用3D打造超酷手表建模教程
发布时间:2015-05-12 来源:查字典编辑
摘要:先看效果:首先建个十六边形,半径100,哈哈,当然手表没有这么大的,不过这不是工业设计,要求就不必那么高了!转为可编辑样条线,隔一选择八个顶...
先看效果:

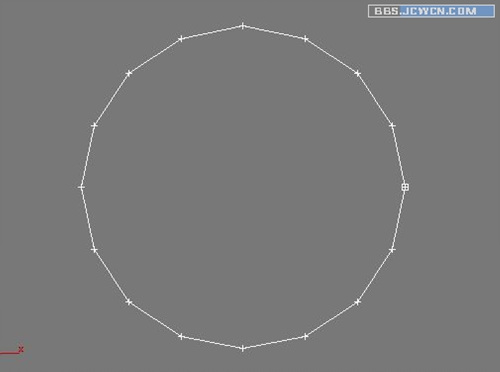
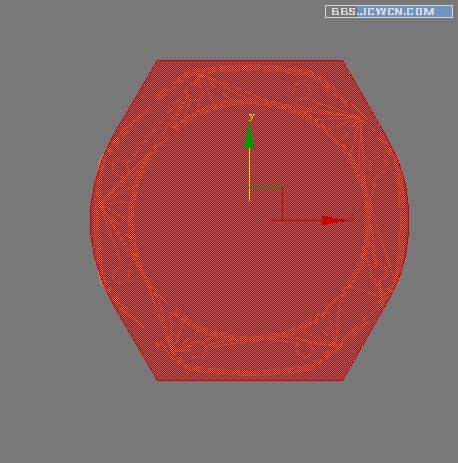
首先建个十六边形,半径100,哈哈,当然手表没有这么大的,不过这不是工业设计,要求就不必那么高了!

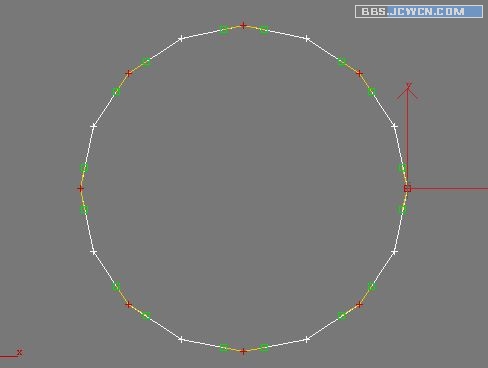
转为可编辑样条线,隔一选择八个顶点,然后圆角

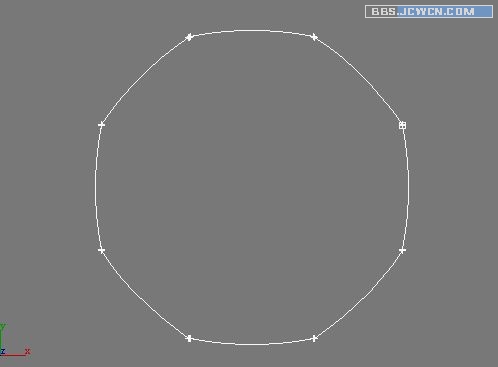
然后熔合并焊接每个顶点!

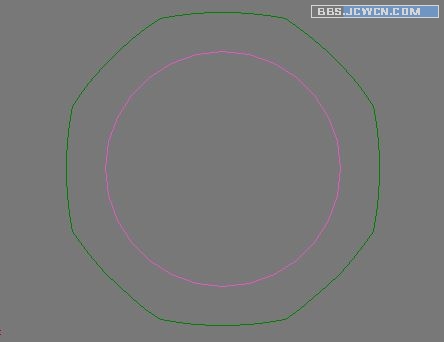
建一个半径73的圆,中心对齐后附加,圆的段数要多一些,主要是为了圆滑

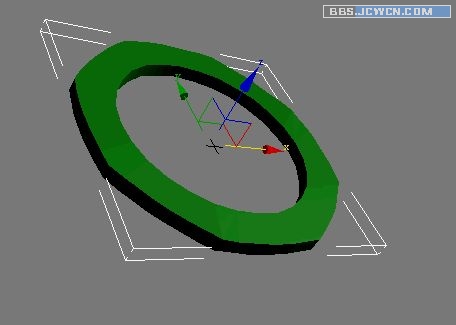
挤出,效果如图

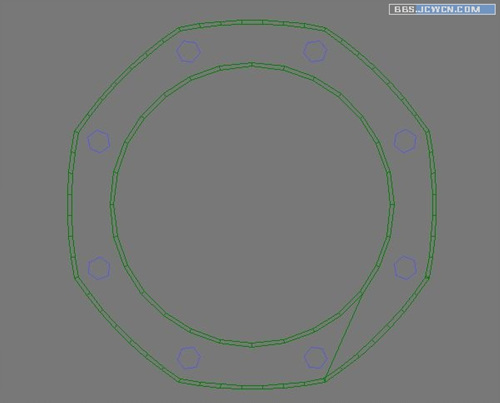
选择上面的面倒角,创建一个半径六的六边形,阵列复制如图!

