HTML怎么级联编号
发布时间:2015-05-12 来源:查字典编辑
摘要:CSScounter-reset属性CSScounter-reset属性用于设置某个选择器出现次数的计数器的值。我们就可以使用以下有序列表进...

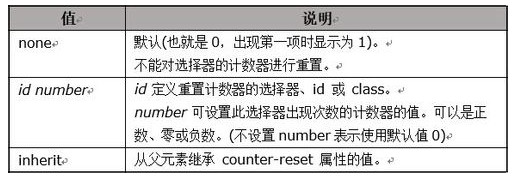
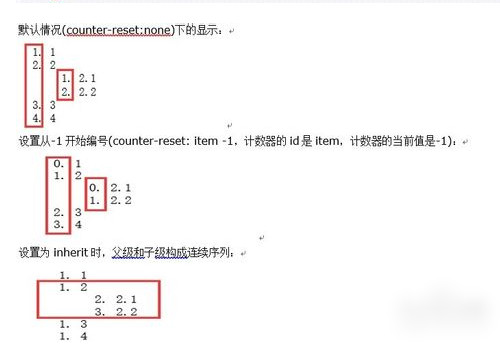
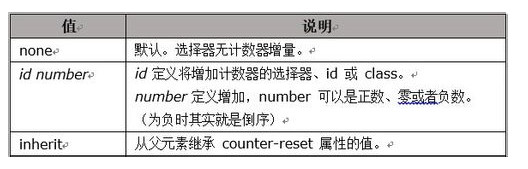
CSS counter-reset 属性
CSS counter-reset 属性用于设置某个选择器出现次数的计数器的值。

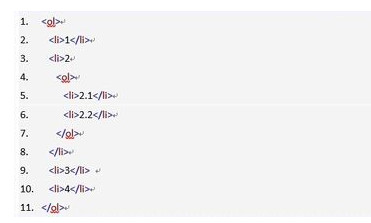
我们就可以使用以下有序列表进行测试:


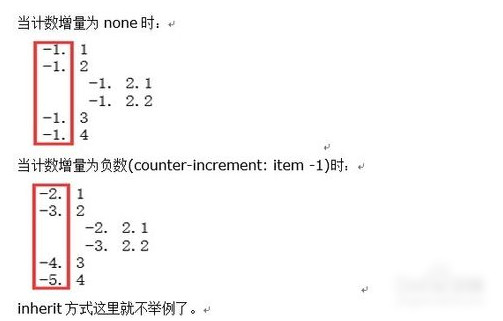
counter-increment 属性
counter-increment 属性用于设置某个选取器每次出现的计数器增量。默认增量是 1。

依旧使用上面的序列,另外使用counter-reset: item -1进行测试

HTML DOM content 属性
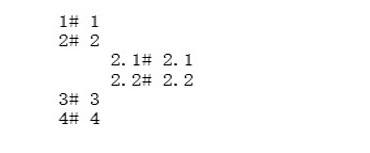
通过content 属性来改变列表的编号。这里主要介绍其中的counter用法

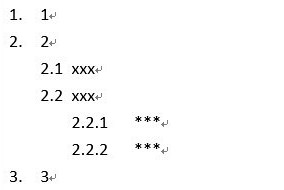
下面通过counters方法将所有的计数器显示,以圆点(.)分隔,list-style-tyle为decimalcontent: counters(item,".",decimal) "# ";

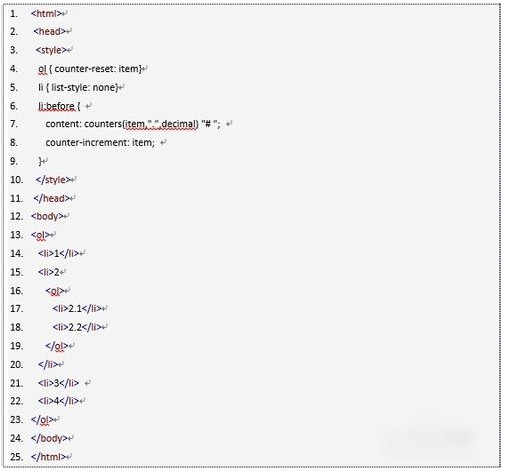
完整代码