Dreamweaver CS5 工作视图 使用教程
发布时间:2015-05-12 来源:查字典编辑
摘要:Dreamweaver界面具有一大批用户可自由配置的面板和工具箱,界面如下图。具体的界面名称在以后的学习过程中会逐一介绍。1.切换和拆分视图...
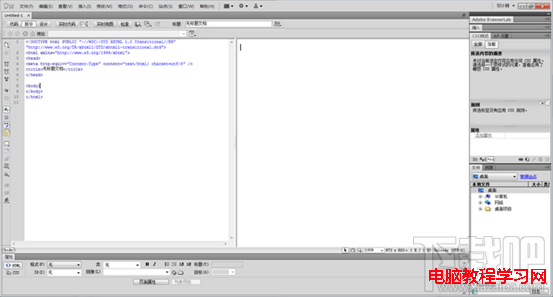
Dreamweaver界面具有一大批用户可自由配置的面板和工具箱,界面如下图。具体的界面名称在以后的学习过程中会逐一介绍。

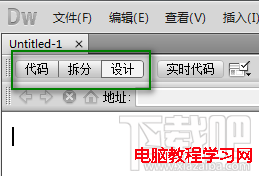
1.切换和拆分视图
Dreamweaver分别为程序猿和设计员提供了专用的环境,还提供了一个把这两者结合在一起的复合选项。
1.1“设计”视图
“设计”视图在Dreamweaver工作区中着重显示其所见即所得的编辑器,它非常接近地显示了Web页面在浏览器中的效果。要激活“设计”视图,可以单击“文档”工具栏中的“设 计”按钮。
1.2“代码”视图
在Dreamweaver工作区中只显示HTML代码以及各种提高代码编辑效率的工具。要切换到“代码”视图,可以单击“文档”工具栏中的“代码”按钮。
1.3“拆分”视图
“拆分”视图提供了一个混合的工作界面,可以同时查看设计和代码。在其中一个窗口中所做的改动都会马上在另一个窗口中进行更新。单击“文档” 工具栏中的“拆分”按钮即可切换到“拆分视图”。

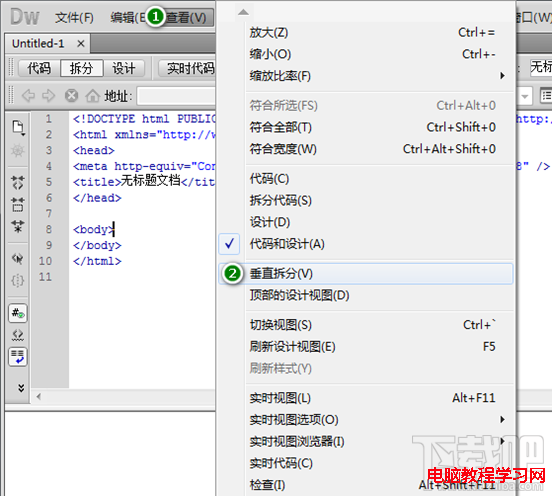
2.垂直拆分视图
此外Dreamweaver也提供了垂直拆分工作区的方式,方便使用宽屏幕的用户。选择“查看” > “垂直拆分' 命令即可。

Dreamweaver CS5 中的代码、设计、拆分视图你弄懂了吗?


