。这次教程将为大家带来如何利用3ds Max对我的作品《咖啡场景》进行材质渲染的过程。

首先我们来整体看一下需要渲染的场景。

【纹理】
通常材质的选择在一个项目项目中是很重要的。我常会在网络上搜索合适的素材。但这些材质并不是每个都可以使用,尤其是当我们想要把作品进行打印的时候。所以平时进行素材的收集是很好的习惯。当然我也会付费购买一些高质量纹理,这对我的工作非常有益。
【步骤一:桌台】
通常我习惯从体积最大的东西开始着手。所以我选择了面积最大的桌台部分。从下图中大家可以看到桌子上有很多并不需要纹理的材质。比如玻璃、金属、放糖和咖啡等等。

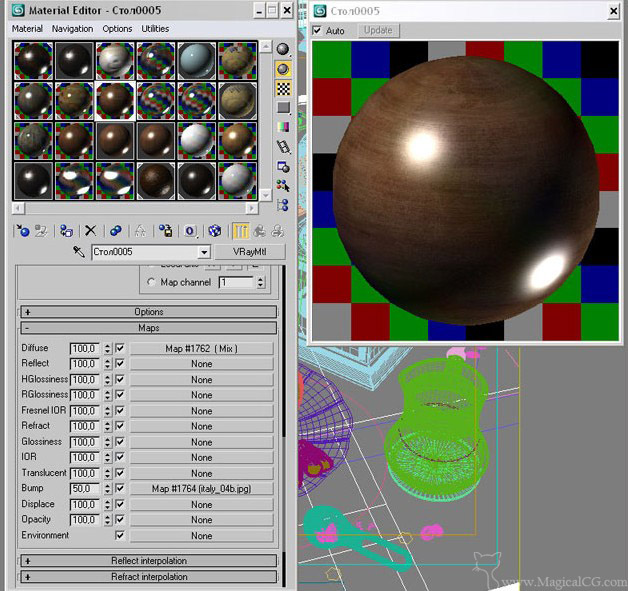
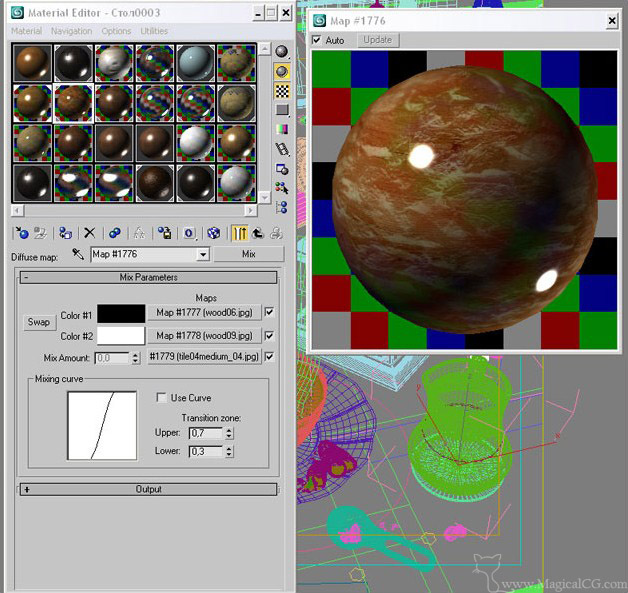
拿桌子开始举例。我想要颜色暗一点的木纹质感。于是我在纯色的材质之上添加污渍和纹理。下图中是我的材质属性。值得一提的就是千万不要忽视凹凸通道的作用,尤其在金属材质的表现上可以起到很大作用。

【杯垫材质】
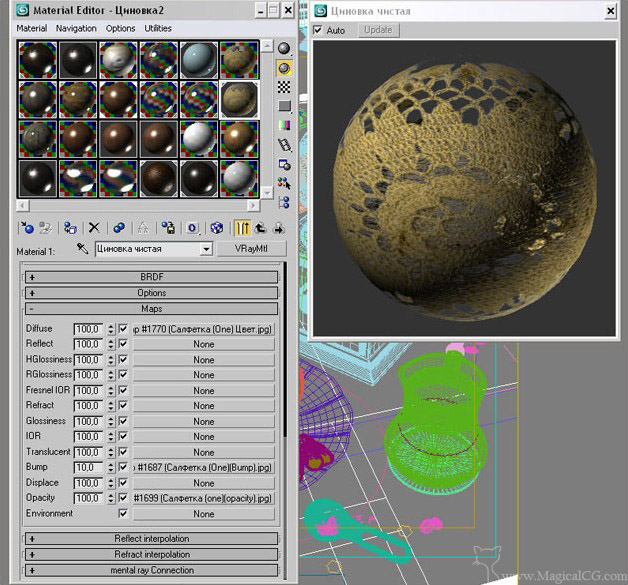
我使用置换贴图来制作镂空的杯垫。并尝试使用黑色和白色来测试结果,但都不尽人意。最后还是使用原本的颜色,再添加一些咖啡渍就可以了。

