是否有见过游戏中的全景图效果,充满动画与真实感,让人难以忘怀。在本例中就介绍如何制作这样的网页
效果说明
建立文件,选择一张全景图素材,然后插入少量的代码就可以实现全景图浏览效果,如图 43-1 所示。实际效果请浏览随书光盘中《源文件》目录下的相关文件。

创作思想
打开 Dreamweaver MX 2004 软件新建页面并插入表格,在表格的 HTML 代码中插入 <marquee> 标签,实现全景图浏览。
操作步骤
( 1 )新建一个基本的 html 文件,然后保存页面为“ 43.htm ”。
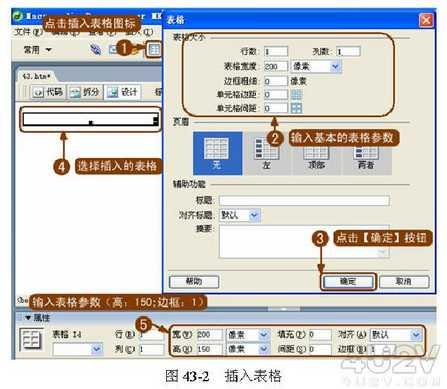
( 2 )插入表格。要使全景图在指定的区域中走动,必须先插入表格,如图 43-2 所示。

提示:图 43-2 中的第五步操作必须将高度设置得与图片一样高。
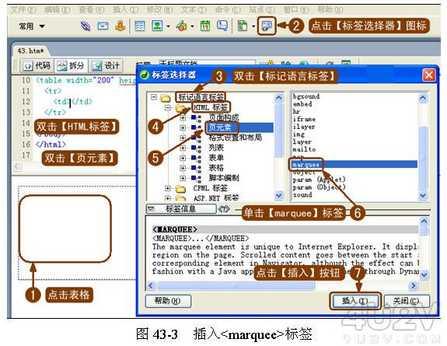
( 3 )插入标签。然后在工具栏中单击【标签选择器】图标,打开【标签选择器】对话框,在该对话框中设置参数,插入 <marquee> 标签,如图 43-3 所示。

提示:标签选择器对话框中汇集了一些常用的标签,如 HTML 标签、 CFML 标签、 ASP.NET 标签等,通过双击相应的代码标签,就可以很轻松地在代码视图中插入代码。
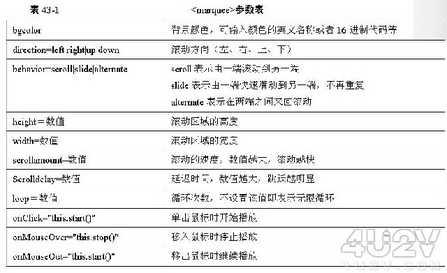
( 4 )设置参数。接着设置 <marquee> 参数,如图 43-4 所示。

( 5 )再接下来需要在代码视图里手动添加代码。回到代码面板,将光标切换到 <marquee> </ marquee> 标签的中间,然后添加下面的函数:
<script language=javascript>
for(t=1;t<=1000;t++)
document.write("<img src=myoffice.jpg width=906 height=150>")
</script>
(读者可打开【光盘】|【源文件】|【实例 43 】|【 43.1.txt 】文件,直接复制代码)
提示: <marquee> 中各参数的含义如表 43-1 所示。读者可根据这些参数表对图 43-3 中第三步操作里的 HTML 代码进行调整。

( 6 )保存文件,完成操作。
全景图合适用于厂房、展厅等大型演示上,因为单一镜头图片不能让用户看到全景,通过全景图则能够让需要展示的大型场景一览无余。


