Dreamweaver CS5 属性面板 设置教程
发布时间:2015-05-12 来源:查字典编辑
摘要:使用“属性”面板"属性"面板默认位于工作区的下面,并且会随所选元素的类型而显示不同的属性选项。1.使用HTML选项卡...
使用“属性”面板
"属性"面板默认位于工作区的下面,并且会随所选元素的类型而显示不同的属性选项。
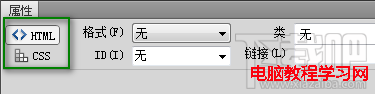
1.使用HTML选项卡
把光标插入到工作区的任何文本中,"属性"面板能快速设置一些基本的HTML代码和格式化效果。当选择HTML按钮时,可以应用标题和段落标签,以及粗体、斜体、项目列表、编号列表和缩进及其他格式化效果和属性。

2.使用CSS选项卡
单击CSS (层叠样式表)按钮,可以快速设置与CSS格式化效果相关的命令。
3. 图像和表格属性
当你选择的是一张图片或者一个表格的时候,属性面板则会显示与图片编辑和表格编辑有关的设置选项。


