Dreamweaver轻松实现网页中透明Flash效果
发布时间:2015-05-12 来源:查字典编辑
摘要:有时需要在一张漂亮的图片上加些文字动画,但Flash软件是没有透明背景属性设置的,其实无论Flash的背景是什么颜色,我们都可以通过Drea...
有时需要在一张漂亮的图片上加些文字动画,但 Flash 软件是没有透明背景属性设置的,其实无论 Flash 的背景是什么颜色,我们都可以通过 Dreamweaver 软件使它透明,制作出漂亮又动感的页面。
创作思想:打开 Dreamweaver MX 2004 软件新建页面,然后在页面中插入表格,并在表格里插入 Flash 文件,设置 Flash 文件的参数,制作透明背景的 Flash 。
操作步骤:
( 1 )打开 Dreamweaver MX 2004 软件新建文件,并保存页面。
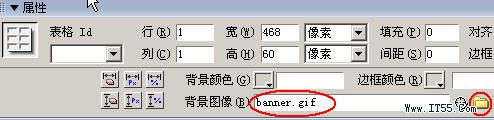
( 2 )插入表格和设置背景。为使 Flash 的效果更加明显,先插入表格并设置背景图,如下图所示。

提示:可使用快捷键 Ctrl+Alt+7 打开【表格】对话框。
设置表格的背景,把表格选中,然后按下图进行设置,(提示:最好事先准备的图片和Flash的大小是相同的啊!)

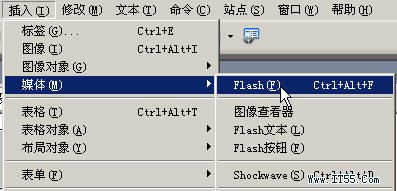
( 3 )设置完背景后,可以插入 Flash 文件,如下图所示。

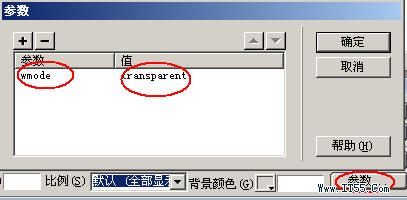
( 4 )接着设置 Flash 文件的参数,如下图所示。

如果你想了解更多在Flash的参数,可以浏览下面的的文章:
Dreamweaver插入Flash参数
( 5 )保存文件,完成操作。在网络上看到自己喜欢的 Flash 作品,想把它引用到自己的网站,但又不喜欢底色,就可以用本例介绍的这种方法,使它透明后再使用。


