一、基础知识:
单项选择组件 : RadioGroup 互相排斥
多项选择组件 : CheckBox 彼此独立
二、代码展示:
1."Activity_08srcyanactivity_08MainActivity.java"
[java]
package yan.activity_08;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.CheckBox;
import poundButton;
//import poundButton.OnCheckedChangeListener;
import poundButton.OnCheckedChangeListener;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends Activity {
private RadioGroup sixRadioGroup;
private RadioButton femaleRadioButton;
private RadioButton maleRadioButton;
private CheckBox swimCheckBox;
private CheckBox runCheckBox;
private CheckBox readCheckBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(yout.main);
sixRadioGroup = (RadioGroup)findViewById(R.id.myRadioGroup);
femaleRadioButton = (RadioButton)findViewById(R.id.myRadioButton1);
maleRadioButton = (RadioButton)findViewById(R.id.myRadioButton2);
swimCheckBox = (CheckBox)findViewById(R.id.swim);
runCheckBox = (CheckBox)findViewById(R.id.run);
readCheckBox = (CheckBox)findViewById(R.id.read);
class RadioGroupCheckBoxListener implements RadioGroup.OnCheckedChangeListener{
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if(checkedId == femaleRadioButton.getId())
{
Toast.makeText(MainActivity.this, R.string.female_y_note, Toast.LENGTH_SHORT).show();
}else if(checkedId == maleRadioButton.getId())
{
Toast.makeText(MainActivity.this, R.string.male_y_note, Toast.LENGTH_SHORT).show();
}
}
}
class SwimCheckBoxListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked)
{
Toast.makeText(MainActivity.this, R.string.swim_y_note, Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, R.string.swim_n_note, Toast.LENGTH_SHORT).show();
}
}
}
class RunCheckBoxListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked)
{
Toast.makeText(MainActivity.this, R.string.run_y_note, Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, R.string.run_n_note, Toast.LENGTH_SHORT).show();
}
}
}
class ReadCheckBoxListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked)
{
Toast.makeText(MainActivity.this, R.string.read_y_note, Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, R.string.read_n_note, Toast.LENGTH_SHORT).show();
}
}
}
swimCheckBox.setOnCheckedChangeListener(new SwimCheckBoxListener());
runCheckBox.setOnCheckedChangeListener(new RunCheckBoxListener());
readCheckBox.setOnCheckedChangeListener(new ReadCheckBoxListener());
sixRadioGroup.setOnCheckedChangeListener(new RadioGroupCheckBoxListener());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
package yan.activity_08;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.widget.CheckBox;
import poundButton;
//import poundButton.OnCheckedChangeListener;
import poundButton.OnCheckedChangeListener;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends Activity {
private RadioGroup sixRadioGroup;
private RadioButton femaleRadioButton;
private RadioButton maleRadioButton;
private CheckBox swimCheckBox;
private CheckBox runCheckBox;
private CheckBox readCheckBox;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(yout.main);
sixRadioGroup = (RadioGroup)findViewById(R.id.myRadioGroup);
femaleRadioButton = (RadioButton)findViewById(R.id.myRadioButton1);
maleRadioButton = (RadioButton)findViewById(R.id.myRadioButton2);
swimCheckBox = (CheckBox)findViewById(R.id.swim);
runCheckBox = (CheckBox)findViewById(R.id.run);
readCheckBox = (CheckBox)findViewById(R.id.read);
class RadioGroupCheckBoxListener implements RadioGroup.OnCheckedChangeListener{
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
if(checkedId == femaleRadioButton.getId())
{
Toast.makeText(MainActivity.this, R.string.female_y_note, Toast.LENGTH_SHORT).show();
}else if(checkedId == maleRadioButton.getId())
{
Toast.makeText(MainActivity.this, R.string.male_y_note, Toast.LENGTH_SHORT).show();
}
}
}
class SwimCheckBoxListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked)
{
Toast.makeText(MainActivity.this, R.string.swim_y_note, Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, R.string.swim_n_note, Toast.LENGTH_SHORT).show();
}
}
}
class RunCheckBoxListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked)
{
