在之前的CAD教程中,我们讲解了浩辰CAD2012新增加的功能——动态块的创建方法。下面,我们就以汽车视图动态块的实例来讲解一下动态块是如何创建的。
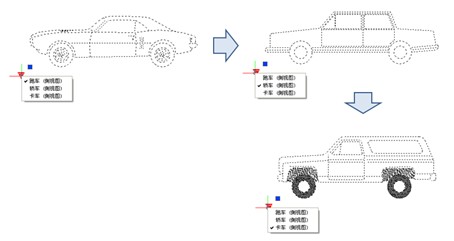
首先,我们看一下此图(如图1),通过单击夹点下拉列表中的项目,我们可以动态改变动态块的显示状态。动态块内部包含了汽车的三个视图,利用可见性参数,我们可以控制视图对象的显示和隐藏。下面,我们就来看看,如何实现这一功能。

图1
1、准备视图
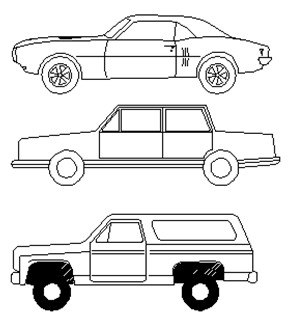
要完成动态块,我们首先要准备好相应的材料。所以,我们在本次教程中准备了三个汽车视图,为了方便后续操作,可分别将三个视图定义成块(如图2)。

图2
2、定义块
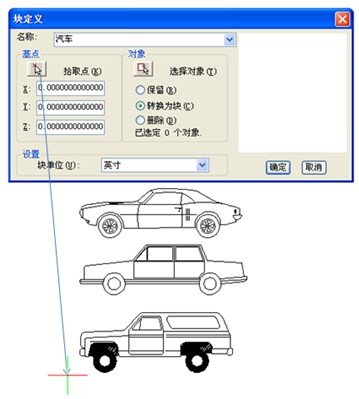
输入【BLOCK】命令并确定,利用块定义对话框为动态块指定插入点,为块命名并将三个汽车视图框选为块对象,单击【确定】完成块建立(如图3)。

图3
3、添加可见性参数
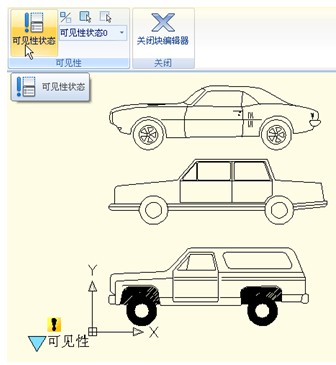
双击或通过右键菜单进入块编辑器,单击参数面板上的【可见性参数】图标,按系统提示指定参数标签的放置位置(如图4)。

图4
4、编辑可见性状态
双击可见性图标或单击工具面板上【可见性状态】图标,启动可见性状态编辑对话框(如图5)。

图5
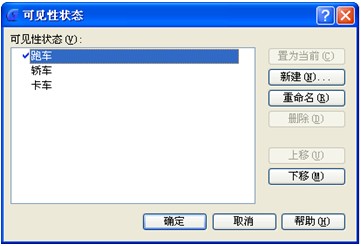
在对话框内可以重命名、新建、删除可见性状态,因为本例要控制三个汽车视图的可见性,所以我们新建了如下图所示的三个可见性状态(如图6)。

图6
三联推荐:点击免费下载最新版浩辰CAD 查看更多浩辰CAD教程
单击可见性面板右侧带三角形的按钮,弹出的下拉菜单上包含了我们之前新建的三个可见性状态名称,选择某一名称,便可以对相应的可见状态进行编辑。这里,我们选【跑车】。
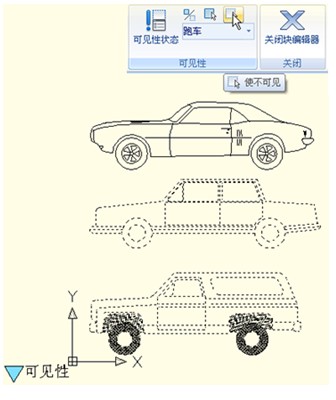
在【跑车】状态中,单击可见性工具面板上的【使不可见】图标,并选中卡车和轿车,使其在【跑车】状态中不可见(如图7)。

图7
对【轿车】和【卡车】状态,按相同的方法进行设置。
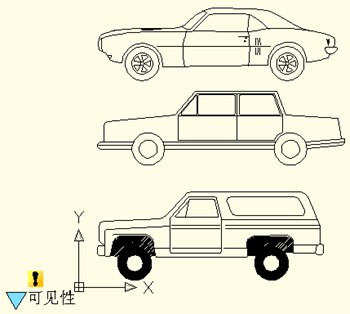
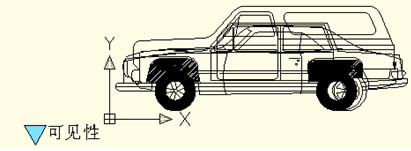
最后,将三个汽车视图移动到如下图所示的位置(如图8),以便在选择可见性参数夹点下拉列表的不同项目时,切换的视图能出现在大致相同的位置。

图8
5、测试动态块
将编辑好的动态块插入图纸中,选中动态块并单击可见性参数夹点,在弹出的下拉列表中选择某一项目,动态块便会自动改变显示状态。


