一、基础知识:
id="@+id/edtInput",ID 是连接UI 与代码的桥梁
layout_width="fill_parent" ,自动填充至屏幕宽度
layout_width="wrap_content" ,自动填充为控件大小
在LinearLayout 里面的控件,按照水平或者垂直排列:
orientation="horizontal" :水平排列;
orientation=" vertical" :垂直排列
使用android:layout_weight指定百分比(权值)。
在LinearLayout嵌套的情况下,子LinearLayout必须要设置权值,否则默认的情况是未设置权值的子LinearLayout占据整个屏幕。
android:id —— 为控件指定相应的ID
android:text —— 指定控件当中显示的文字,需要注意的是,这里尽量使用strings.xml文件当中的字符串
android:grivity —— 指定控件的基本位置,比如说居中,居右等位置
android:textSize —— 指定控件当中字体的大小
android:background —— 指定该控件所使用的背景色,RGB命名法
android:width —— 指定控件的宽度
android:height —— 指定控件的高度
android:padding* —— 指定控件的内边距,也就是说控件当中的内容
android:sigleLine —— 如果设置为真的话,则将控件的内容在同一行当中进行显示
二、代码展示:
1."Acticity_05srcyanacticity_05MainActivity.java"
[java]
package yan.acticity_05;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(yout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
package yan.acticity_05;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(yout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
2.“Acticity_05reslayoutactivity_main.xml”
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!--
代码编辑提示快捷键: Alt+/
id="@+id/edtInput",ID 是连接UI 与代码的桥梁
layout_width="fill_parent" ,自动填充至屏幕宽度
layout_width="wrap_content" ,自动填充为控件大小
在LinearLayout 里面的控件,按照水平或者垂直排列:
orientation="horizontal" :水平排列;
orientation=" vertical" :垂直排列
android:id —— 为控件指定相应的ID
android:text —— 指定控件当中显示的文字,需要注意的是,这里尽量使用strings.xml文件当中的字符串
android:grivity —— 指定控件的基本位置,比如说居中,居右等位置
android:textSize —— 指定控件当中字体的大小
android:background —— 指定该控件所使用的背景色,RGB命名法
android:width —— 指定控件的宽度
android:height —— 指定控件的高度
android:padding* —— 指定控件的内边距,也就是说控件当中的内容
android:sigleLine —— 如果设置为真的话,则将控件的内容在同一行当中进行显示
-->
<EditText
android:id="@+id/edtInput"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@+string/hello_world"
/>
<Button
android:id="@+id/myButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/firstText"
android:text="TextView第一行"
android:gravity="center_vertical"
android:textSize="15pt"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="10000"
android:singleLine="true"/>
<TextView
android:id="@+id/secondText"
android:text="TextView第二行"
android:gravity="center_vertical"
android:textSize="15pt"
android:background="#0000aa"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<!--
代码编辑提示快捷键: Alt+/
id="@+id/edtInput",ID 是连接UI 与代码的桥梁
layout_width="fill_parent" ,自动填充至屏幕宽度
layout_width="wrap_content" ,自动填充为控件大小
在LinearLayout 里面的控件,按照水平或者垂直排列:
orientation="horizontal" :水平排列;
orientation=" vertical" :垂直排列
android:id —— 为控件指定相应的ID
android:text —— 指定控件当中显示的文字,需要注意的是,这里尽量使用strings.xml文件当中的字符串
android:grivity —— 指定控件的基本位置,比如说居中,居右等位置
android:textSize —— 指定控件当中字体的大小
android:background —— 指定该控件所使用的背景色,RGB命名法
android:width —— 指定控件的宽度
android:height —— 指定控件的高度
android:padding* —— 指定控件的内边距,也就是说控件当中的内容
android:sigleLine —— 如果设置为真的话,则将控件的内容在同一行当中进行显示
-->
<EditText
android:id="@+id/edtInput"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@+string/hello_world"
/>
<Button
android:id="@+id/myButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/firstText"
android:text="TextView第一行"
android:gravity="center_vertical"
android:textSize="15pt"
android:background="#aa0000"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="10000"
android:singleLine="true"/>
<TextView
android:id="@+id/secondText"
android:text="TextView第二行"
android:gravity="center_vertical"
android:textSize="15pt"
android:background="#0000aa"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
</LinearLayout>
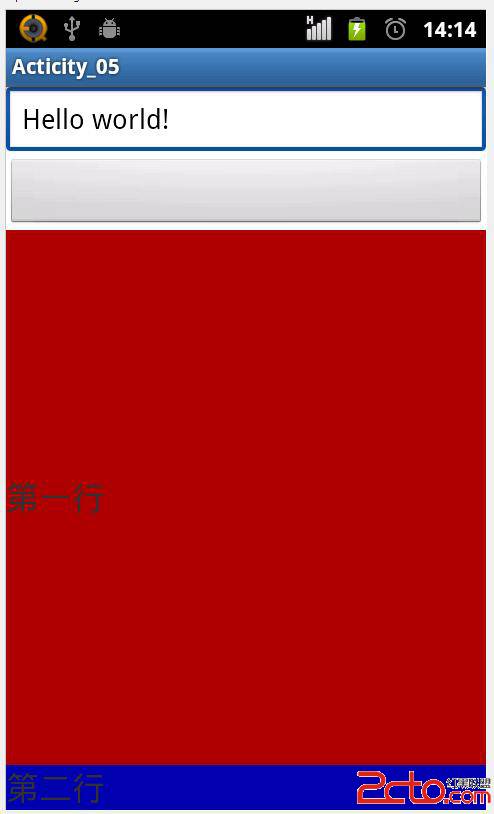
三、效果展示: