dreamweaver技巧之设计彩色文字链接示例
发布时间:2015-05-12 来源:查字典编辑
摘要:效果说明将鼠标置于文本上时,文本样式会发生改变,比如不会出现下划线,文字会闪动等。结合其他样式属性,还可以实现按钮式文字链接,效果如图所示。...
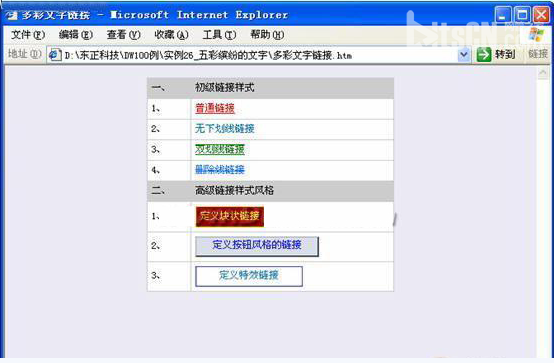
效果说明
将鼠标置于文本上时,文本样式会发生改变,比如不会出现下划线,文字会闪动等。结合其他样式属性,还可以实现按钮式文字链接,效果如图所示。

具体操作步骤:
步骤一初级链接样式
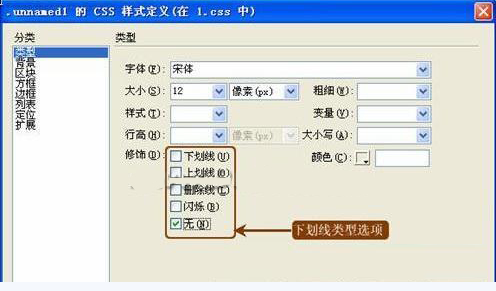
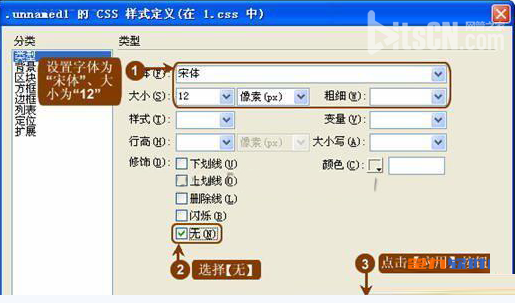
在 CSS 样式定义设置对话框中的“类型”子选项中有 5 种修饰类型。点选不同的修饰项,可以轻易设置不同的初级链接样式,如图1所示。下面以“无”下划线设置为例进行讲解,其他样式的设置跟本例类似。

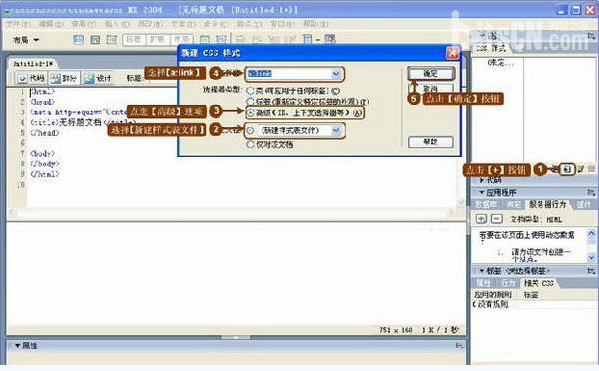
1、创建一个 CSS 样式表文件。按下 Shift+F11 键打开 CSS 样式面板,单击【新建样式】按钮,在弹出的【新建 CSS 样式】对话框中点选【高级( ID ,上下文选择器等)】选项,然后在选择器下拉菜单中选择【 a:link 】,单击【确定】按钮,如图2所示。

2、编辑样式。保存样式表文件(文件名为 css.css )后,开始编辑样式。设定默认链接样式为无下划线,字体为宋体 12pt ,其他色彩等参数都不设置,如图3所示。

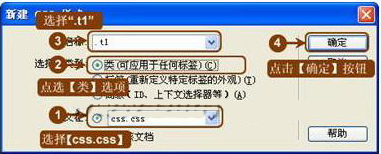
3、新建并设置样式“ .t1 ”。再次单击【新建样式】按钮,在【新建 CSS 样式】对话框中点选【类(可应用于任何标签)】选项,定义自己的样式类,然后设置名称为“ .t1 ”(【名称】文本框是用来指定类的,用户可以根据需要任意填写,其格式是“ .* ”),最后点选【定义在 css.css 】,一切设置完毕后单击【确定】。接下来的设置跟第二步操作一样,然后单击【确定】,如图4所示。