用Dreamweaver制作网页超链接示例教程
发布时间:2015-05-12 来源:查字典编辑
摘要:要想用Dreamweaver来制作网页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去官网里面去下载即可。第一步是打开...
要想用Dreamweaver来制作网页,首先要安装Dreamweaver网页制作的工具,那是必备的哦,可以去官网里面去下载即可。第一步是打开Dreamweaver工具;

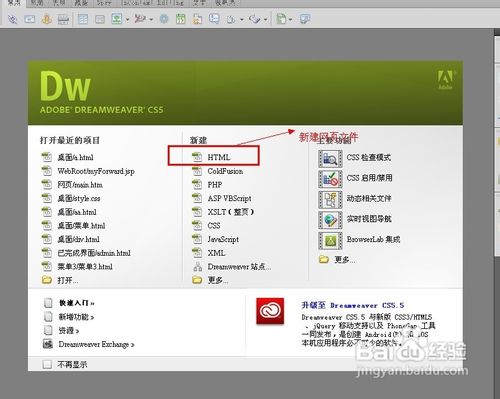
然后在Dreamweaver选项的中,选择新建一个Html文件,这个是制作网页的前提哦;

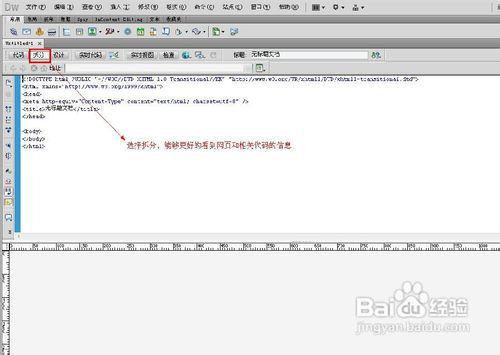
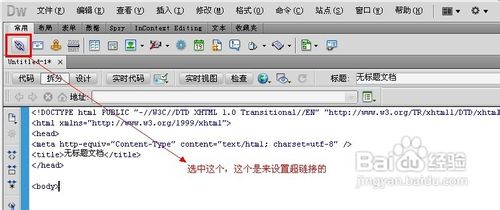
在Dreamweaver代码的主界面中,在代码、拆分、设计这三个选项卡中,选择拆分,因为这样可以更好的看到代码与相关设计的表格的调整的问题;

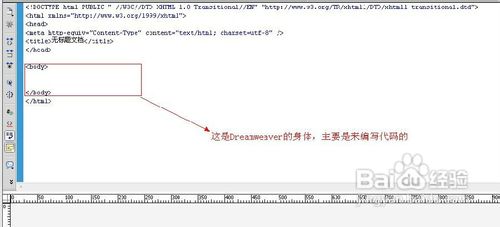
首先我们要了解Dreamweaver的整体框架,了解在哪里编写代码;

找到设置超链接的选项,进行设置;

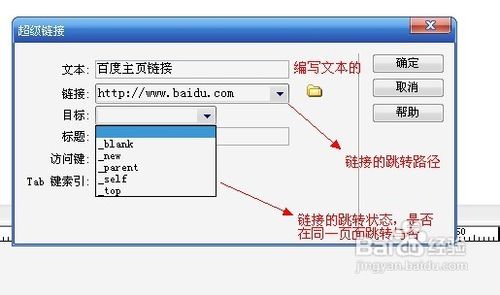
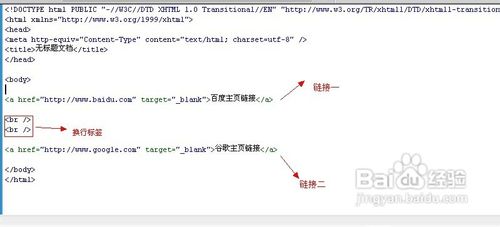
点超链接的设置后,会出现一个对话框,是对链接进行设置的;

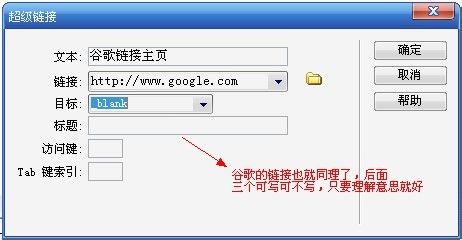
相同的方法,再添加一个谷歌的跳转链接,同理;

两个链接都制作成功后,我们可以稍作小小的修改,是网页更加好看一些,在两个链接中添加换行的标签;

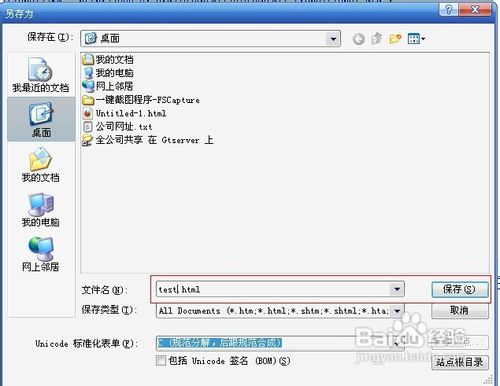
代码程序编写好后,记得保存html文件,Ctrl+s就可以了;

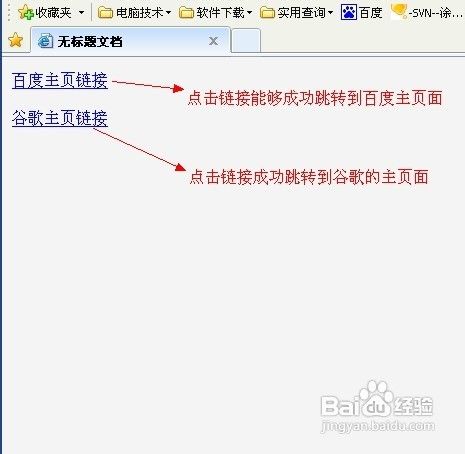
网页文件保存好后就可以预览效果了,在Dreamweaver页面中,按F12就可以预览了;