Fireworks制作窗格效果图片
发布时间:2015-05-12 来源:查字典编辑
摘要:首先建立一个Fireworks文件,背景黑色,大小自己定义。然后按Ctrl+R蹈入事先准备好的一幅图片(图片来自网络,侵权请及时告之!)在画...
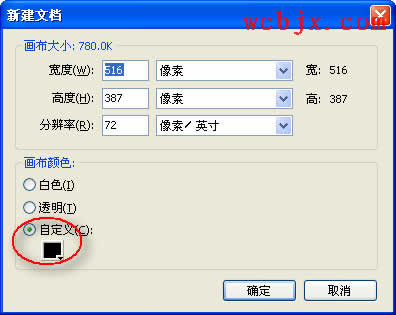
首先建立一个Fireworks文件,背景黑色,大小自己定义。

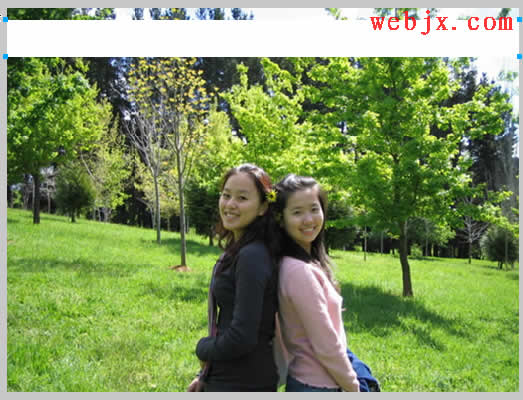
然后按Ctrl+R蹈入事先准备好的一幅图片(图片来自网络,侵权请及时告之!)

在画布上方画一矩形,笔触色及填充色都为白色,如图所示:

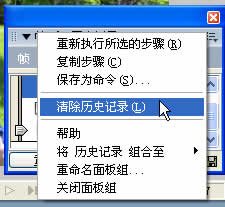
到历史记录面板中,清除历史记录。(为下步做准备)如图所示:

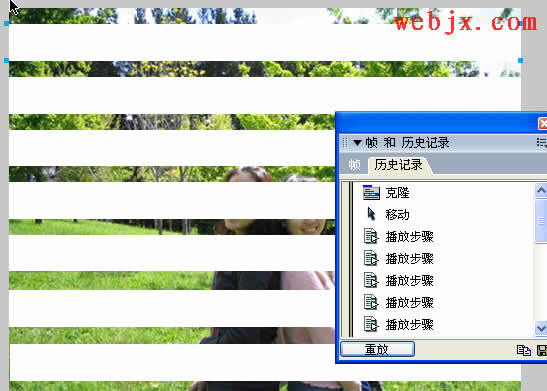
选中这个矩形,克隆(ctrl+shift+D),并移动至合适的位置。回到历史记录面板,全选历史记录里这些步聚,再单击重放按纽,如图所示:

同样用重放功能的方法,做出纵向的所有矩形,如图所示:

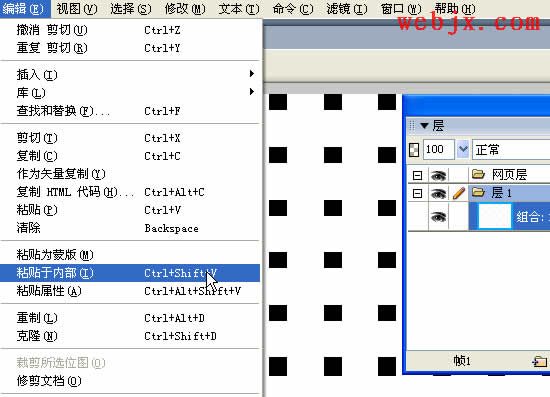
全选,注意:导入的那个位图可不要选入进去,然后执组合(Ctrl+G),见层面板,然后选择蹈入的那幅图片按Ctrl+X剪切,然后选择刚才组合的那个层,执行下图所示操作:

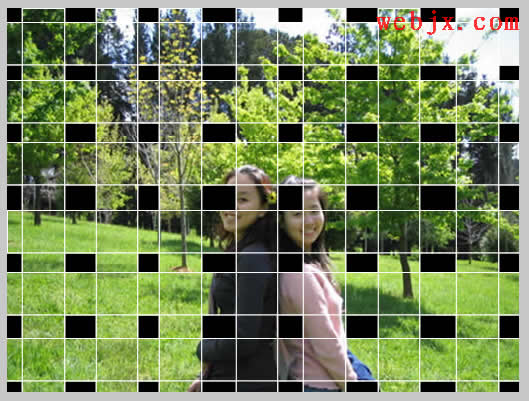
观看效果: