网页中经常会有一些像动画那样的刷新效果,如卷动、百页窗等。这样的网页看起来会更有动感,不过也要注意适可而止,否则太花哨的变化也容易引起浏览者的反感。
效果说明
建立两个页面,并在两个页面之间建立超链接,当单击超链接时,即可以动画的形式进入到另一个页面,如图 40-1 所示。实际效果请欣赏随书光盘中《 Dreamweaver MX 2004 100 例》目录下的《实例 40 -网页过渡特效》文件。

创作思想
打开 Dreamweaver MX 2004 软件,新建两个页面,然后分别为其建立对应的超链接并插入图片,执行【插入】 | 【 HTML 】 | 【文件头标签】 | 【 Meta 】命令,在打开的【 META 】对话框中输入参数,最后保存文件完成制作。
操作步骤
( 1 )打开 Dreamweaver MX 2004 软件新建两个基本的 HTML 文件。为了在插入图片时不提示相对路径,可以先保存页面为“ 40.htm ”和“ 41.htm ”。
( 2 )添加超链接并插入图片。在页面中添加“网页过渡”字样,并设置超链接链接到“ 41.htm ”页面,然后插入图片使网页过渡特效更加清晰,如图 40-2 所示。

( 3 )然后对“ 41.htm ”文件执行相同的操作,不过文字的超链接网址为“ 40.htm ”。
( 4 )插入代码。下面将实现网页过渡特效并在页面中插入 META 代码,如图 40-3 所示。

提示:图 40-3 中添加的 Revealtrans(Duration=4,Transition=2),Duration=4 代码是网页过渡特效的参数。
( 5 )对照上一步,对“ 41.htm ”文件执行相同的操作,但输入的内容为“ Revealtrans(Duration=4, Transition=7),Duration= 4 ” 。
( 6 )保存文件,完成特效制作。
实现网页过渡特效,可以增加网页的动态,但它也有弊端,会减慢浏览速度,所以应适当使用。
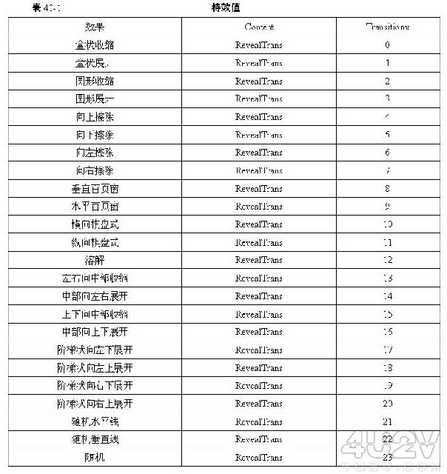
提示:特效有 24 种可供选择,只要将 Transition 值改为相应的效果代号即可,具体效果和设置如表 40-1 所示。

[+放大表格]


