正文
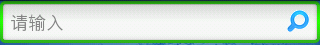
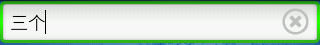
一、实现效果


二、实现代码
监听输入
/**
* 动态搜索
*/
private TextWatcher tbxSearch_TextChanged = new TextWatcher() {
//缓存上一次文本框内是否为空
private boolean isnull = true;
@Override
public void afterTextChanged(Editable s) {
if (TextUtils.isEmpty(s)) {
if (!isnull) {
mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
null, mIconSearchDefault, null);
isnull = true;
}
} else {
if (isnull) {
mSearchView.setCompoundDrawablesWithIntrinsicBounds(null,
null, mIconSearchClear, null);
isnull = false;
}
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
/**
* 随着文本框内容改变动态改变列表内容
*/
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
}
};
触摸事件
private OnTouchListener txtSearch_OnTouch = new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
int curX = (int) event.getX();
if (curX > v.getWidth() - 38
&& !TextUtils.isEmpty(mSearchView.getText())) {
mSearchView.setText("");
int cacheInputType = mSearchView.getInputType();// backup the input type
mSearchView.setInputType(InputType.TYPE_NULL);// disable soft input
mSearchView.onTouchEvent(event);// call native handler
mSearchView.setInputType(cacheInputType);// restore input type
return true;// consume touch even
}
break;
}
return false;
}
};
绑定事件
private Drawable mIconSearchDefault; // 搜索文本框默认图标
private Drawable mIconSearchClear; // 搜索文本框清除文本内容图标
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(yout.main)
final Resources res = getResources();
mIconSearchDefault = res.getDrawable(R.drawable.txt_search_default);
mIconSearchClear = res.getDrawable(R.drawable.txt_search_clear);
mSearchView = (EditText) findViewById(R.id.txtSearch);
mSearchView.addTextChangedListener(tbxSearch_TextChanged);
mSearchView.setOnTouchListener(txtSearch_OnTouch);
}
代码说明:
1. 为输入框绑定触摸事件(模拟点击事件捕捉)。通过监听点击区域判断是否点击清空图片,如果在该区域并且文本框不为空,则清空文本框。
2. 为输入框绑定文本改变事件监听,根据内容改变动态设置图标显示。
3. 维持清空操作后软键盘状态。


