一、插入单个单选按钮
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“单选按钮”命令。
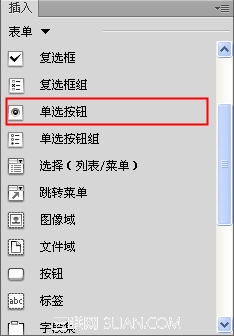
或者在“插入”面板中选择“表单”项,点击“单选按钮”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
2. 点击“单选按钮”图标后,弹出“输入标签辅助功能属性”对话框,在对话框中设置后,单击“确定”按钮,单选按钮出现在文档中。
3. 在文档中点击“单选按钮”表单控件,如下图所示:

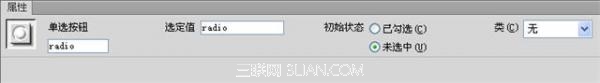
4. 打开单选按钮“属性”面板,如下图所示:

单选按钮:输入一个名称。name属性。
选定值:输入一个选取该单选按钮时要发送给服务器端的应用程序或者处理脚本的值。value属性。
初始状态:浏览器首次加载时该选项便处于选定状态,则点击“已勾选”项。checked属性。
二、提示
如果需要添加其他的单选按钮到组中,可以点击原来的单选按钮,然后按住Ctrl键点击鼠标左键并拖动到新位置,松开鼠标,即可添加一个新的单选按钮,最后为新的单选按钮修改“选定值”文本框中的值。
另外,将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,也可以添加多个单选按钮。
三、插入单选按钮组
当在一组选择信息中只能选择一个选项时,请使用“单选按钮组”。一组中的所有单选按钮都必须有同样的名称,但域值不同。
1. 点击鼠标,将光标定位在表单框线内,点击“插入”菜单,选择“表单”项,在弹出的子菜单中选择“单选按钮组”命令。
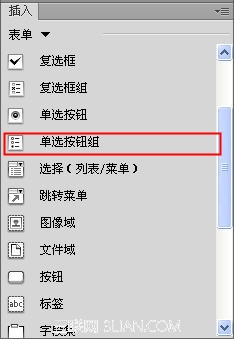
或者在“插入”面板中选择“表单”项,点击“单选按钮组”图标,如下图所示:

点击“窗口”菜单,选择“插入”项,可以打开“插入”面板。
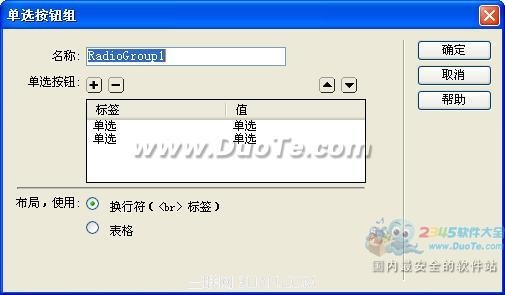
2. 出现“单选按钮组”对话框,如下图所示:


名称:输入一个名称。name属性。
单选按钮:“+”表示增加一个单选按钮,“-”表示删除一个单选按钮。
单击向上、向下按钮对单选按钮排序。
标签:单击标签下面的“单选”,可以输入一个新名称。(Form Control Label:表单控件标签)标签。
值:单击值下面的“单选”,可以输入一个新值。value属性。
布局,使用:选择以哪一种方式对单选按钮布局。
3. 设置完成后,单击“确定”按钮,退出“单选按钮组”对话框,在文档中就会插入一组单选按钮。
4. 点击“单选按钮组”中的任一个单选按钮,会出现属性面板,请按照“一、3.4.”的步骤操作。
5. 也可以利用属性面板上的相关工具优化单选按钮的布局。
四、提示
将光标定位到表单的红色虚线围成的框内,按回车(Enter)键,可以添加多个单选按钮组。
五、总结
“单选按钮”是以组的方式工作的,并且提供的是互相排斥的选择,所以一组单选按钮中只能选取一个选项。


