点击这里返回脚本之家HTML教程栏目.
上文:标记语言——短语元素
原文出处 Chapter 7 锚点
HTML中的链接,正确的说法应该称作"锚点",它不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具.让链接对 象接近焦点.在这一章里,我们将看到四种不同的锚点做法,说明每个方法的优点,也会介绍title属性如何能提升链接的易用性,另外也将使用CSS为链接 设计样式. 在需要指定到页面的特定部分时,标记锚点是最佳的方法
这是在设计网站时经常遇到的情况,你想链接到某个页面的特定部分,可是使用者正在阅读的可能是在另外的一个页面,接下来讨论的四种方法之中任选一种都能让你达成目标.
在示例中,假设我们打算链接到同一个页面中的特定标题: 方法A:空洞的名称
<p><a href="#oranges">About Oranges</a></p>
...一些文字...
<a name="oranges"></a>
<h2>Oranges Are Tasty</h2>
...更多文字...
使用一个内容空白的锚点标签再配上name属性,标记特定的链接点,或许这是你熟悉的方法,在标题前放一个内容空白的<a>,并且连 向它(使用#符号,后面加上name属性的值),就能让我们连到页面的特定部分了,当页面包含了很长需要滚动的项目清单时,我们能通过这个方法十分方便的 连到特定的项目.
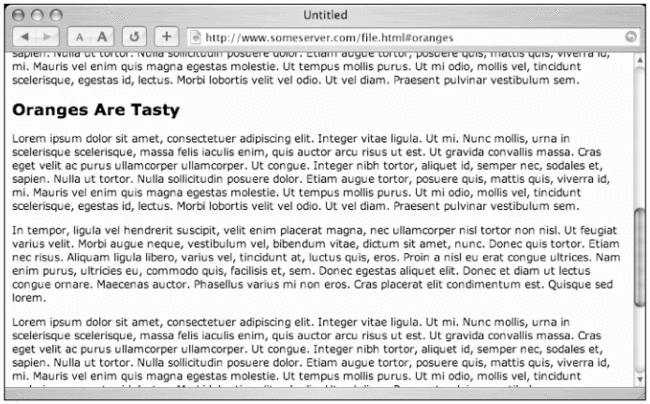
图7-1显示了点击"About Oranges"链接之后的结果,也就是跳到我们标识<a name="oranges"></a>的地方,正好在标题上面.

图7-1.点击连上具体锚点链接的示例
效果不错,但是浪费一个内容空白的标签来标识链接位置有点不合语义,方法B能改进这点. 方法B:全部在名称之内
<p><a href="#oranges">About Oranges</a></p>
...一些文字...
<h2><a name="oranges">Oranges Are Tasty</a></h2>
...更多文字...
与方法A一样,我们仍然使用<a>标签配上name属性,但这次我们把它包在我想要链接的标题外面,这么做看起来的确比较符合语义,在方法A里头,我们的连接对象是...恩,什么都没有,但是在方法B里,我们不仅说明了这段文字是标题标签的一部分,同时也是这个页面的连接锚点之一. 小心<a>的全局样式
如果使用了方法B的话,有个地方必须要注意.如果你为所有的<a>元素指定了全局的CSS样式的话(颜色,文字大小,文字装饰等 等),这些样式就会覆盖你为<h2>元素指定的样式.会发生这种情况的原因是,在这个例子里头,<a>标签是位于包围它 的<h2>标签之内的子元素.
举例来说,假如你的CSS内有类似这样的声明:
a{
color:green;
font-weight:bold;
text-decoration:underline;
}
方法B配上这段CSS就会让标题与其他页面内的<a>一样变成绿色,粗体,加上下划线,或许与你期望的<h2>样式不同.
我们能使用<a>的:link伪类以避免这种现象(同时也能获得其他好处),在本章稍后的"技巧延伸"中会详细讨论. 更丰富的名称属性
使用方法B(以及方法A)的好处之一,就是name属性可以处理更丰富的锚点名称,具体来说,就是能在名称之内使用符号
举例来说,如果使用方法B的话,你可以这么做(在此é代表符号"e"):
<p><a href="#resumé">My Resumé</a></p>
...一些文字...
<h2><a name="resumé">Dan's Resumé</a></h2>
...更多文字...
在处理不属于英文字母的字符时,这个功能十分重要.
但是还有几个方法值得一提,下面这个方法完全不需要使用<a>设定锚点,让我们看看方法C.
方法C:丢掉名称
<p><a href="#oranges">About Oranges</a></p>
...一些文字...
<h2 id="oranges">Oranges Are Tasty</h2>
...更多文字...
