网站内页的设计大部分是一致的,当制作完许多内页后,如果想要更新网站,一个一个文件地修改显然十分麻烦。其实只要引用模板,就可以轻松构建和更新网站。
效果说明
先制作一个简单的页面,并将其制作成模板,然后以模板新建页面,随意输入内容。再次打开,并更新模板,页面也会随之更新。
创作思想
打开 Dreamweaver MX 2004 软件新建页面,然后依次单击【插入】、【模板对象】、【创建模板】命令创建模板。制作完模板后,调用模板新建页面。更新网站时,打开模板文件进行修改并保存。
操作步骤
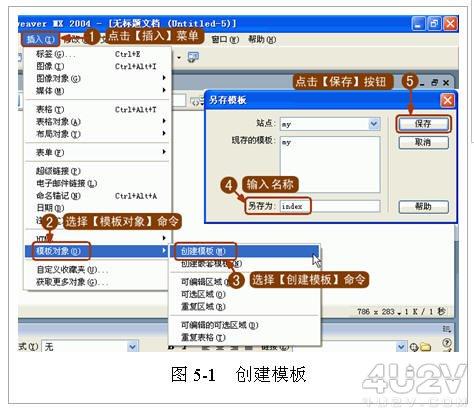
( 1 )打开 Dreamweaver MX 2004 软件,新建文件,单击【插入】菜单,开始创建模板,如图 5-1 所示。

提示:创建模板之前必须先建立站点,否则 Dreamweaver 会提示新建站点。因为创建的模板页面必须放在站点下才能应用到其他页面中。
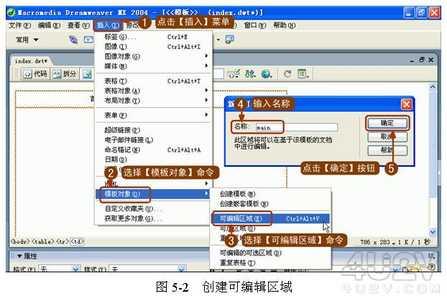
( 2 )制作导航栏与框架。先插入表格,两行一列,在表格第一行输入“首页”、“我的相册”、“我的日记”、“联系本人”,然后将鼠标定位在第二行,单击【插入】菜单,创建可编辑区域,如图 5-2 所示。

( 3 )添加表格。在可编辑区域内添加表格,用表格控制可编辑区域的宽度和高度,如图 5-3 所示。

( 4 )设置表格并保存文件。设置表格的高度并保存文件,保存文件名为“ index.dwt ”,如图 5-4 所示。

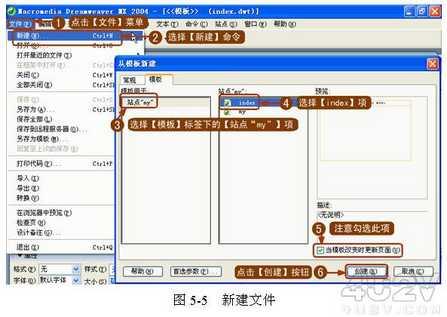
( 5 )使用模板新建文件。在上面保存好了模板文件后,就可以使用模板新建文件,操作如图 5-5 所示。

( 6 )在页面中的可编辑区域输入信息,可以随便输入,在此只是演示而己。
( 7 )打开模板文件,如图 5-6 所示。

( 8 )更新模板内容并保存,如图 5-7 所示。

( 9 )执行完图 5-7 中所示的第 4 步操作后,会弹出一个如图 5-8 所示的提示框,单击该提示框中的【关闭】按钮完成操作。这时在浏览利用模板创建的网页,可以发现其中与模板内容相同的某些内容有所改变。

模板是一种特殊的文档,可以按照模板创建新的网页。模板中有些区域是不能编辑的,称为锁定区;有些区域则是可以编辑的,称为可编辑区。可以通过编辑可编辑区的内容,从而得到与模板相似但又有所不同的新的网页。使用模板创建网页的最大好处就是,当你修改模板时使用该模板创建的所有网页可以一次自动更新,这就大大提高了网页更新维护的效率。


