在浏览网页时,经常能看到一些图片上的特殊超链接,即在一张图片上有多个局部区域与不同的网页链接,比如本实例的地图链接。
效果说明
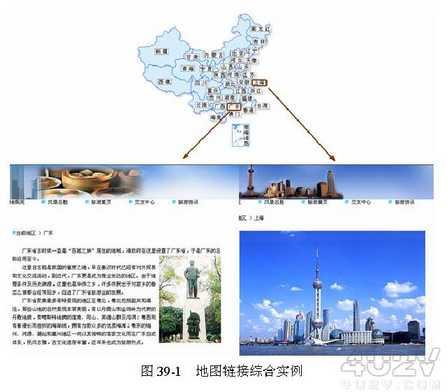
地图中标示出了中国的各个省市和直辖市,当在地图上单击某个特定区域时,就会跳转到相应地图区的说明页面,如图 39-1 所示。

创作思想
本实例将利用 Dreamweaver 的图像热点功能完成地图链接实例。
操作步骤
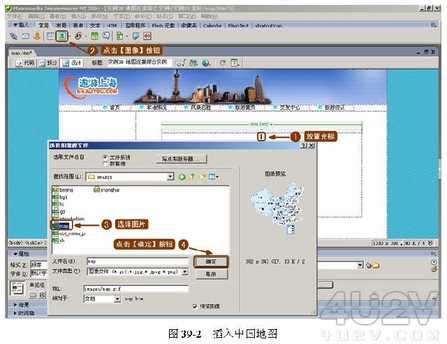
( 1 )打开本实例源文件夹中的 map.htm 文件,在页面中插入一幅中国地图,如图 39-2 所示。

提示:本实例所用到的中国地图放在本实例素材文件夹中的 iamges 文件夹中,图片名称为 map.gif 。
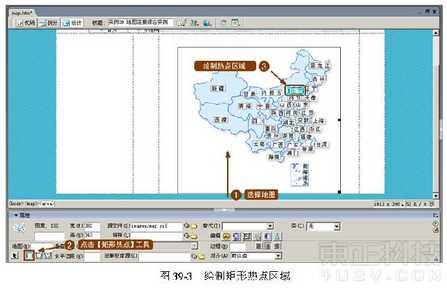
( 2 )绘制热点区域。单击页面上的中国地图,然后利用属性栏中的【矩形热点】工具在地图上绘制热点区域,如图 39-3 所示。

( 3 )当绘制完矩形热点区域后,图像属性面板将变成热点属性面板,如图 39-4 所示。在链接栏处选择热点区域所要链接的目标网页,在【替代】框中填入相关的提示说明,并使链接的网页在新窗口中打开。

提示:在这里将【目标】设置为 _blank 代表在新 的浏览器窗口中打开被链接的文档,并保持当前窗口可用。【目标】框中其他各选项的含义是, _parent 代表在链接所在的父框架集中打开链接文档; _self 代表在当前框架中打开链接文档,替换该框架中的内容; _top 代表在当前文档的最外层框架集中打开链接文档,替换所有框架中的内容。
( 4 )绘制其他热点区域。使用属性面板中的另外两个热点工具【椭圆形热点】工具和【多边形热点】工具同样可以在地图上绘制热点并设置相关的热点属性,其使用方法和【矩形热点】工具相同。读者可利用这 3 个热点工具在地图上继续绘制其他热点区域并设置链接,最终效果如图 39-5 所示。

( 5 )保存页面文件并按 F12 键进行预览。至此,本实例操作完毕。
本实例的操作相对简单,但在制作过程中,必须细心的绘制各个区域;各个区域间最好留有一点空隙,以免在选择时出现错误。