啊哈,id属性的功能就像name属性,同样能为页面指定锚点,除此之外,方法C还消除了方法A,B使用name属性是需要的额外<a>标签,我们减少了源代码,这向来是好事.
由于id属性可以加到任何标签里,因此我们能轻易地在页面内任意为需要的元素加上锚点.在这个例子中,我们选择为标题加上锚点,但我们也能同样轻 易的为<div>,<form>,<p>,<ul>...还有其他所有标签加上锚点. 一石二鸟
事实上,在大多数情况下,我们都能为先前存在id属性添加样式或者scripting,这是方法C的另一个好处.由于这个缘故,我们不需要为仅仅设定锚点而加上额外的代码.
举例来说,让我们假设你在很长的页面底部有一个用来留下评论的表单,而你想在页首加上链接,这个表单已经为了指定独特样式而设了id="comments".这是我们能直接把id当作锚点进行连接,而不必再加上有name属性的<a>标签.
代码看起大概类似这样:
<p><a href="#comments">Add a Comment!</a></p>
...很多文字...
<form id="comments" action="/path/to/script">
...表单元素...
</form>
同时,如果你的页面很长,那么你在底部加上链接到顶部锚点的链接,以便用户"回到顶部".
值得一提的是:虽然看起来十分合适,但最好避免在指定锚点名称时使用"top",有些浏览器保留这个名称做为特殊用途,那么使用这个名称可能会造成不一致的结果,最好选择一个类似,但又不会造成问题的名称,或许用#gemesis?还是用#utmost?你自己拿主意了.
古老浏览器与id属性
只使用id属性当作锚点时,有个重要的缺点值得一提,那就是某些古老的浏览器并不支持这个方法.哦喔,在标识你自己的锚点时这的确是个必须考虑的问题,同时这也是向前兼容的不幸示例.让我们看看最后一个实例,方法D. 方法D:合而为一
<p><a href="#oranges">About Oranges</a></p>
...一些文字...
<h2><a id="oranges" name="oranges">Oranges Are Tasty</a></h2>
...更多文字...
如果在标记锚点时,你希望达到向前兼容和向后兼容,那么你大概会喜欢这种方法.不管是古老的或是未来的浏览器都能正确的辨识具名锚点标签,但是由于W3C在XHTML1.0建议书中不推荐使用name属性(http://www.w3.org/TR/xhtml1/#C_8),因此你也用id属性支持未来的浏览器.
与方法B相同,我们必须留意对<a>标签造成影响的全局样式.
<p><a href="#oranges">About Oranges</a></p>
...一些文字...
<h2 id="oranges">Oranges Are Tasty</h2>
...更多文字...
<p><a href="#comments">Add a Comment!</a></p>
...很多文字...
<form id="comments" action="/path/to/script">
...表单元素...
</form>
<p><a href="#oranges">About Oranges</a></p>
...一些文字...
<h2><a id="oranges" name="oranges">Oranges Are Tasty</a></h2>
...更多文字...
共享名称
如果你选择使用方法D的话,为id与name属性选用相同名称完全可以被接受(可能也十分便利),但是只在它们位于相同标签时才能这样.此外,也 只有几个特定的标签允许这么做,精确来说,包含 了<a>,<applet>,<frame>,<img>,<map>.因此,我们把 id="oranges"从<h2>移到锚点标签之内.
现在我们已经看过了四种建立锚点的方法,让我们归纳一下每种方法的优劣. 归纳
虽然我觉得有两种方法略占优势(C和D),但是这一章里头大概没有明显的优胜者,每个方法都有用各自的优缺点,让我们回顾一下每种方法:
方法A: 应该能在大多数浏览器上正常运作. 内容空白,因此无法为标签提供结构,语义. 需要额外的标签. 由于XHTML1.0不推荐使用name属性,因此必须考虑向后兼容.
方法B: 应该能在所有浏览器上正常运作. 需要额外的标签. 必须留意<a>的全局样式有可能会覆盖外层标签的样式. 由于XHTML1.0不推荐使用name属性,因此必须考虑向后兼容性.
方法C: 标签较少. 可以使用已经具备的id属性. 能够向后兼容. 需要最近的浏览器才能正常运作.
方法D: 同时具备向前兼容和向后兼容. 必须留意<a>的全局样式有可能覆盖外层标签的样式设定. 需要额外的标签.
看来方法C与D是比较好的选择,具备向后兼容,较少的标签,与额外标签,完全兼容型形成对比,我的建议是考虑读者群,并且以此进行适当的决定.
