HTML 4.0 语法排版标签
发布时间:2015-05-12 来源:查字典编辑
摘要:【文字置左、置中、置右】使用方法:老实说,刚刚我们学过的分段标签再加上一些简单的属性设定,就可以让其整个文字段落置左、置中或置右了,就如下表...
【文字置左、置中、置右】
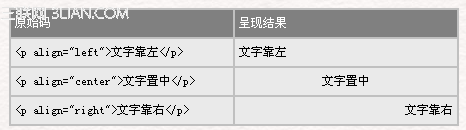
使用方法:老实说,刚刚我们学过的分段标签<p>再加上一些简单的属性设定,就可以让其整个文字段落置左、置中或置右了,就如下表所示:

标签解说:嗯!秘诀就在于“align=对齐位置”而已啦!align是分段标签<p>的属性之一,这个属性将来会常常在不同标签中看到,它的功能是专门在设定“水平对齐位置”,其常见的设定值有三个,也就是置左(align="left")、置中(align="center")、置右(align="right")。
【置中标签】
使用方法:<center>这是置中</center>
标签解说:这个标签是最常用到的标签了,除了文字,对于图片、表格,任何可以显现在网页上的东西都可以置中喔!
使用范例:

【向右缩排标签】
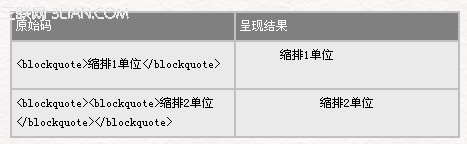
使用方法:<blockquote>要缩排的文字</blockquote>
标签解说:利用<blockquote></blockquote>这个标签可以将其包起来的文字,全部往右缩排。而且加一组标签,往右缩排一单位,加两组标签,往右缩排两单位,依此类推。
使用范例:

【保存原始格式标签】
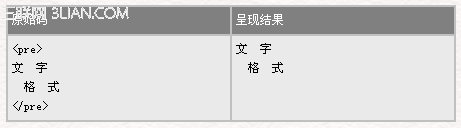
使用方法:<pre>文字内容<pre>
标签解说:利用<pre></pre>这个标签可以将其包起来的文字排版、格式,原封不动的呈现出来。算是相当好用的标签之一。
使用范例: