一、“插入”的常用快捷键
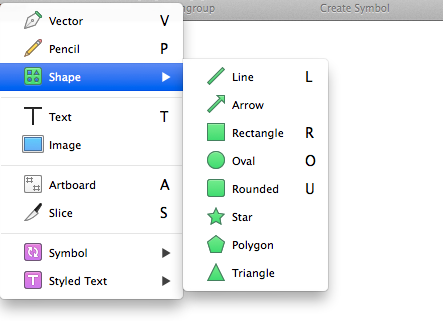
你在使用Sketch时经常需要插入哪些对象?基本是这些:Artboard A,文本 T,矩形 R,圆角矩形 U,圆形O,直线 L。

二、最恰当的缩放模式
100%实际大小:CMD + 0
完整画布预览:CMD + 1
放大至特定的对象:选中对象,按CMD + 2


三、横向滚动
如果你没有触控板,那么怎样使画布左右滚动?按Shift + 鼠标滚动 即可。
四、隐藏/显示侧边栏
如果你的设备屏幕比较小,可以通过隐藏图层列表栏(左边栏)或检查器栏(右边栏)来获取更多的显示空间,快捷键为CMD + Alt + 3。你也可以只隐藏左边栏(CMD + Alt + 1)或右边栏(CMD + Alt + 2)。

五、演示模式
使用快捷键CMD + . 可以在普通模式和演示模式之间切换,在展示设计方案时非常有用。
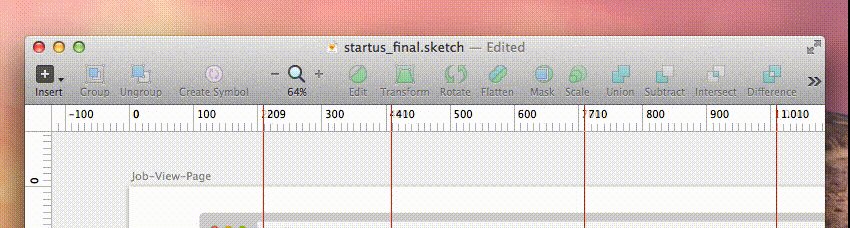
六、标尺
你可以通过快捷键Ctrl + R来切换标尺的显示与隐藏。在标尺上单击可以添加参考线;在标尺上将参考线拖拽到左右或上边缘即可删除。

下面是演示参考线操作的动态GIF。

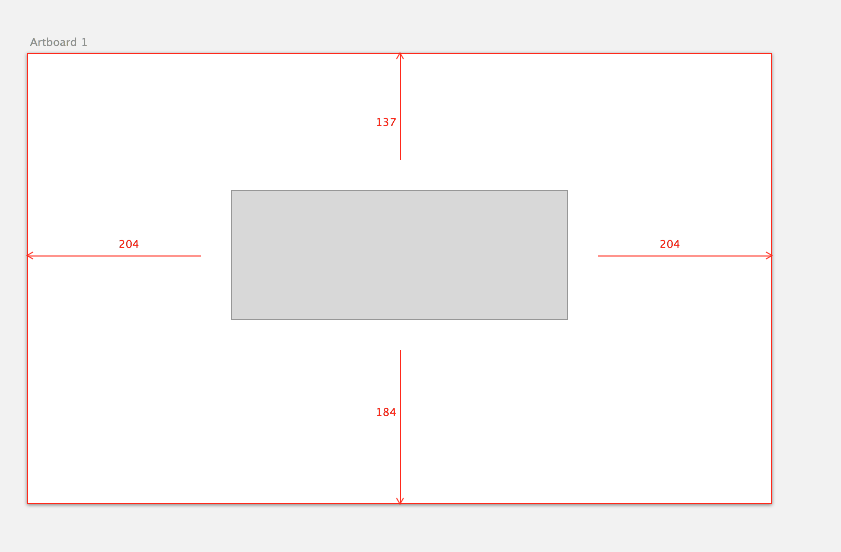
七、查看界面元素的间距
对于Sketch,我个人最喜欢的功能之一就是查看界面元素之间的距离,你只需选择某个元素然后按Alt 即可查看该元素到界面边缘的四个距离值。
如果需要查看两个元素之间的距离,在选中第一个元素后按住Alt然后将光标指向第二个元素即可。
此时如果按住Alt并移动元素,便能在移动过程中时刻看到元素之间的距离变化;非常有用的功能。

八、缩放元素
无需拖拽,选中界面元素后,使用快捷键CMD + 方向键即可按1像素为单位精准进行缩放。要以10像素为单位来缩放,同时再按住Shift即可。
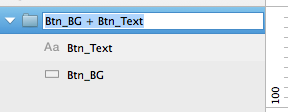
九、命名和分组
当设计项目越做越大时,对界面元素的命名和分组就变得格外重要了。我个人每次新建一个对象时,都会立刻通过快捷键CMD + R将这个元素重命名。
举例说,我想创建一个按钮。把元素都放置好之后,选中它们,使用快捷键CMD + G将它们分为一组,然后通过CMD + R 进行重命名,输入“Button”。