下图是杯垫材质的属性设置。在这里,透明通道变得极其重要。由于置换贴图已经很好地体现了质感。所以在这里凹凸贴图的作用就不是那么重要了。

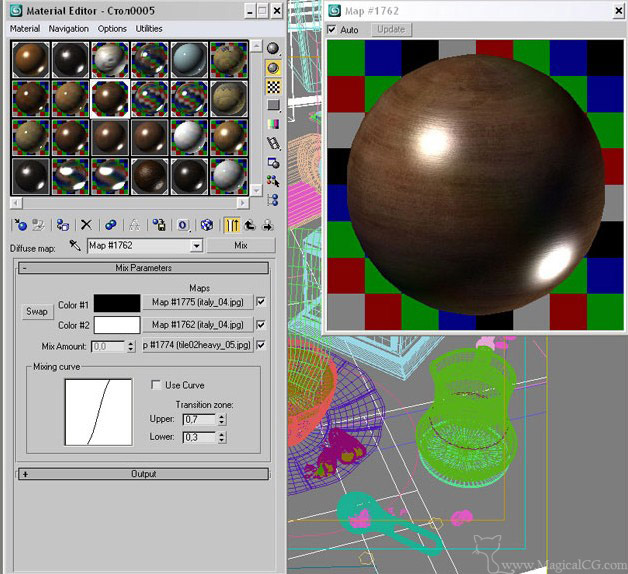
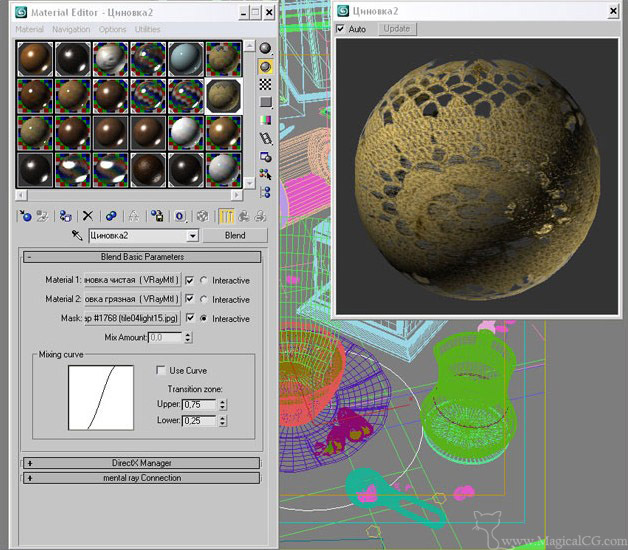
如下图所示,这里我使用了混合工具。第一层材质是原始的未经过修改的样子,第二个是增加了暗部效果的材质。然后使用这个方法可以更自然的将两种材质结合到一起,使其细节更加丰富自然。

【咖啡机】
我想要给这个材质更多的变化,哪怕是一个很简单的纹理也会大有不同。因此之类同样使用了混合贴图来制作,我需要一个模仿光漆涂层的材质。在这里凹凸通道并没有太多调整。阳光的反射效果是通过V-Ray渲染得到的。下图是材质的属性设置。

【咖啡壶】
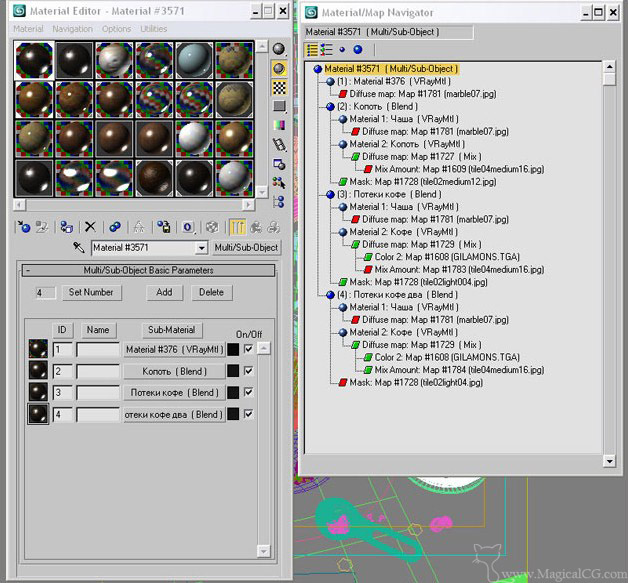
咖啡壶的部分我也没有使用过多的特殊技巧。虽然它看起来是一个蛮有挑战的部件。我想要在底部添加一些黑色粉末和咖啡渍的效果。于是我采用了Multi/sub object属性。我在不同的层添加不同的材质。当然也使用了Mix map。因为我想要每一层都有污渍效果。下图是材质属性的框架结构。


OK,下图就是最终渲染出来的结果了。希望这些小技巧可以对大家有所帮助。感谢各位的观看!



