CSS样式是当今网页排版的标准。下面我们将通过一个练习,调整页面的宽度,修改背景色,向某个页面区域添加背景图形,以及调整多种文本属性,所有这些操作均可在Dreamweaver 的“CSS样式”面板完成。
更改页面宽度
你可能注意到在标题区域中插人的图像比预先定义的页面宽度稍微窄一点。Web页面的width 属性通常应用于<body>元索或者包含主要内容的父(parent) <div>元索。更改宽度的第一步是确定控制它的CSS规则,这将需要执行一些CSS检测工作。
1.如果必要,可以选择“文件” > “打开最近的文件” > “greenstart.html”,并单击“设计” 按钮在“设计”视图中查看页面。
2.在页面内容中的任意位置插入光标。观察文档窗口底部的标签选择器的名称和顺序,如下图所示。

标签选择器显示与页面的代码结构直接相关的顺序。出现在左边的元素是它右边的所有元素的父元素或容器。最左边的元素是页面结构中最髙级别的元素。可以看到,<body>是最高级别的元素,<div.container>则次之。不管你单击页面中的什么位置,这种关系都不会改变,因此通过简单的推理,可以确定这两个元素中的其中一个可能包含你正在寻找width属性。
3.如果“css样式”面板不可见并且没有打开,可选择“窗口 > “css样式”打开它。 根据需要最小化或关闭任何面板,以便可以最大限度地访问“CSS样式”面板。
4.如果需要,在“CSS样式”面板中,单击“全部”按钮,从“当前”视图切换为“全部” 视图。
“全部”视图显示与当前页面关联的整个样式表。“当前”视图只会显示影响所选元素的样式。 必须打开一个文档,以在“CSS样式”面板中查看任何样式。
5.单击加号展开,在“CSS样式”面板中展开<style>条目。
注意:在这个页面中,样式规则位于文档头部区域中。Dreamweaver使用(<style>)标签内联样式。“CSS样式”面板中按名称列出了这些样式表 (例如,mystyles.css )。
6.在”CSS样式“面板中,单击body规则,可查看其属性。
如图4.17所示的那样,body规则具有用于背景、颜色、字体、边距、和填充的属性,但是没有用于宽度的属性。现在检查另一个元素。

图-1

图-2
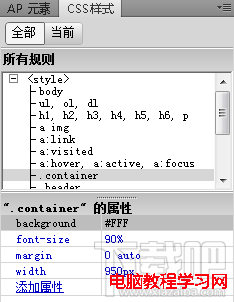
7.单击.container规则,并观察它的属性。
这个规则具有960像素的width属性。由于横幅的宽度为950像素,显然它似乎就是我们正在寻找的元素。可以直接在面板的“属性”区域中修改规则。
8.在“属性”区域中,单击数字“960”。输入“950”,并按下回车。 Web页向将收缩到横幅图形的宽度。
更改页面的背景色
CSS可用于改变任何HTML元素,(比如<body> )的属性和行为。在这个练习中,你将修改整个页面的背岽色。
1.单击“设计”按钮,在“设计”视图中查看页面。
2.在“CSS样式”面板中,单击body规则,然后单击“编辑样式”按钮。
3.当出现“body的CSS规则定义”对话框时,选择“背景”类別。然后单击“Backgmimd-color” 方框,显示取色管。
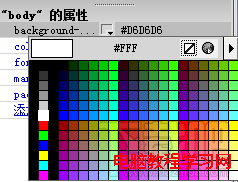
4.在拾色器中,使用“滴管”工具单击白色方块,如下图所示。

Dreamweaver将自动在Background-color框中插入白色的十六进制值“#FFF”。
注意:通常用十六进制的颜色,其中每个颜色通道(红色、绿色 和蓝色)使用两个字符。当两个字符成对出现时,可以简写它,例如,#003366 可以写为#036。
6.在底部区域中插入光标,查看标签选择器。
标签<div.footer>出现在文档窗口的底部,尽管很明显,但是不要假定元素是怎么样编排样式的。依靠标签选择器确定页面结构是一种安全的方式。
7.在”CSS样式“面板中,双击.footer规则。
8.把background-color更改为”#060“,然后单击”确定“按钮。底部的背景色将从灰色变成深绿色。最后保存文件
在底部插入图形背景
在这个练习中,你将使用CSS向底部中添加背景图形:
1.如果必要,单击“设计”按钮,在“设计”视图中查看页面。
2.在“CSS样式”面板中,双击.footer规则。
3.选择“背景”类別。然后单击Backgmimd-image旁边的“浏览”按钮,弹出 “选择图像源文件”对话框。
4.选择background.jpg。图像的尺寸是5像索x30像素,其大小为1KB。由于页面是950像素,这幅图形不可能横铺整个底部的。
5. 单击“确定”按钮,然后单击“应用”按钮。
背景图像将自动重复填满整个底部。在一些情况下,背景并没有设计成在两个方向上填充。例如,这幅图形打算为<div>元素的上边缘创建圆形的3D效果。CSS允许控制重复功能(比如将其限制于垂直轴或水平轴)以及其他设置。

6.从“Background-repeat”框的菜单中选择“repeat-x”,然后单击“应用”按钮。
图形现在将只在水平方向卜重复;它默认会与<div>元素的顶部对齐。但是以前所选的背景 色与图形不闻配,它太深了。
7.选择“Background-color”颜色方框,访问“滴管”工具。在底部中的两块绿色阴影中较淡区域单击“滴管”工具,这将在“Background-color”框中输如“#090”。
8.单击“确定”按钮。