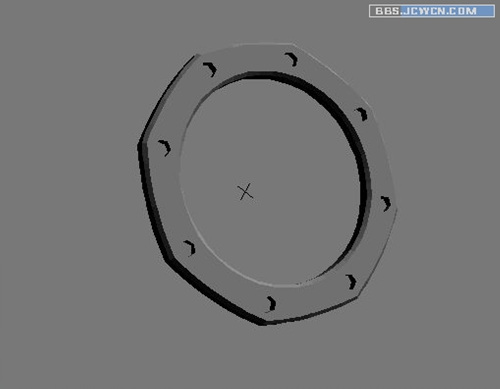
挤出后,布尔运算,效果如图

创建六边形,并倒角后挤出15

转为可编辑多边形,选择顶部的面

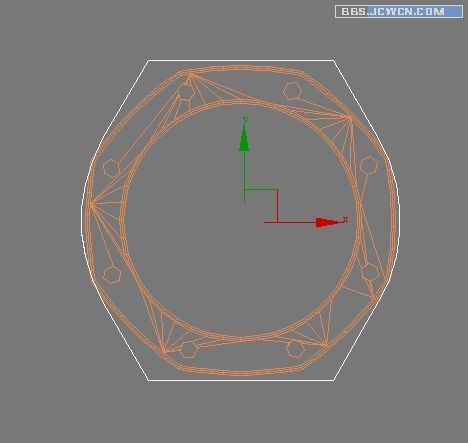
正反面倒角

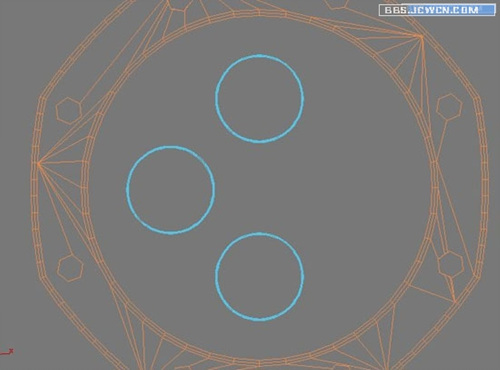
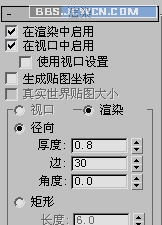
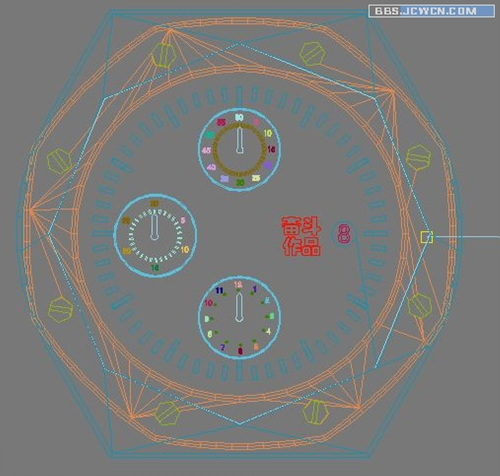
创建如图三个圆。半径18。渲染值如图


然后创建一个小长方形,然后通过旋转阵列的方式创建所有的刻度,用线和挤出的方法创建小指针!最后加上文字,挤出。最麻烦的就是这步了,当你忙得晕头转向的时候,效果就出来了!

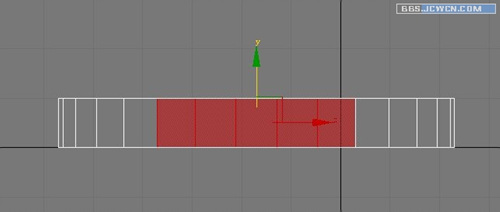
创建一个半径四的圆柱,高度一,转换成可编辑多边形。选择如图的面,挤出,这步就是为了做表的指针

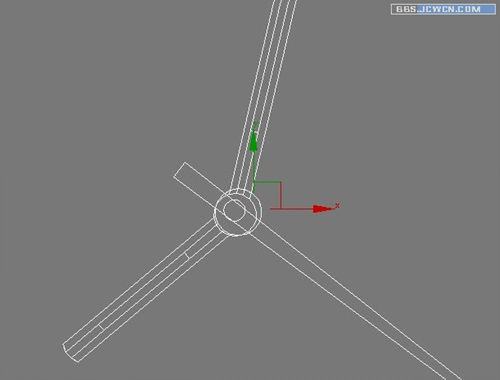
同样的方法创建分钟,尺寸要稍小,然后用线画出秒针的形状,挤出,效果如图

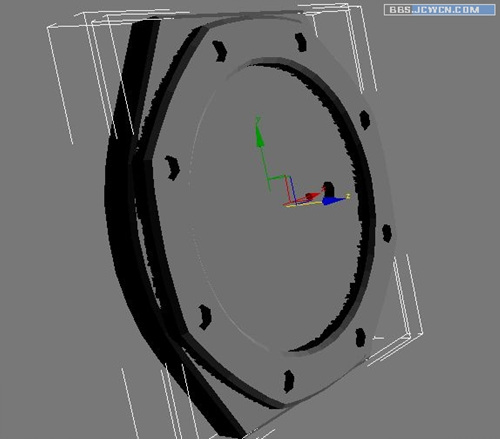
然后用线和挤出的方式创建表带和旁边的转钮,过程我就不多说了,相信大家都会做,最终效果如下~

投放材质后,效果如下!



表壳的金属材质,渐变的参数都为默认值!


下图是表中心的材质贴图,是我自己在PS里做的,呵呵



