怎样在Dreamweaver中快速编辑网页标签
发布时间:2015-05-12 来源:查字典编辑
摘要:手写代码,相信还会有人继续这样做的,那么,你们有没有研究出怎样才能方便快捷辑网页标签呢?虽然Dreamweaver已经为我们提供了代码视图,...
手写代码,相信还会有人继续这样做的,那么,你们有没有研究出怎样才能方便快捷辑网页标签呢?
虽然Dreamweaver已经为我们提供了代码视图,可是必竟还要手工去查找,还要来回地切换。虽然也可以用代码视图与编辑视图并存的方式,但还要占用一半的屏幕空间,使本来便不大的编辑区域更显得拥挤。有没有更好的办法呢?接下来,学会下面的方法就知道如何提高效率了吧!
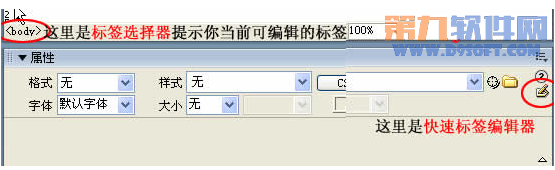
下面我们以Dreamweaver 8为例,假设大家Dreamweaver面板布局都为默认的布局方式。查看一下属性面板的上方是否有一行小标签。(如果您用的不是MX,标签在状态栏中)例如:你新建一个空白的HTML文档,上面的小标签应该为<body>。请看下图:

推荐文章
猜你喜欢
附近的人在看
推荐阅读
拓展阅读
相关阅读
- 如何在Dreamweaver cs6 中设置默认文档格式为html5
- Adobe Dreamweaver CS4 激活序列号(附Dreamweaver CS4 官方简体中文版下载)
- dreamweaver做网页实例教程 嵌入式框架的妙用
- Dreamweaver 网页制作的技巧
- 用Dreamweaver制作WordPress的留言本III
- Dreamweaver 制作基于WordPress的留言本II
- Dreamweaver制作基于WordPress的留言本的图文教程
- Dreamweaver制作网页技巧20则
- 网站制作之DreamWeaver入门及软件安装方法附软件下载
- 打开dreamweaver只是闪一下,接着关闭了的解决方法
网友关注
最新Dreamweaver教程学习
热门Dreamweaver教程学习


