Fireworks交互式填充绘精致网页导航菜单
发布时间:2015-05-12 来源:查字典编辑
摘要:最近这种菜单好象很流行,不少网站都有了。这个菜单好处在于可以节约有限的空间,很有价值,会经常在设计中用到,其实这样的网页菜单并不复杂,无非是...
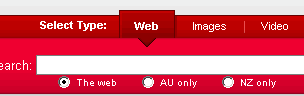
最近这种菜单好象很流行,不少网站都有了。这个菜单好处在于可以节约有限的空间,很有价值,会经常在设计中用到,
其实这样的网页菜单并不复杂,无非是渐变的填充,用Fireworks 强大的交互式填充工具来制作,那简直是手到擒来,即使是Fireworks 的初学者也能顺利掌握。另外这种矢量图修改起来也很方便,所以 fireworks 非常适合 web 设计创作。

第一步,做底条,注意边框颜色和渐变设置


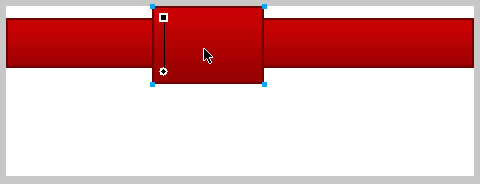
第二步、做菜单条。其实就是复制一下底条,调整长宽和填充。

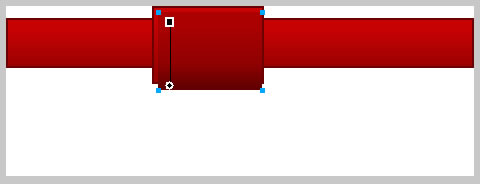
第三步、做菜单条的突出效果。复制菜单条,去掉边框色,调整一下渐变。考虑到还有缺口显示,所以要做长一些,把深颜色加强。


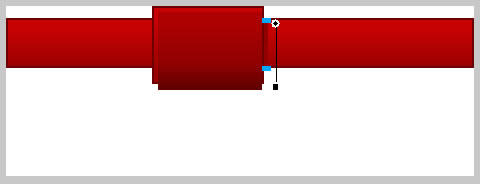
第四步、做菜单条的投影。复制刚做的填充,转180度,调整长宽和渐变。

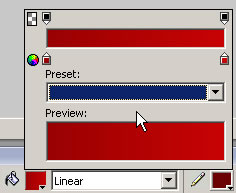
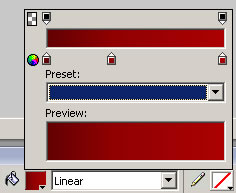
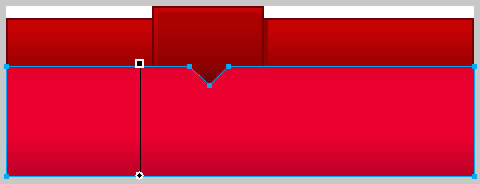
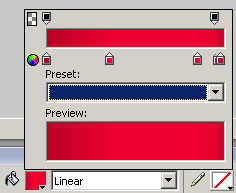
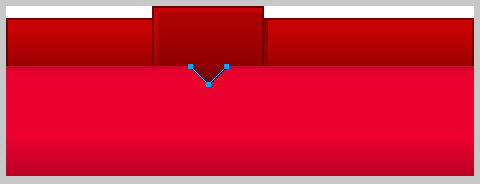
第五步,做下面的档条,缺口可以用笔工具来加节点调整,也可以画一个正方形,转45度后冲制,反正方法是多样的。这个的渐变填充比较难一点,大家看一下示意图,并且多调整一下渐变填充的两个节点看效果。


另外,为了加强缺角效果,需要再加一条深色的路径。

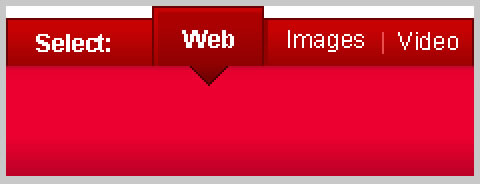
第六步、就剩下加文字和加分隔条了。

效果还不错吧?