FireWorks巧妙制作光影涂鸦效果
发布时间:2015-05-12 来源:查字典编辑
摘要:效果图1、创建一个新文档,打开下面的图:2、再导入一张行人过马路的图片素材:3,使用fireworks中的钢笔工具勾出人物的轮廓,使用钢笔时...
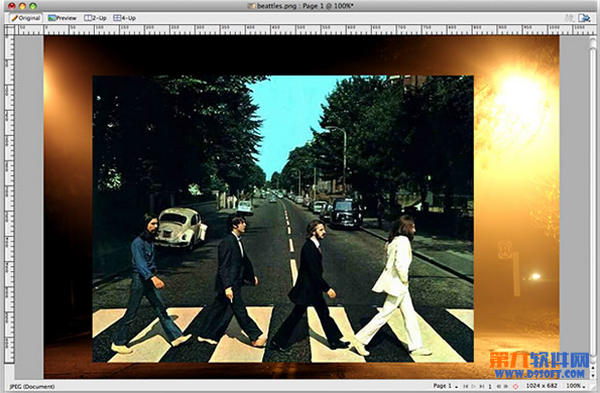
效果图

1、创建一个新文档,打开下面的图:

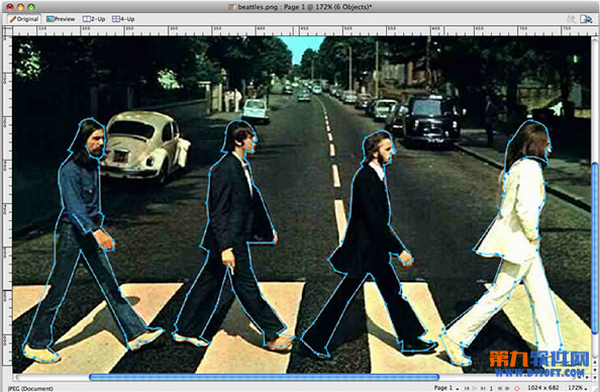
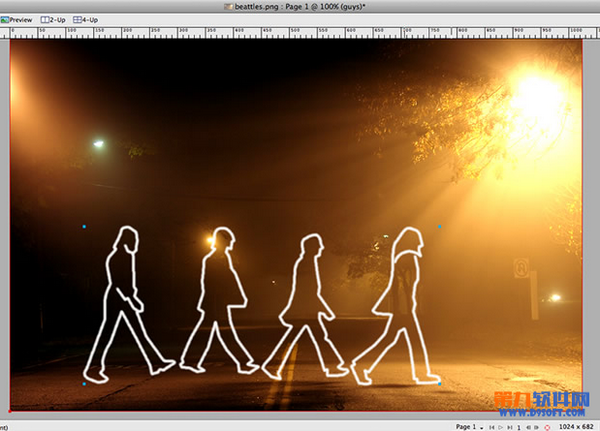
2、再导入一张行人过马路的图片素材:

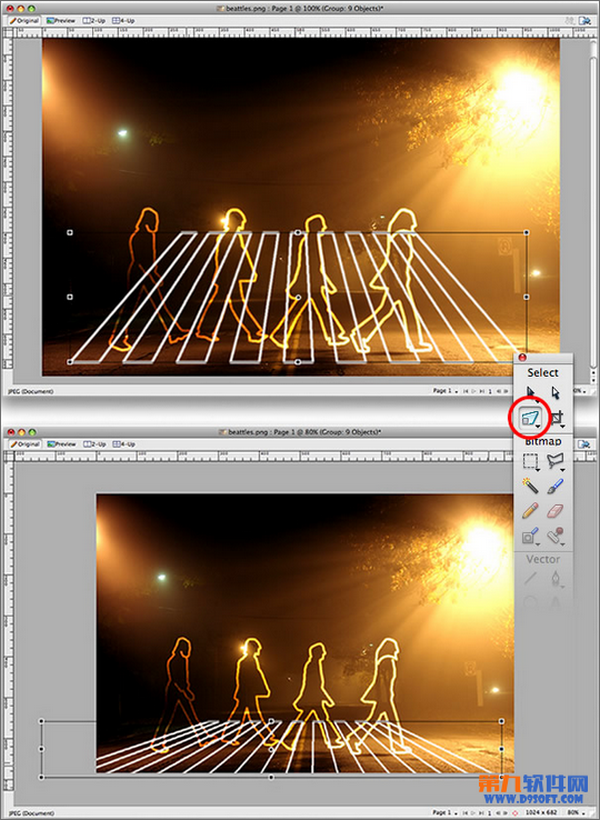
3,使用fireworks中的钢笔工具勾出人物的轮廓,使用钢笔时请不要选择任何填充与边框颜色


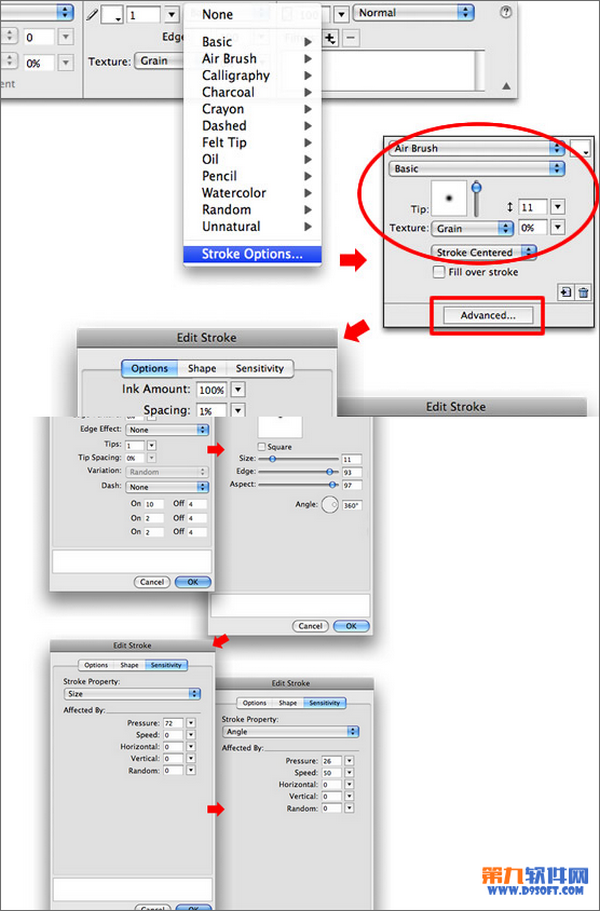
4,随后在描边色边上的下拉框中选择“笔触选项”,设置参考如下英文设置,这里这么做的目的是将之前钢笔轮廓进行描边


