前大部分 Flash 播放器都是在 Flash 软件中制作完成的,虽然用户可以利用 Flash 提供的播放器模板轻松制作播放器,但是对于大型 Flash 网站来说,这种方法显然不能满足其更新数据的要求。要想解决这个问题,就需要制作一个网页播放器模板,这样在插入 Flash 之后,便可以实现对 Flash 的播放控制了。
效果说明 打开网页时,会出现类似 Flash 播放器的界面,该界面有 4 个按钮,分别是“播放”、“暂停”、“快进”和“后退”。用户只要单击某个按钮,就可以实现相应的功能。本例效果如图 51-1 所示。

创作思想 利用 Dreamweaver MX 2004 行为面板提供的“控制 Shockwave 或 Flash ”功能,来控制 Flash 的播放。
操作步骤
( 1 )插入 Flash 文件。新建一个 HTML 文件,然后插入已经制作好的播放器界面图片。依次单击主菜单中的【插入】 【媒体】 【 Flash 】命令,然后在弹出的【选择文件】窗口中选中 Flash 文件,单击【确定】按钮,如图 51-2 所示。

( 2 )设置 Flash 文件。插入 Flash 文件后,按下 Ctrl+F3 键打开【属性】面板,然后在【 Flash 】名称输入框中键入“ Flash ”,最后设置 Flash 文件的宽和高,如图 51-3 所示。

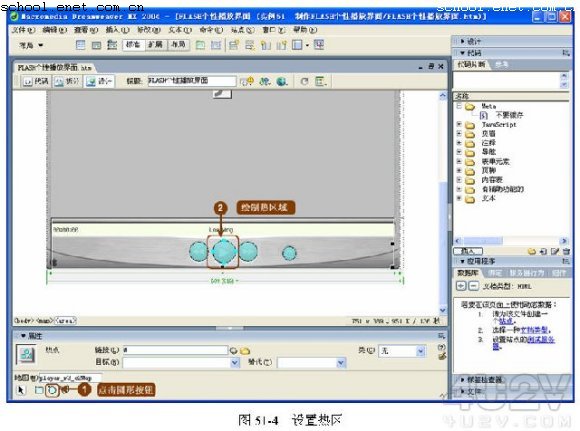
( 3 )切换到设计视图,选中底部的播放控制图片,然后在属性面板中单击【地图】项里的 按钮,分别对准播放控制图片进行勾绘。为了使勾绘更加精确,单击属性面板中的 按钮,对热区进行调整,结果如图 51-4 所示。

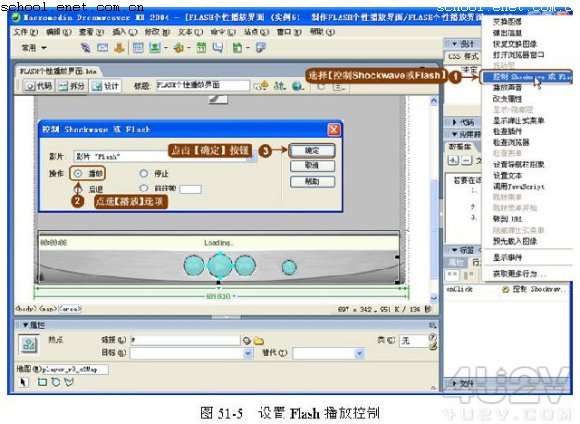
( 4 )设置 Flash 播放控制。选中“播放”图片,然后同时按下 Shift+F4 键打开行为面板。单击 按钮,在弹出的快捷菜单中选择【控制 Shockwave 或 Flash 】选项,接着在弹出的【控制 Shockwave 或 Flash 】设置窗口中单击选择【播放】选项,具体操作如图 51-5 所示。

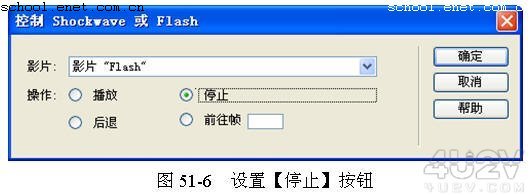
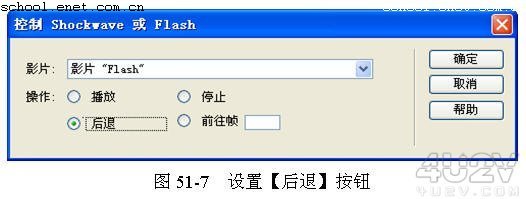
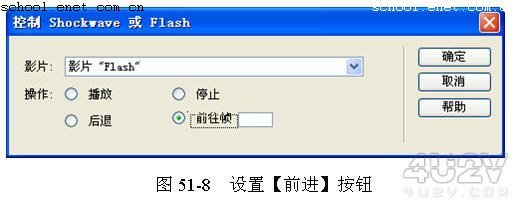
( 5 )设置操作按钮。同样,在【控制 Shockwave 或 Flash 】窗口中分别设置【停止】、【后退】和【快进】 3 个按钮的行为,具体设置如图 51-6 、图 51-7 和图 51-8 所示。



( 6 )设置单击属性。按下 F9 键打开【属性】面板。由于行为默认的鼠标属性是“ OnMouseOver ”,因此这里要将单击属性更改为【 OnClick 】,如图 51-9 所示。

( 7 )至此,本实例操作完毕。
在这个案例中,只用了几个简单的按钮来控制 Flash 的播放,在熟悉了这几个按钮的使用后,读者可以自行加入更多的控制按钮,从而使得播放器的功能更加强大。


