Fireworks制作 Banner广告动画
发布时间:2015-05-12 来源:查字典编辑
摘要:Banner,一般翻译为旗帜广告、横幅广告等。Banner是网站用来作为盈利或者是发布一些重要的信息的工具。Banner在设计上应该要做到制...
Banner,一般翻译为旗帜广告、横幅广告等。Banner是网站用来作为盈利或者是发布一些重要的信息的工具。Banner在设计上应该要做到制作美观、方便点击、与网页协调和整体构成合理。
本文中我们用Fireworks来制作一个变色的Banner,从中我们可以掌握符号(symbol)的使用、补间实例动画(tween instance)的制作、层(Layers)和帧(Frames)的基本用法,结尾进行精彩的技巧总结。
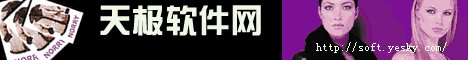
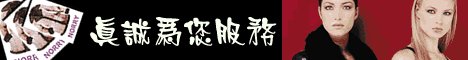
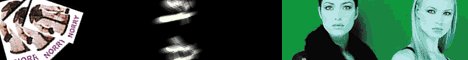
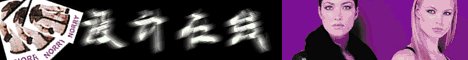
完成效果如下:

Banner制作具体过程
(1)首先我们新建一个大小为468×60的文件,并设置画布颜色为黑色,如图1所示。

图1 新建一个文件
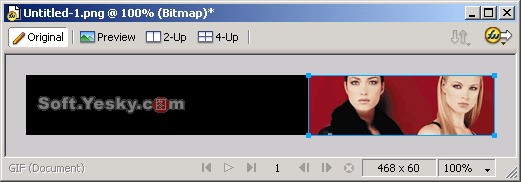
(2)然后我们导入一个要进行变色效果的位图文件,如图2所示。当然我们同样可以使用绘图工具绘制这个图像,这里是为了方便讲解选用外部图像的。

图2 导入位图
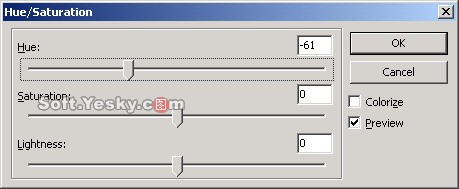
(3)选中该幅图像按Ctrl+Shift+D两次,克隆图像两次。然后选中其中的一幅图像,点击“Filters”,选择“Adjust Color”>>“Hue/Saturation”,这时在弹出对话框中调整色调的值,如图3所示。同样方式调整另外一幅图像的颜色,最终得到图4所示的图像效果。

图3 调整色调


