效果简介:提起残影动画总是让我们想到Flash。现在我们通过FW也同样能制作出来漂亮的残影动画了,这主要归功于动态符号的合理运用,巧妙使用同一个动态元素会创造出不错的效果,当你看完了本节教程就会对这一点深信不疑。

操作步骤:在本节中我们只是单纯的说明残影效果的实现,所以这里只应用文字来代替美丽的图片。重要的是你要掌握这种创造方法。
一、建立动态符号
1、建立宽200像素、高80像素的场景,底色白。
2、选择Text Tool(文本工具)在场景中输入一个自定义文字。将它拖动到场景的左上角。
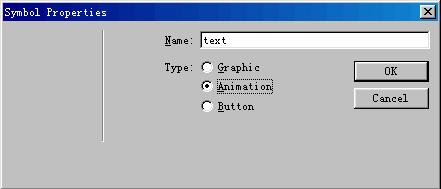
3、选中文字,按下F8转换成符号。在弹出的选择框中选择Animation(见图1)。

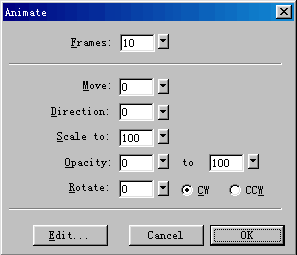
在FW自动弹出的动态符号设置面板中对该符号进行如下设置:首先在Frmaes(帧数量)项目中拉动左侧滑杆到“10”的位置;接下来在Opacity(透明度)项目中,指定第一个选项为“0”,即该动画将表现为从无到有。设置完成点击OK。这时会得到FW的询问提示。同样的点击OK。设置见图2。

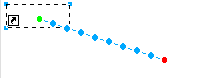
4、选择场景中动态符号,我们会看到符号的中间有一个红色的圆点,它代表着符号的中心点。由于我们没有对Move(移动)以及Direction(角度)选项进行设置,所以生成的10帧以默认格式置于同一位置。现在拉动这个红色的原点到场景的右下角。效果见图3。

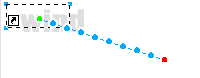
5、打开Frame(帧)面板,连同初始帧在内我们的帧面板中现在共有11帧。首先点选第一帧,在场景中右键点击符号,在弹出的菜单列表中选择Edit-copy as Vectors(编辑-原位置复制),然后点选第二帧,按下Ctrl+V粘贴。见图4,带有虚线边框的符号就是我们刚刚拷贝粘贴到第二帧中去的。

6、右键点击刚刚粘贴到第二帧中的符号,在弹出菜单列表中选择Animate-Settings(动态-设置),在弹出的设置面板中,改变该符号的透明度选项中的第二项为80。
7、点选第三帧,再次按下Ctrl+V粘贴在第一帧中拷贝的符号,以第六步中的设置方法将第三帧中粘贴进的符号的透明度改变成60。即“0-60”。
8、重复上述步骤,直至粘贴符号的透明度为“0-20”,完成全部动画的制作。最后你只需要调节一下帧的播放速度就可以了。最终效果见图5。