Toast.makeText(MainActivity.this, R.string.run_y_note, Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, R.string.run_n_note, Toast.LENGTH_SHORT).show();
}
}
}
class ReadCheckBoxListener implements OnCheckedChangeListener{
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked)
{
Toast.makeText(MainActivity.this, R.string.read_y_note, Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this, R.string.read_n_note, Toast.LENGTH_SHORT).show();
}
}
}
swimCheckBox.setOnCheckedChangeListener(new SwimCheckBoxListener());
runCheckBox.setOnCheckedChangeListener(new RunCheckBoxListener());
readCheckBox.setOnCheckedChangeListener(new ReadCheckBoxListener());
sixRadioGroup.setOnCheckedChangeListener(new RadioGroupCheckBoxListener());
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
2."Activity_08reslayoutmain.xml"
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00aaaa"
>
<TextView
android:id="@+id/firstText"
android:text="@string/hello_world"
android:gravity="center_vertical"
android:textSize="15pt"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"/>
<!--建立一個RadioGroup -->
<RadioGroup
android:id="@+id/myRadioGroup"
android:layout_width="150dp"
android:layout_height="95dp"
android:orientation="vertical"
android:background="#00aa00"
>
<!--第一個RadioButton -->
<RadioButton
android:id="@+id/myRadioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/female"
/>
<!--第二個RadioButton -->
<RadioButton
android:id="@+id/myRadioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/male"
/>
</RadioGroup>
<CheckBox
android:id="@+id/swim"
android:text="@string/swim"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/run"
android:text="@string/run"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/read"
android:text="@string/read"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00aaaa"
>
<TextView
android:id="@+id/firstText"
android:text="@string/hello_world"
android:gravity="center_vertical"
android:textSize="15pt"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"/>
<!--建立一個RadioGroup -->
<RadioGroup
android:id="@+id/myRadioGroup"
android:layout_width="150dp"
android:layout_height="95dp"
android:orientation="vertical"
android:background="#00aa00"
>
<!--第一個RadioButton -->
<RadioButton
android:id="@+id/myRadioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/female"
/>
<!--第二個RadioButton -->
<RadioButton
android:id="@+id/myRadioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/male"
/>
</RadioGroup>
<CheckBox
android:id="@+id/swim"
android:text="@string/swim"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/run"
android:text="@string/run"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<CheckBox
android:id="@+id/read"
android:text="@string/read"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
3."Activity_08resvaluesstrings.xml"
[html]
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Activity_08</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="female">女</string>
<string name="female_y_note">性别:女 被选中</string>
<string name="male">男</string>
<string name="male_y_note">性别:男 被选中</string>
<string name="swim">游泳</string>
<string name="swim_y_note">游泳被选中!</string>
<string name="swim_n_note">游泳被取消选中!</string>
<string name="run">跑步</string>
<string name="run_y_note">跑步被选中!</string>
<string name="run_n_note">跑步被取消选中!</string>
<string name="read">阅读</string>
<string name="read_y_note">阅读被选中!</string>
<string name="read_n_note">阅读被取消选中!</string>
</resources>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Activity_08</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="female">女</string>
<string name="female_y_note">性别:女 被选中</string>
<string name="male">男</string>
<string name="male_y_note">性别:男 被选中</string>
<string name="swim">游泳</string>
<string name="swim_y_note">游泳被选中!</string>
<string name="swim_n_note">游泳被取消选中!</string>
<string name="run">跑步</string>
<string name="run_y_note">跑步被选中!</string>
<string name="run_n_note">跑步被取消选中!</string>
<string name="read">阅读</string>
<string name="read_y_note">阅读被选中!</string>
<string name="read_n_note">阅读被取消选中!</string>
</resources>
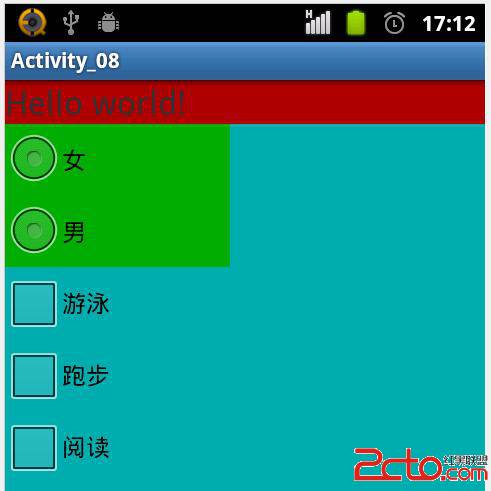
三、效果展示: