dw中实现像素为1px的细边框表格实例
发布时间:2015-05-12 来源:查字典编辑
摘要:最近我们都是使用表格来实现如下在网页中制作一个像素为1的wordlink_affiliate">细边框表格,看起来似乎是一个非常简单的东西。...
最近我们都是使用表格来实现如下
在网页中制作一个像素为1的wordlink_affiliate">细边框表格,看起来似乎是一个非常简单的东西。直接插入表格后设置表格边框boder=1?做过尝试的朋友肯定知道通过设置边框为1像素得出来的表格边框线非常粗,并不是想要的那种细边框效果,那么这种细边框怎么做呢?这需要一定的技巧。
先来看看边框为1像素的表格效果:

从上面的效果来看,并不是我们想要的细边框效果,1个像素的边框有些太粗,如果边框颜色设置为纯黑效果会更明显,而大多数时候我们需要的是真正一个像素的边框效果。下面介绍一下这种方法:
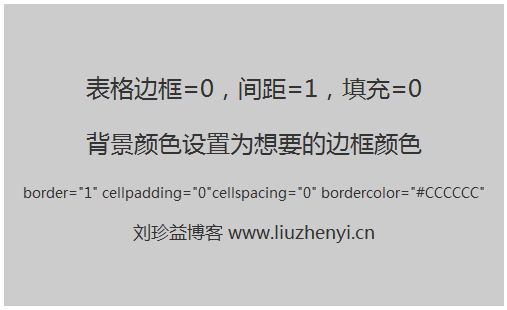
1、新建一个实际需要大小的表格,设置表格边框为0,表格间距为1,填充为0,表格的背景颜色设置为想要的边框颜色,即:border=”0″ cellpadding=”0″ cellspacing=”1″ bgcolor=”#CCCCCC”,如图:

jquery1386566882734="47" />
2、选中单元格标签,将单元格背景颜色设置为纯白色#FFFFFF,保存预览即可得到下图的细边框效果,真正1像素边框,看起来效果和直接设置边框为1完全更清新。

当然个人不推荐使用表格了,我们使用css div会很简单易行
| 代码如下 | |
|
<style> |
|
得到的效果是一样的,但是在代码上会更简洁维护起来div+css模式比table模式要简单方法多了。


