html有序无序定义列表
发布时间:2015-05-12 来源:查字典编辑
摘要:1、无序列表无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表始于标签。每个列表项始于。2、有序列表同样,有...

1、无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表始于 <ul> 标签。每个列表项始于 <li>。
2、有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
3、定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
代码如下:
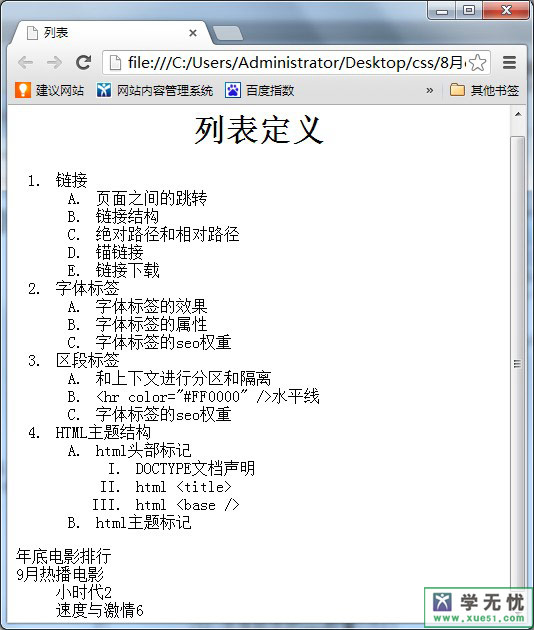
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>列表</title> </head> <body> <h1 align="center">列表定义</h1> <ol type="1" > <li>链接</li> <ol type="A"> <li>页面之间的跳转</li> <li>链接结构</li> <li>绝对路径和相对路径</li> <li>锚链接</li> <li>链接下载</li> </ol> <li>字体标签</li> <ol type="A"> <li>字体标签的效果</li> <li>字体标签的属性</li> <li>字体标签的seo权重</li> </ol> <li>区段标签</li> <ol type="A"> <li>和上下文进行分区和隔离</li> <li> <hr color="#FF0000" />水平线</li> <li>字体标签的seo权重</li> </ol> <li>HTML主题结构</li> <ol type="A"> <li>html头部标记</li> <ol type="I"> <li>DOCTYPE文档声明</li> <li>html <title></li> <li>html <base /></li> </ol> <li>html主题标记</li> </ol> </ol> <dl>年底电影排行 <dt>9月热播电影 <dd>小时代2</dd> <dd>速度与激情6</dd> </dt> </dl> </body> </html>