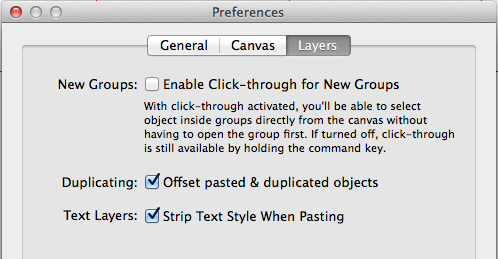
十、复制对象
如果你懒得一直用CMD + C和CMD + V来复制对象,也可以直接通过快捷方式CMD + D来实现。复制出来的对象会默认处于原位,如果你觉得这样不OK,也可以在设置当中设置偏量。

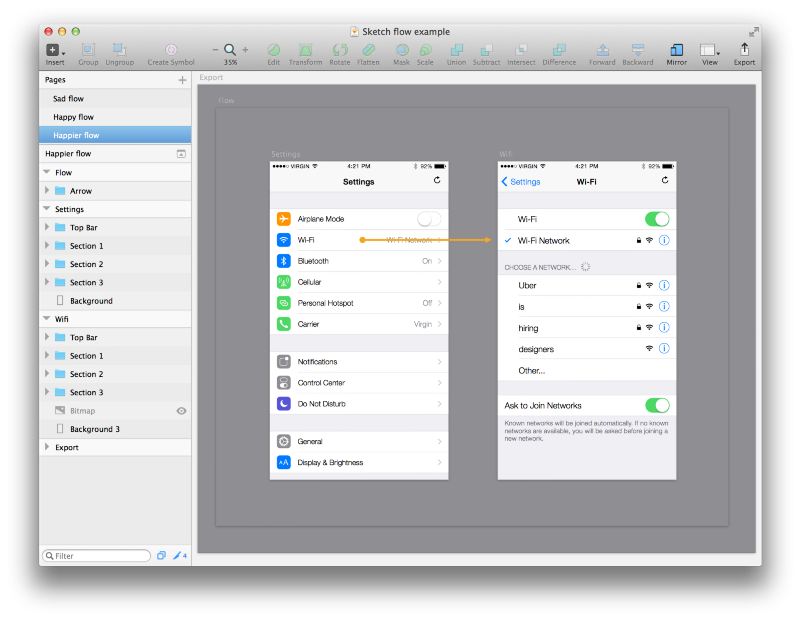
十一、创建界面流程图
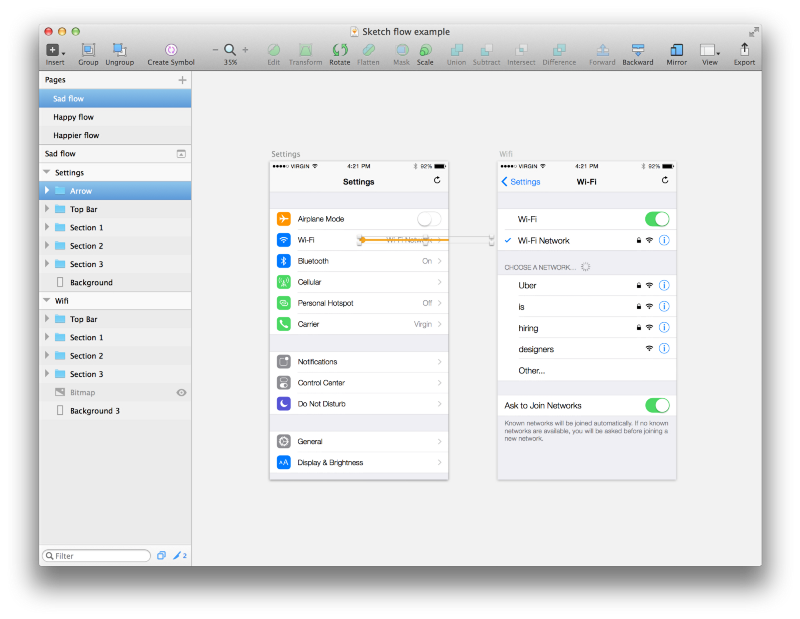
你也可以使用Sketch创建界面流程图。一个具体的问题是,如果在artboard之间绘制箭头以代表流程方向,Sketch会隐藏掉artboard边界以外的部分:

你可以把所有的箭头图层移到列表顶部,并放到一个没有背景色的大artboard当中。这样箭头就可以独立于每个界面的artboard正常显示了。
此外,你还可以在所有图层底部另建一个大的artboard,设置一个恰当的背景色。这样一方面可以使流程图更具层次,一方面还可以通过导出这个背景artboard来将全部界面放置在一个大的图片文件中,而不是常规的那样分页导出。