举例来说,如果你正在构建一套需要最新浏览器才能使用的网络应用程序或是内部网站,那么方法C大概是最棒的选择.这个方法不需要额外的标签,但是已知某些4.X版本的浏览器无法正常处理这个方法.
如果你设计一个会被任何人,在任何时间浏览的网站,你或许会选择方法D,这个方法能够确保向前兼容以及向后兼容,但是必须背负锚点标签的些许包袱.
选择权在你,希望在看过每个方法后,能在适当时机选择适当的方法使用.
技巧延伸
在这个单元内,我们会看看更多锚点相关的东西,特别是使用了title属性的好处,以及利用CSS为锚点加上样式的方法. title属性
先前我们明确的讨论怎么为页面段落指定锚点,现在让我们看看一般的锚点连接,也就是指向其他页面的链接.
为锚点连接加上title属性能为使用者提供更丰富,更确切的连接目的说明,这属于易用性功能之一.加上这项资讯能让使用者更清楚他们即将前往何处,让他们不必单纯以链接文字,图片当作判断基础.
使用者如何应用这项资讯?我们很快就会看到. 标题示例
让我们看看title属性的应用示例,我们能这样标注普通链接:
I just read <a href=http://www.downwithwallpaper.com/tips.html title="How to Take Down Wallpaper">a great article</a> that gave me a few home improvement tips.
这个例子的文字故意写的有些模糊,而title属性正好能在这种情况下提供链接的额外信息,在这个例子里,是连接到的文章的标题.
另一个使用title属性常见的方法,是单纯使用连接对象的title内容(通常这会显示在浏览器的标题列),当然这个方法只能在标题列内容具有意义的时候使用,最好同时包含网站的标题以及文章的标题.
举例来说,让我们假设前一个例子中,连接对象的标题列内容是"DownWithWallpaper.com | How to Take Down Wallpaper".除非你只链接这个网站的这篇文章,不然你就能把它用在title属性里,像这样:
I just read <a href=http://www.downwithwallpaper.com/tips.html title="DownWithWallpaper.com | How to Take Down Wallpaper">a great article</a> that gave me a few home improvement tips.
现在我们把连接对象描述的更加详细了,但是使用者要怎么取用title属性里的信息呢?
工具提示title
大多数现代浏览器都支持将title属性转成"工具提示",当鼠标滑过链接时跳出的彩色小框,视觉上,这能让使用者在点击链接前就能得到这些额外的信息,让使用者知道即将前往那里是个显而易见的好处.
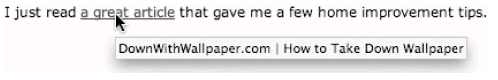
图7-2是这个示例在浏览器中的显示效果,鼠标放在链接上以显示工具提示.

图7-2,示例效果,鼠标放在链接上以显示title内容. 标题会被念出来
加上title属性的另一个好处,就是屏幕阅读器会让它与文字内容一并念出来,视力不好的使用者与视力正常的人一样能更了解你想带他们前往的地方,而这当然是好事. 为链接加上样式
记得我在本章开始的时候提到过"留意全局链接样式",有个方法能避免在无意间为具名锚点标签加上样式,而将我们的目标范围缩小到具备href属性的超链接上.
在文件的HTML内定义链接色彩的时代已经过去了,现在我们能改用:link,:visited,:active,:hover这些伪类为超链接指定各种独特的样式,把这些设计细节跟标签分开.
让我们看看几个能够用在一般链接上的CSS样式:
a:link {
color: green;
text-decoration: none;
font-weight: bold;
}
十分简单,上面这段声明会使所有使用href的锚点标签变成绿色,粗体,同时不加下划线.
除了text-decoration:none外,我们也能指定underline(预设值),overline(那些爱搞怪的家伙有福了),甚至可以同时使用两者,像这样:
a:link {
color: green;
text-decoration: underline overline;
font-weight: bold;
}
图7-3就是一般浏览器显示underline overline组合的方式,有点不符合规矩,但是可行.

图7-3 加上下划线上划线文字装饰的链接示例 背景
为连接指定独特样式的可能性似乎永无止境,大多数我们在其他标签上使用过的CSS规则都可以用在锚点上,举例来说,我们也能为链接指定背景颜色,甚至是背景图片,或许能用个小图片,对齐链接文字的左边或右边,像图7-4这样:

图7-4 为链接加上对齐右侧的图片当作背景
能够达成7-4效果的CSS大致是这样:
a:link {
padding-right: 15px;
background: url(link_icon.gif) no-repeat center right;
}
我们将图片对齐中线(垂直)以及链接文字的右方,并且在右侧加上额外的内补丁,让图片在显示的时候不会与任何文字重叠. 点状边框
厌倦了经年累月的单调,实心底线链接了吗?我们可以在边框属性指定dotted或dashed,我们就能建立...才对了,点状或虚线的边框.
首先,我们需要使用text-decoration属性关掉预设的下划线,接着再加上1像素宽,绿色的点状border-bottom.
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
有个重点必须留意,如果你想使点状边线的颜色与链接文字相同的话,就必须在border-bottom属性里声明颜色,结果如图7-5所示.

图7-5 使用点状边线的链接
你也能使用上面的做法混用色彩,为链接文字指定一种颜色(使用color属性),并且为边线指定另一种颜色(使用border-bottom属性),此外,也可以在border-bottom属性内使用solid,dashed设定值
留意:windows上的internet explorer再使用1像素宽的时候没办法正确显示dotted属性,配合dotted边线使用1像素宽时,显示的效果看起来就像dashed,没啥好担心的,只是个小问题.
a:link {
color: green;
text-decoration: none;
font-weight: bold;
}
a:link {
color: green;
text-decoration: underline overline;
font-weight: bold;
}
a:link {
padding-right: 15px;
background: url(link_icon.gif) no-repeat center right;
}
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
去过哪里?
别忘了加上a:visited声明,帮助使用者看出他们曾经去过的地方.所有一般CSS规则都能用在伪类上,为浏览过的链接指定独特的样式:颜色,边框,背景等等.
CSS规则就像这样:
a:visited {
color: purple;
}
上面这段声明能将访问过的链接的颜色改为紫色,最小限度的提醒使用者:他们已经看过这个链接了,这种效果十分重要就算只像这个例子做一点小改动也行. 鼠标经过
同样的,我们也能使用:hover这个伪类在鼠标滑过链接时加上威力无穷的效果.可以使颜色改变,加上边线,背景颜色或图片等等,有无穷的可能性.
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
a:hover {
color: blue;
border-bottom: 1px solid blue;
}
上面两个声明会把连接变成绿色,加上点状边线,但是在鼠标移过链接时,链接会变成蓝色,边线也会变成实线(同时也变成蓝色).
这是个简单的示例,只要试着组合不同的CSS规则应用在连接,鼠标移动效果上,你不必用上javascript或是额外的标签也能设计出轻巧的鼠标滑过效果. 启动状态
:active 这个伪类代表的是鼠标按键按下时链接的样式.你能在此使用相同的规则:改变颜色,文字装饰,背景等等,举例来说,如果你让链接在点击时变成红色,就能以视觉提醒使用者:他们选择前往这个特定的页面,而且也实际点击了这个链接.
以下的声明能够办到这件事:
a:active {
color: red;
}
令人又爱又恨的链接(LoVe/HAte)
为了让之前提到的四个伪类能正常运作,排列的顺序变得十分重要,以防他们的设定值彼此覆盖.
LoVe / HAte 是个记住正确声明顺序的口诀(http://www.mezzoblue.com/css/cribsheet/): a:link (L) a:visited (V) a:hover (H) a:active (A)
当然,你可以自创口诀,只要能帮助记忆就行, Love Vegetables? Have Asparagus! (爱吃素菜吗?来点芦笋吧)
作为示例,以下是四个先前的例子,依照正确的顺序组合成完整套件结果:
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
a:visited {
color: purple;
}
a:hover {
color: blue;
border-bottom: 1px solid blue;
}
a:active {
color: red;
}
起锚
在我们开始航向下个章节前,让我们回顾一下本章讨论过的内容.我们观察了在页面上建立锚点的四种不同方式,而我们认为后两种比较好.现在你已经具备足够的知识,能根据读者群的差异,为下一个项目选择合适的方法.
接着我们讨论title属性,以及它能如何提供额外的链接信息给使用者,提升易用性,视觉读者和失明的聆听者都能够获得title属性所带来的好处.
最后,我们探讨使用css的伪类为链接加上样式的方法.只要你有充足的想象力,再为四个不同链接状态加上一些声明,不必用上javascript与多余的标签也能做出丰富的互动效果.
是时候收锚扬帆了,让我们...抱歉,回归正题.
作者很幽默(笑),有些时候很难界定这本书是教材还是经验累积,但是不管怎样,都是本好书,虽然很多时候看起来很简单,但至少能告诉我这么做的原因.
a:visited {
color: purple;
}
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
a:hover {
color: blue;
border-bottom: 1px solid blue;
}
a:active {
color: red;
}
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
a:visited {
color: purple;
}
a:hover {
color: blue;
border-bottom: 1px solid blue;
}
a:active {
color: red;
}


