Fireworks用陨石背景打造飞火连天
发布时间:2015-05-12 来源:查字典编辑
摘要:利用陨石背景打造飞火连天1.整体造型a.圆形,复制一个备用b.钢笔工具勾出尾部造型c.选择两矢量图形,修改->组合路径->联合2.模糊处理及...
利用陨石背景打造飞火连天
1.整体造型

a.圆形,复制一个备用
b.钢笔工具勾出尾部造型
c.选择两矢量图形,修改->组合路径->联合
2.模糊处理及颜色调整

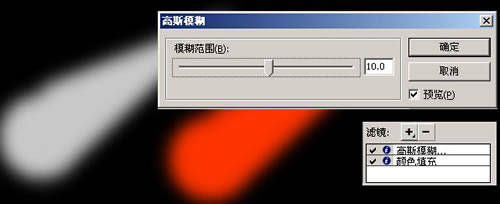
a.高斯模糊
b.颜色填充,可选择红色,橙色,橙红等接近于火焰的颜色
3.陨石制作

a.选择圆形,选择填充->图案->选择陨石背景图片
b.调整背景
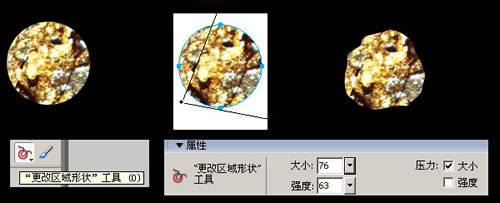
c.选择[更改区域形状工具],并根据实际情况调整大小和强度,将图像变为不规则的陨石形状。
4.火焰效果制作

a.建立一个矩形并用选择填充图案为陨石效果
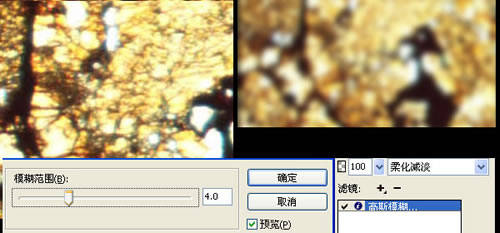
b.高斯模糊,目的是为了下面应用减淡等效果时不出现杂点
c.选择[柔化减淡],也可以选择[颜色渐淡],只要达到火焰的效果就可以了(注:需要放在整体造型的上方,并背景为黑色),如果需要还可以利用运动模糊等滤镜
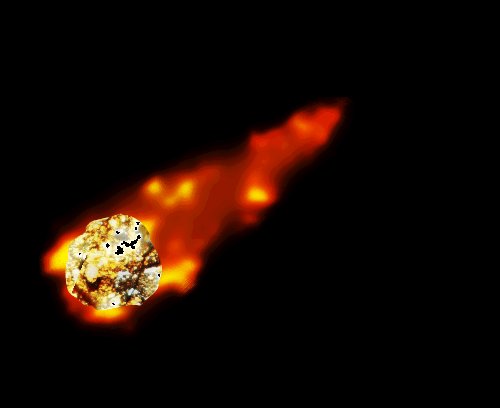
5.最终处理

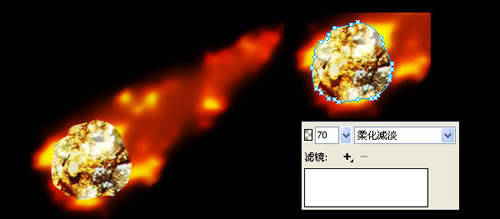
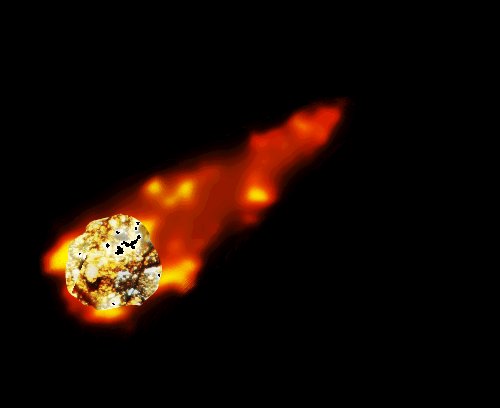
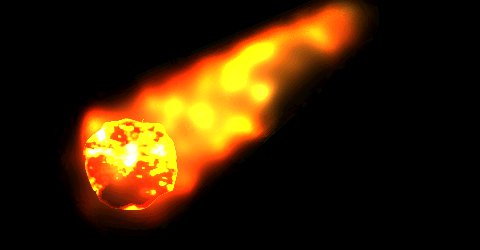
a.将处理过的矩形框放在图层最上方,效果如左侧图
b.将陨石复制并放置在矩形框的上方,设置透明度和图层叠加方式,目的是为了使陨石更清晰一些。
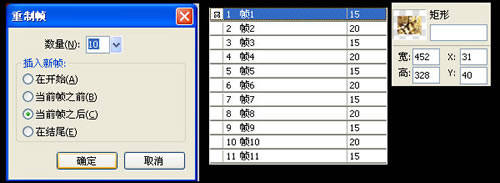
6.动画导出

a.复制桢
b.调整矩形框的位置(可通过右侧属性进行设置,如每次移动10px之类)和陨石旋转的位置,并修改每桢的间隔时间
c.根据实际情况对个别桢进行调整,并导出gif动画。

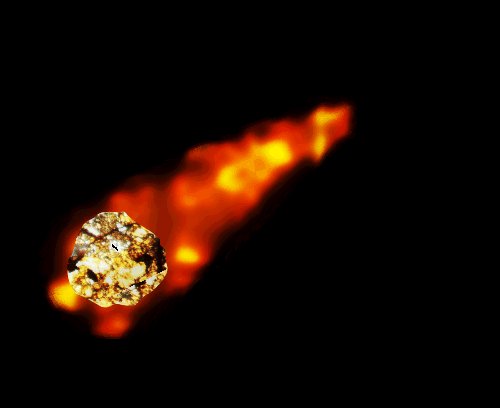
注:因为使用的是图案填充,有时效果不一定达到最佳,所以需要更多细节的调整,特别是导出动画时,感觉上面的就没有以前的好
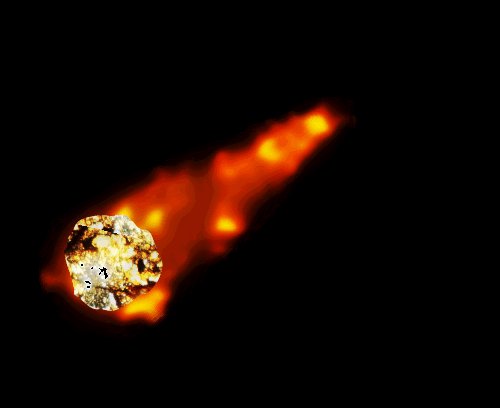
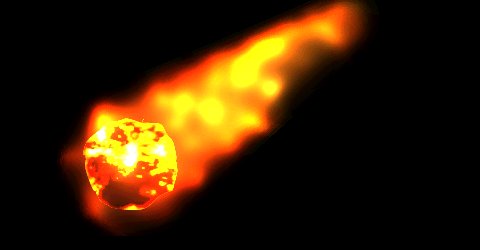
利用[颜色减淡]的效果如下图:

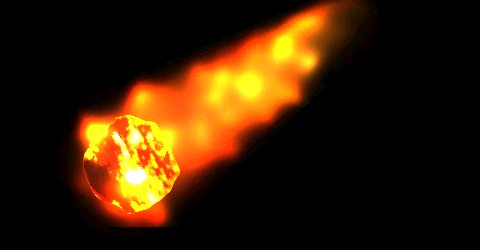
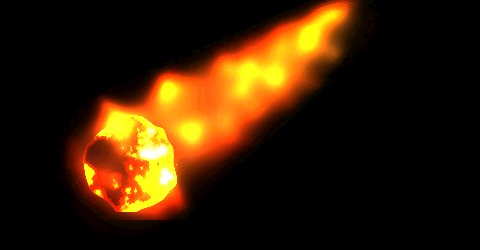
大家可以试一试其他的叠加效果如[加热][强光][图章][叠加]等,产生的效果各有不同的


