要的淘宝宝贝描述模板,其实还是很容易的,下面甩手网小编就教大家怎么制作淘宝宝贝描述模板,并如何上传到网店中去。
一、用photoshop制作出模版,JPGE格式的图片就行。
PS这个就靠平时大家积累经验了,PS使用没有办法教大家。宝贝模板的主要模块总结就是以下就是几块:A.商品的大图 B.商品的描述C.买家事宜 D.配送方法 E.店铺分类 F.店铺连接
我只是下载了一个素材,然后自己做的,素材就一张图片
这个我就不说怎么做了,大家自己摸索吧,今天的主题是,如果做模板,就是讲述做模板的过程

二、使用PS切片
为了打开网页时加快模版显示出来的速度,我们需要把模版切成一片片,分别上传到相册上,这样打开网页,每个模版切片同时显示,大大减少了页面打开的时间,买家也不会等到不耐烦了,下面是把模版切片操作:
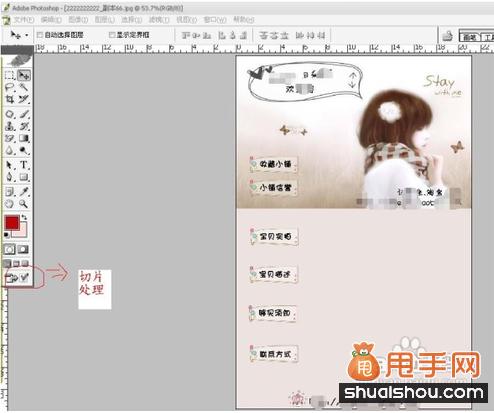
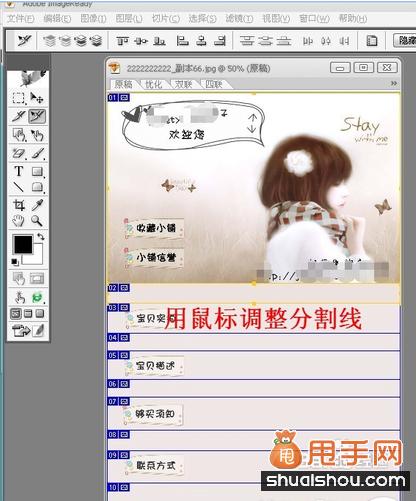
1,虽然photoshop也有切片工具,但往往要切割得很准确图片才不裂开,如使用ImageReady来切片就不会有这样的困扰了。在模版图片打开的状态下,切换ImageReady进行切片处理;

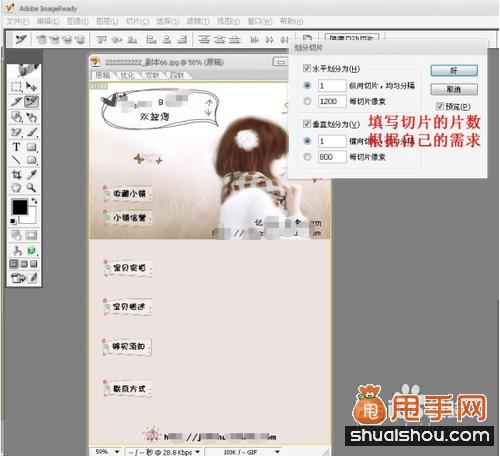
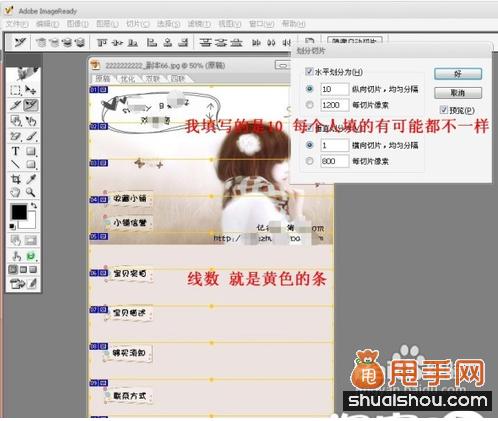
2,切片是有讲究的,凡是需要放入图片文字的地方都必须单独切为一片,这里我选择水平划分为10片;

3,点击切片工具,移动到图中黄色小点上鼠标会变为箭头状,拉动切割线调整到适当的位置

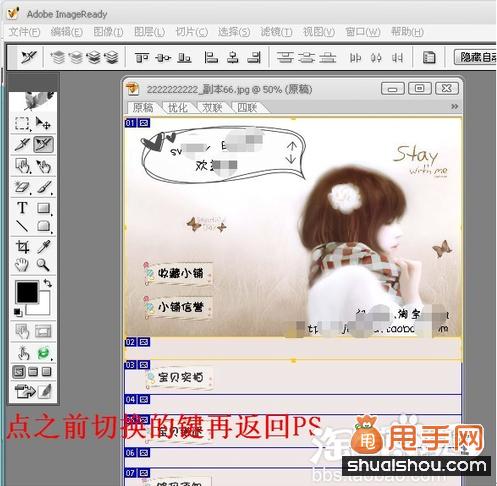
4,划分好后返回photoshop,选中左边工具栏的切片工具就能看到分区,下来就是将切片存储;

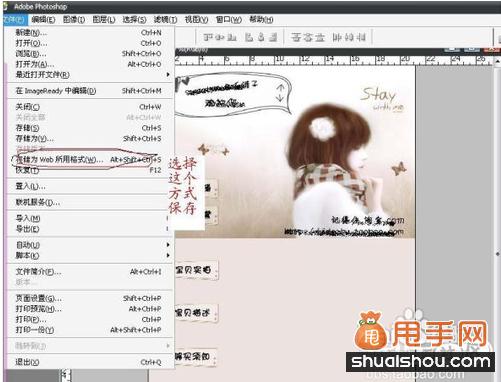
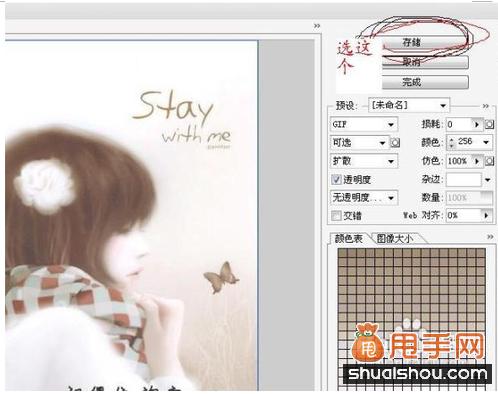
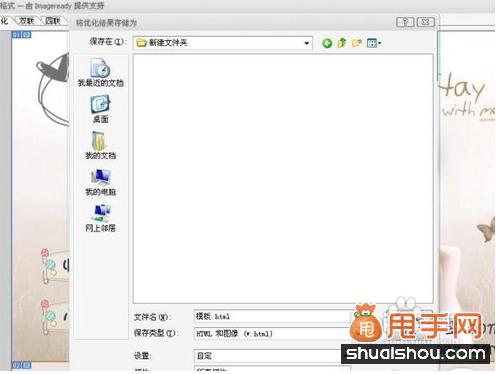
5,如图中操作然后存储;要选择JPG格式的这个要注意了

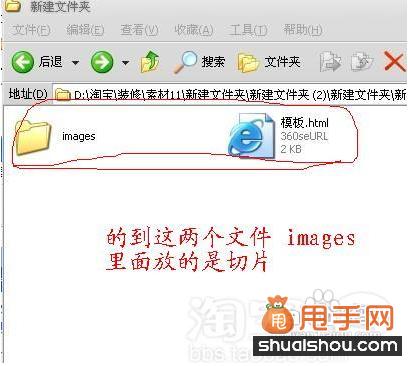
6,如图,然后保存,即可生成一个存放切片的文件夹和一个模版html网页。

下面images就是切片,要把这个传到我们的图片空间里面。这个很重要,以后要用到。

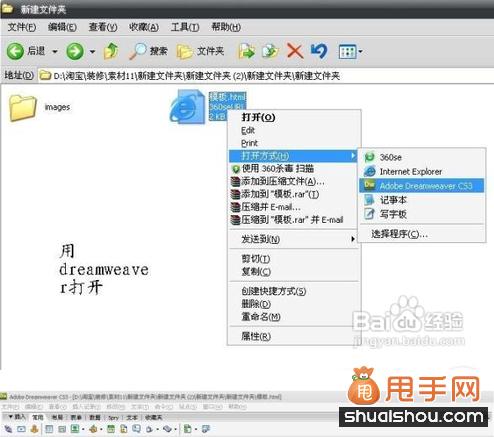
三、用dreamweaver把模版转换为代码(关键一步)
1,打开Dreamweaver,打开模版

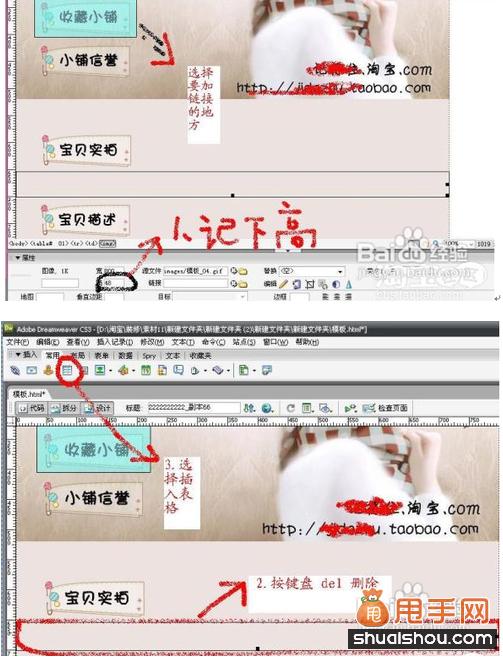
2,进入设计操作页面

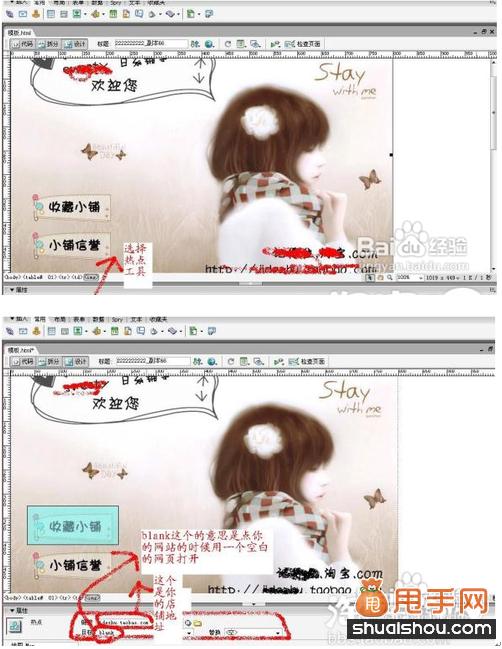
3,下面为逛逛小店和信用评价做链接

选择热点选择你要做链接的部分!


4,点击宝贝展示下的切片图,因为这里要插宝贝细节图,我们需要把它转换成表格形式,这样不管插入的图片多大,表格都会像一张画布一样撑开。如图操作:

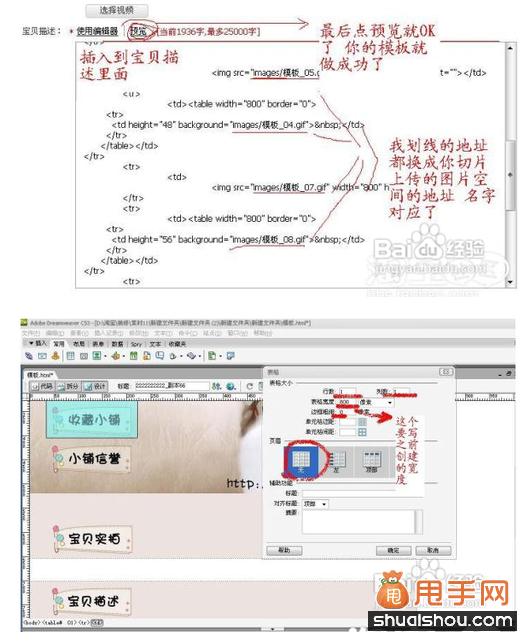
5,输入表格宽度,注意:请忽略下图中“选择菜单栏...”的说明,因为在上图已经操作有插入表格了

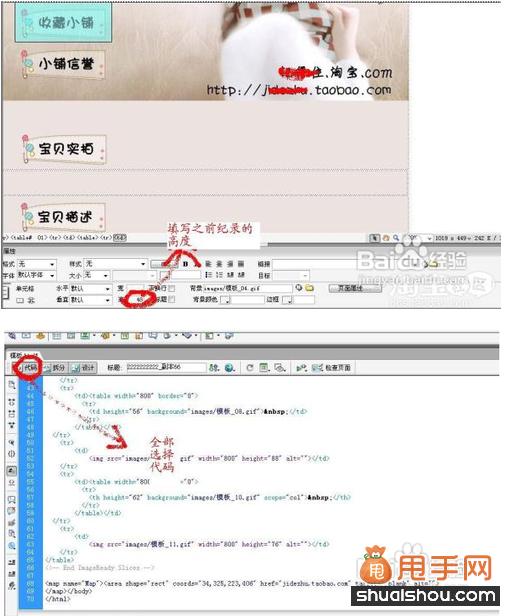
6,输入高度,填充表格背景

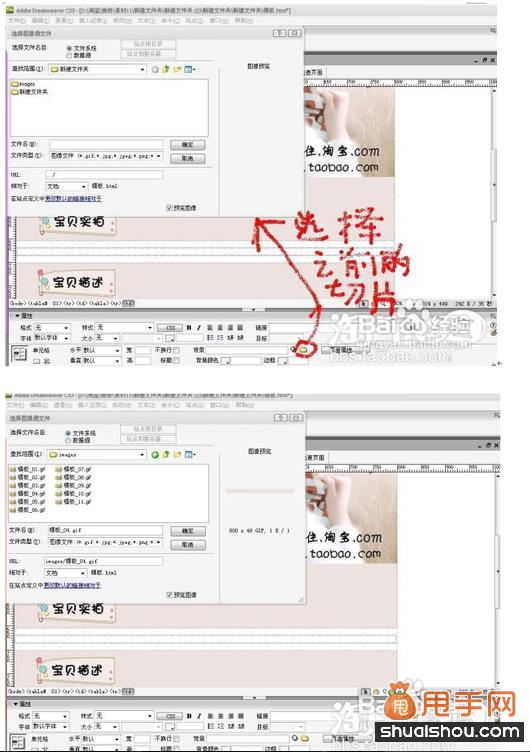
完成后效果如下图,同样按照以上第四到第六的步骤将需要修改的切片进行表格转换

按照这个步骤把其他的你要加图片或者文字的地方都都把切片转换成表格
7,切入代码页面,复制代码到淘宝描述的代码编辑器中

把所有的代码都复制下来如果复制到宝贝描述里面然后再把里面本地的链接地址换成我们刚才把切片上传的图片空间里面的地址这个很重要如果不换的话是不会成功的是没效果的。
输入所有的有效链接地址,就可以在刚才我们换成表格的地方插入图片和文字了,点击预览就能看到一个精美的宝贝描述模版了,赶快动手试一试吧!

注:更多精彩教程请关注三联电子商务教程 栏目,


