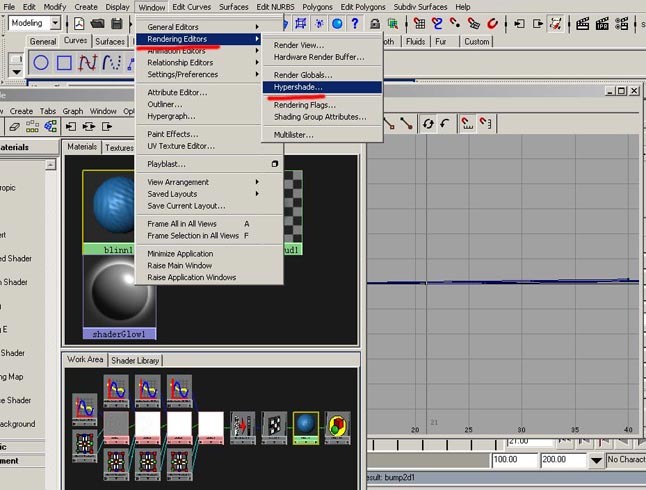
第一步:打开超级图标建立一个blinn材质,设置颜色为天蓝色,给bump一个water纹理材质,重命名这个材值为Ripple。

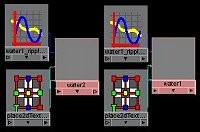
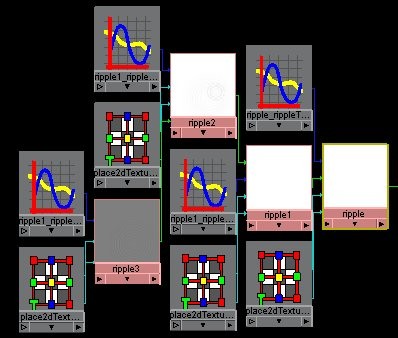
这是纹理节点图。

第二步:建立一个NURBS plane 缩放它比栅格面大一些,然后建一个Directional light 灯光,并移动位置,它照亮平面Assign blinn材质给plane。

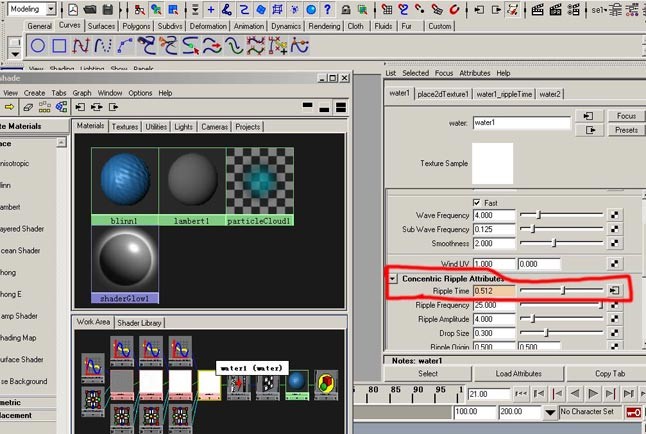
第三步:双击Ripple 打开它的属性面板,设置如下属性:Wave Amplitude to 0.0;Ripple Amplitude to 4.0;Spread Rate to 0.5,这些属性将水纹理的面貌映射到Color Offset attribute。
第四步:要动画波动的水纹,我们需要设置Ripple Time 属性的关键帧动画,在第一帧设置它的值为0,第四十帧设置它的值为1。

第五步:下面来复制Ripple texture,用来进行动画设置,在Hypershade 中确保Ripple节点被选择,然后选择Edit > Duplicate > Shading Network,重命名刚才复制的文理节点为:Ripple1,要注意新建的water node,在材质网络中没有与任何的节点有连接关系。

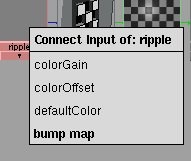
第六步:在Ripple1的属性中,改变Ripple Origin 的值to0.2 和0.3,最后用中键将Ripple1拖到Ripple上面,在弹出的材单上选择Color Offset,你会发现water texture 的纹理在超级图标中有了变化,原始的 water texture 节点变成白色的了,这是因为color offset channel 被增添了颜色,纹理贴图实际上增添很多的颜色所以变白了。(在超级图标中原始water纹理颜色的改变,实际上还可以用一个ramp来改变。)

第七步:重复上面的步骤,再建立两个water textures,重新命名为Ripple2 and Ripple3,连接Ripple2 到 Ripple1'的colorOffset属性上,连接Ripple3 to Ripple2 的colorOffset属性上,在Ripple2 改变the Ripple Origin的值为 o 0.4 and 0.4,在Ripple23改变the Ripple Origin的值为to 0.3 and 0.5。

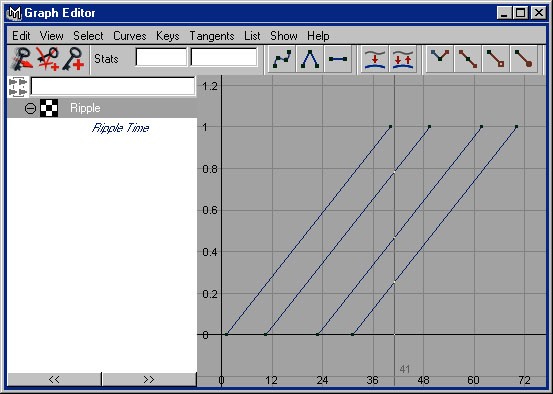
第八步:在Hypershade中选择Ripple3 texture,然后选择Window> Animation Editors > Graph Editor,按“W”键选择移动工具,再按SHIFT键选择曲线向右移动到第70帧,依次把Ripple2和Ripple1移动到60和55帧。

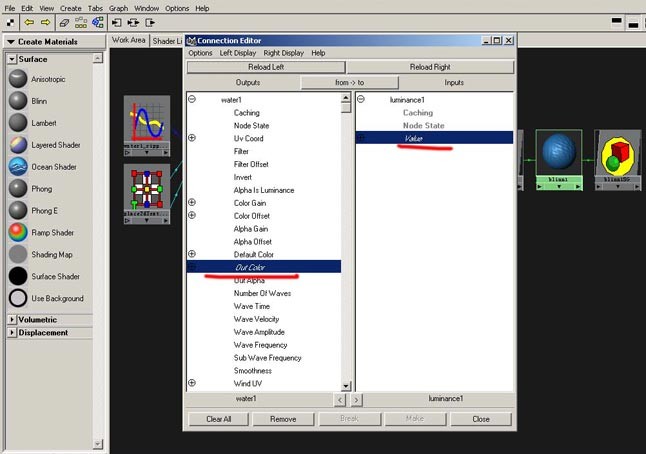
第九步:渲染场景。我们发现只有波纹节点被渲染,其它的节点信息并没有被渲染,这是因为我们的Bump node 的Alpha信息并没有用,只是在它的节点上映射颜色信息。我们需要用颜色信息来控制 bump 信息。在Hypershade 下的the Utilities menu菜单Create a Luminance Node,选择连接Ripple and the Bump节点的连接线(高亮显示)然后删除它。拖住Ripple 到the Luminance node上,连接对话框打开,连接Ripple.outColor to Luminance.value。

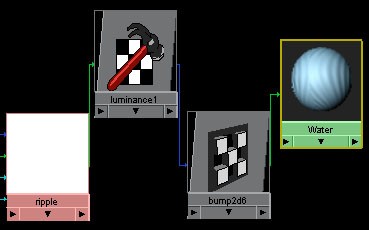
连接图示。

拖拽Luminance 到the Bump Node,连接the Luminance.outValue到Bump.bumpValue,渲染场景,在不同的帧数时渲染 会发现波纹机理的变化情况,你也可以改变Ripple Amplitude 的值制作波纹的不同变化形态。



