由于Calendar日历控件是服务器控件,要在含有runat="server"表单该服务器控件,但一页面中只能有一个含有runat="server"表单,不然有时会出现如图10-1所示的错误显示。

图10-1 页面只能有一个含有runat="server"表单的错误
那怎么办?这里是采取嵌入式框架进行转移。

10.1 添加Calendar日历控件
(1)新建一个空白ASP.NET VB动态页。
(2)插入带出runat="server"表单,设置ID=”Calfrm”。
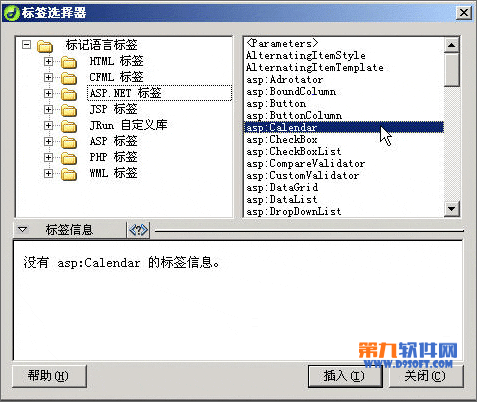
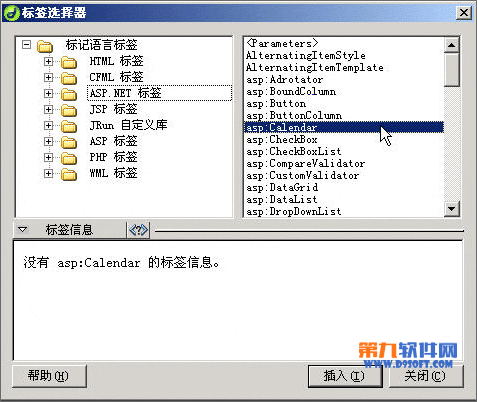
(3)点击ASP.NET快捷菜单下的“更多标签”按钮,在弹出【标签选择器】对话框中选择“ASP.NET 标签”下的“asp Calendar”,如图10-2所示。

图10-2 插入“asp Calendar”标签
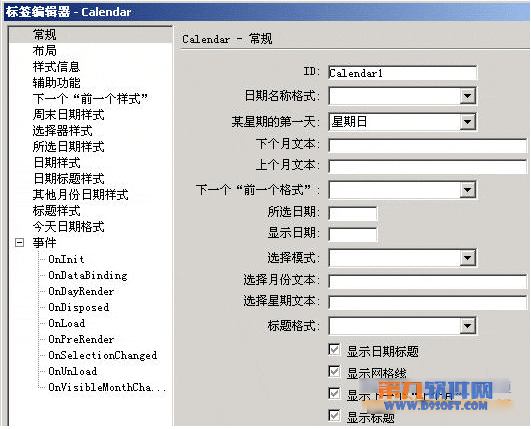
(4)按“插入”按钮,弹出【标签编辑器—Calendar】对话框,如图10-3所示。在这个对话中,可以对Calendar日历控件的样式进行设置,由于有中文,在这里就不多讲了。
(5)保存ASP.NET VB动态页为dkCalendar.aspx。在IE中浏览,如图10-4所示。

图10-3 【标签编辑器—Calendar】对话框

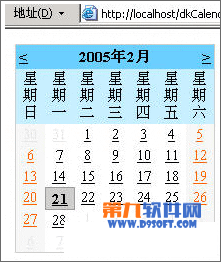
图10-4 dkCalendar.aspx在IE中的浏览
在图10-1-4中,可以看到星期的显示太长了,很难看!如果显示为“日、一、二、三、四、五、六”,那就好了。
10.2 修改Calendar的星期显示
(1)在Dreamweaver中打开dkCalendar.aspx,切换到代码视图,寻找如下代码:
把它改为:
(2)点击ASP.NET快捷菜单下的“а:xy”按钮,插入命名空间,如图10-5所示。
(3)此时新添代码:
输入命名空间为System.Globalization,即代码改为:
(4)再添加命名空间System.Threading,结果如图10-6所示。

图10-5 插入命名空间

图10-6 插入命名空间后代码
(5)在代码:
之后,空一行,并插入如下代码:
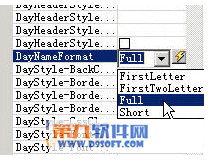
(6)选择日历控件Calendar1的原代码,切换到【标签】面板的【属性】选项卡,展开“外观”选项,选择“DayNameFormat”项的下拉菜单,并选择“Full”,如图10-7所示。
(7)保存dkCalendar.aspx,在IE中进行浏览,结果如图10-8所示。

图10-7 选择“DayNameFormat”值为“Full”
图10-8 dkCalendar.aspx修改后在IE浏览

10.3 添加日历事件
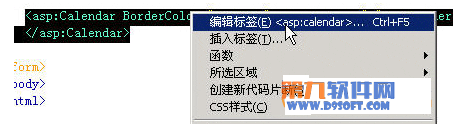
(1)在Dreamweaver中打开dkCalendar.aspx,切换到代码视图,选择Calendar1的原代码,右键单击它,在弹出的快捷菜单中选择“编辑标签(E)”,如图10-9所示。

图10-9 选择“编辑标签(E)”
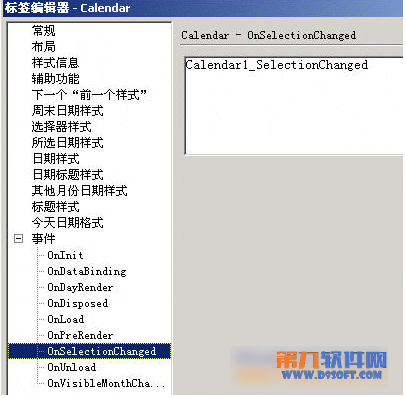
(2)在弹出【编辑标签—calendar】的对话框中,展开“事件”项,选择“OnSelectionChanged”,在“Calendar —OnSelectionChanged”事件文本区域中,输入“Calendar1_SelectionChanged”,按“确定”按钮,如图10-10所示。

图10-10 编辑OnSelectionChanged事件


