Dreamweaver制作网页打开特效教程
发布时间:2015-05-12 来源:查字典编辑
摘要:下图就是一个特效,这是从一个页面切换到另一个页面的效果。1、按快捷键ctrl+n新建一个页面,选择基本页html,创建。2、接着我们插入一个...
下图就是一个特效,这是从一个页面切换到另一个页面的效果。
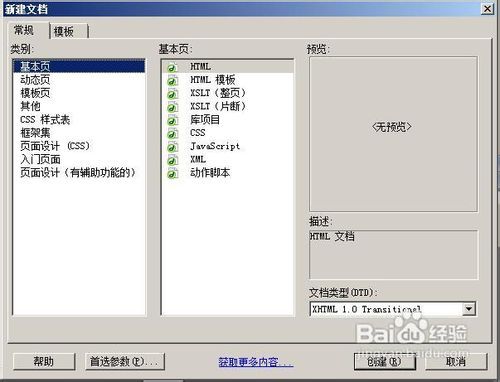
1、按快捷键ctrl+n新建一个页面,选择基本页 html,创建。

2、接着我们插入一个图片使得我们的效果更好看出来。点击插入——图像。

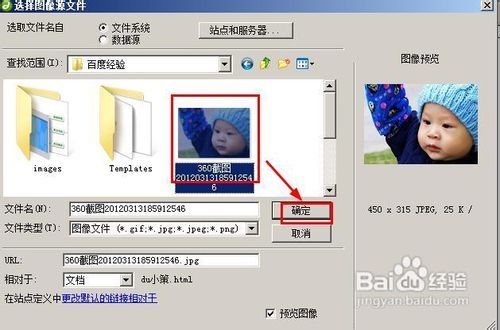
3、在插入图片对话框中选择一个图片,我们选择du小策的艺术照一张。

4
插入图片以后,我们在图片上方输入du小策和du帮帮。

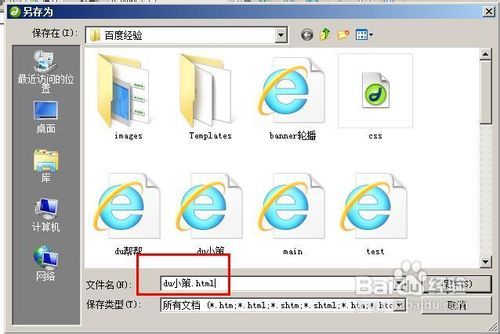
5、按快捷键ctrl+s,储存,文件名为du小策。

6、同样的方法我们建立du帮帮的个人页面。

7、接着我们给du小策这几个字添加指向“du小策.html”的文件的链接。如图所示,我们选中du小策这几个字,然后拖动链接匡右侧的小圆圈,拖到du小策这个文件处。

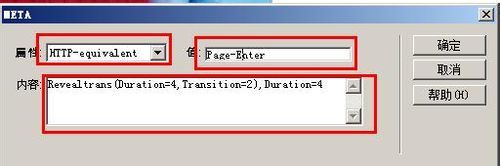
8、同样的方法把du帮帮这几个字做一个链接,指向du帮帮的页面。接下来我们要添加特效,点击插入——html——文件头标签——meta。

9
弹出这个对话框中,属性选择http_equivalent,值你要自己输入Page-Enter。内容你要填“Revealtrans(Duration=4,Transition=2),Duration=4”,这段代码的意思是:duration指的是特效持续时间,transition指的是效果样式,我们在参考资料中的表格中可以看到特效值对应的特效。我们使用的特效是第三个,圆形收缩。

10、同样的方法我们给du小策的页面也添加特效。然后按快捷键F12看看效果,点击du小策和du帮帮在他俩之间切换,笔者提示你注意,由于本地浏览无法看到特效,你需要发布网页以后看效果,不过你学会了这个技术及可以了。

注意事项
transition的特效值介绍,以上所有用的图片来自网络搜集。


