Dreamweaver CS5 设置面板 设置教程
发布时间:2015-05-12 来源:查字典编辑
摘要:1.面板尽管可以从菜单访问大多数命令,Dreamweaver还是把它的大量功能散布在用户可选择的面板和工具栏中。你可以在屏幕四周随意显示、隐...
1.面板
尽管可以从菜单访问大多数命令,Dreamweaver还是把它的大量功能散布在用户可选择的面板和工具栏中。你可以在屏幕四周随意显示、隐藏、排列和停靠面板。甚至可以将面板移动到扩展的显示器上。
“窗口”菜单列出了所有可用的面板。如果你在屏幕上没有看到你想要的面板,在“窗口” 菜单中选中即可。菜单中出现的勾号表示面板是打开的。有时一个面板可能位于另一个面板下面,并且很难选中。这时,只需在“窗口”菜单中简单地选择想要的面板,它就会自动前置到所有面板的顶部。
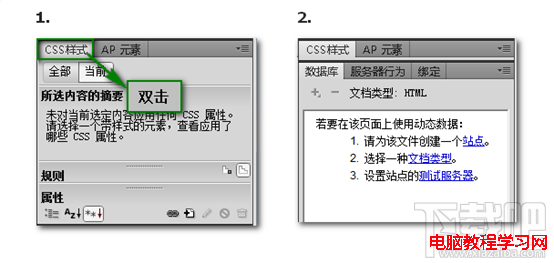
1.1 最小化 双击包含面板名称的标签,比如“CSS样式”,即可将此面板隐藏。再次双击该标签,就可以重新将隐藏的面板展开。

1.2 面板浮动 鼠标指向面板标签并拖动,即可将面板浮动脱离原来的面板组。

1.3 面板拖动 拖动面板标签网其他面板组拖动,显示蓝色边框时松开鼠标,面板会停靠在那个面板组里面。拖动面板往右边的标签放,就可以改变面板的左右顺序。
工作区完全是可以自定义的,你觉得面板在哪里顺手就放在哪里,哪个面板不想要就折叠起来。
2.选择工作区布局
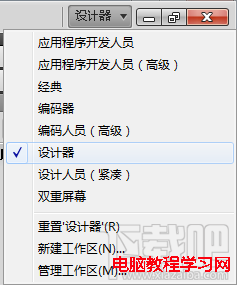
Dreamweaver CS5包括8种预建的工作作区。点击右上角“应用程序”栏 中的“工作区”菜单中就可以选择了。

Dreamweaver的老用户可能选择“经典” 工作区, “编码器”工作区集中关注HTML代码及其代码编辑,适合程序猿,“设计器” 工作区则适合视觉设计师。
关于 Dreamweaver CS5的面板和设计器,你学会了吗?