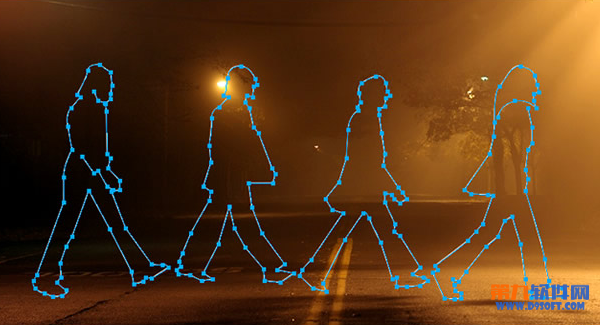
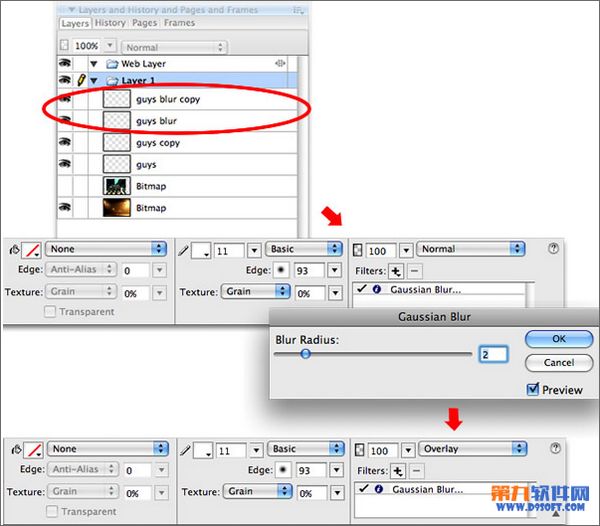
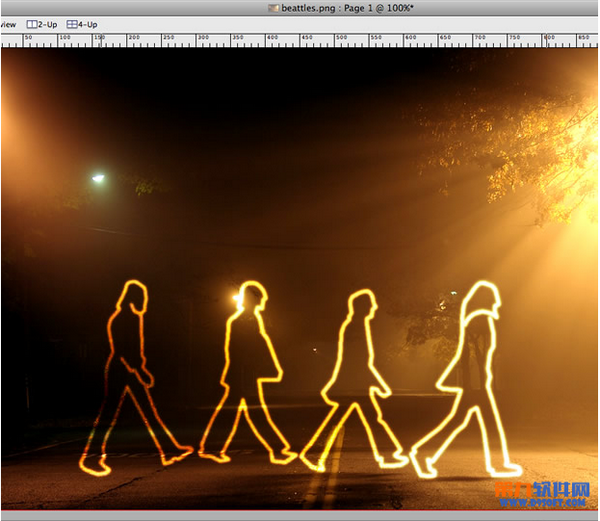
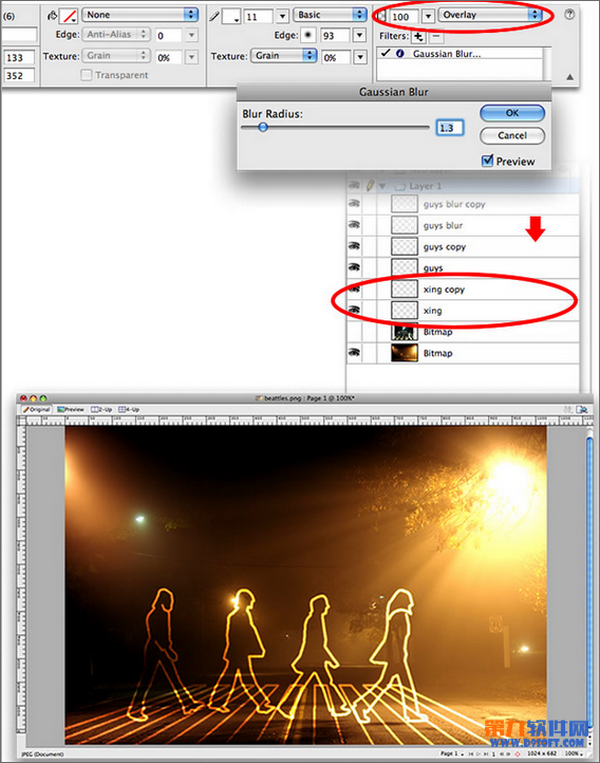
5,复制我们之前做好的人物剪影轮廓描边3次,随后为最上面的轮廓图层(guys blur copy)使用高斯模糊,设置模糊范围为2,然后将四个图层同时选中,使用混合模式中的“正片叠底”,这样之前的白色轮廓就会以金色背景为底色,制作出很特殊的渐变效果


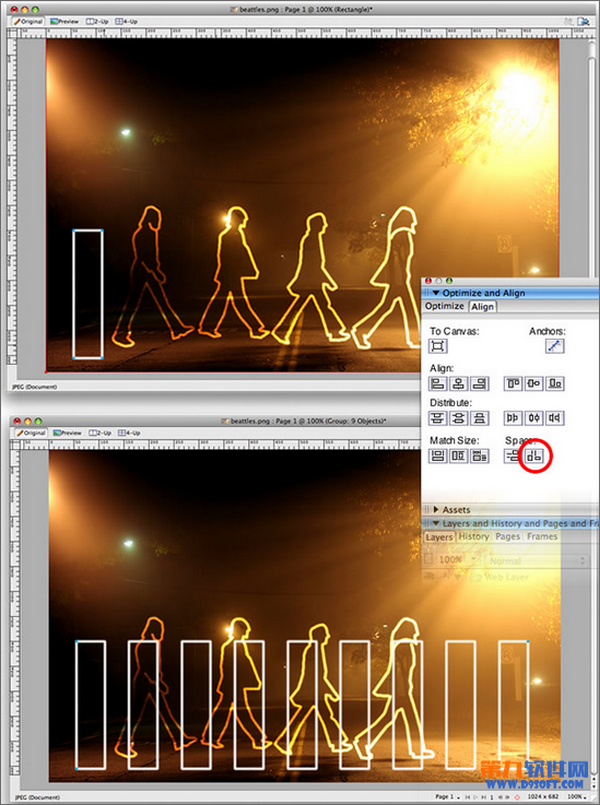
6,我们在来制作人行道斑马线,先来绘制个白色边线的长方形,选择“窗口>对齐”,随后设置如下图

7,复制多次长方形斑马线,随后全选,进行变形,然后用之前做人物剪影同样的方法来制作和背景融合的交通斑马线效果


最终效果如下:



