教你如何用Dreamweaver制作特色分隔线
发布时间:2015-05-12 来源:查字典编辑
摘要:网页分隔线可以说是网页中不可缺少的元素,它主要用于分隔网页内容,也可以用于装饰网页。效果说明在网页中间会出现一条漂亮的分隔线,并且能够不断闪...
网页分隔线可以说是网页中不可缺少的元素,它主要用于分隔网页内容,也可以用于装饰网页。
效果说明
在网页中间会出现一条漂亮的分隔线,并且能够不断闪动,从而充分体现出网站的个性,如图 32-1 所示。

创作思想
本实例使用层作为定位,然后在层中插入表格,在表格中插入图片并在时间轴中分别添加样式滤镜效果。
操作步骤
( 1 )新建一个网页文件,并在网页中插入一个层,然后在层中插入一个 1 行 2 列的表格,如图 32-2 所示。

( 2 ) 设置表格的间距,然后在表格的单元格中插入图片,如图 32-3 所示。

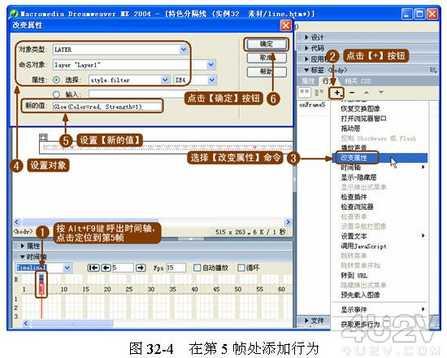
( 3 ) 设置时间轴。调出时间轴,在时间轴的第 5 帧处添加【改变属性】行为,并设置层对象的属性,如图 32-4 所示。

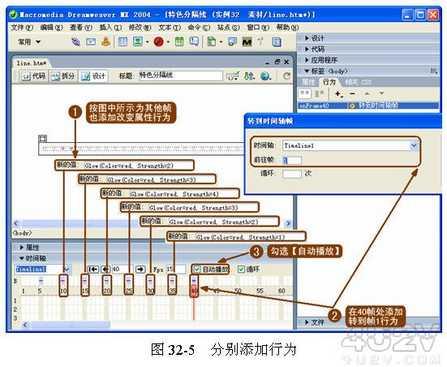
( 4 ) 添加行为和改变属性。在其他帧中分别添加行为,并根据需要改变属性,在第 40 帧处添加转到时间轴的第 1 帧行为,再勾选【自动播放】复选框,如图 32-5 所示。

本图代码如下所述:
Glow(Color=red, Strength=1)
Glow(Color=red, Strength=2)
Glow(Color=red, Strength=3)
Glow(Color=red, Strength=4)
Glow(Color=red, Strength=3)
Glow(Color=red, Strength=2)
Glow(Color=red, Strength=1)
( 5 )保存网页文件,然后在浏览器中打开该文件,就可以看到特色分隔线效果,本实例制作完成。分隔线在网页上应用非常之广,而且变化万千,读者可以自己思考,做出独特的有自己风格的分隔线。


