最近整理的一份CSS文字隐藏的demo,总结了几种方法,希望得出一种最完美的方案放进自己的代码片段,可是,到最后却陷入一种重复不断地推翻结论的境地。因为需要考虑的应用场景和元素实在太多,放下浏览器不谈,不同的应用终端,不同的标签结构会有不一样的最优方案,因此,与其希望在工作上多“偷一些懒”,不如平常多巩固积累基础的知识,在需要权衡的时候,便能更加得心应手。
因为自己经验尚浅,demo部分难免会有错漏情况,如发现问题,望大家能指出。
方法列表 demo
1. 毫无保留:display:none
代码片段:
(x)HTML
| <p class="hide_display">我是打酱油的文本</p> |
CSS
| /* 暴力隐藏 */ .hide_display{display:none;} |
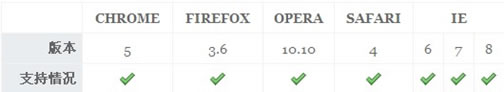
兼容性:

优点:
方便、快捷
兼容性好
缺点:
屏幕阅读器无法阅读
超链接不适用
图片替代文本需要其他标签的背景
影响搜索排名
大量使用容易被认为是SEO作弊
2. 折中选择:overflow:hidden/position:absolute/visibility:hidden
代码片段:
(x)HTML
| <span class="hide_overflow">我是一号打酱油的文本</span> <p class="hide_position">我是二号打酱油的文本</p> <p class="hide_visibility">我是三号打酱油的文本</p> |
CSS
|
/* 隐藏元素,脱离文本流,使元素不影响其他元素 */ |
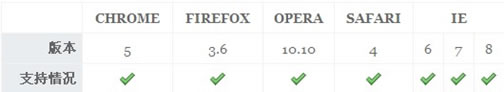
兼容性:

优点:
方便、快捷
不希望屏幕阅读器读取的内容可以使用visibility
缺点:
超链接不适用
图片替代文本需要其他标签的背景
3. 体验损失:text-indent负值
代码片段:
(x)HTML
| <p class="hide_tex"><a href="#">我是打酱油的超链接一号</a></p> <a class="hide_tex_span" href="#"><span>我是打酱油的 超链接二号</span></a> <!--全英文字符在IE下不能被隐藏 --> <input class="hide_tex_input" type="submit" /> <input class="hide_tex_input" type="submit" /> <button class="hide_tex_input">我是打酱油的文本 btn</button> |
CSS
|
.hide_tex a, .hide_tex_span{ |
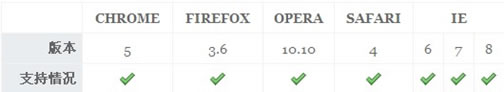
兼容性:

优点:
适用超链接的图片替代
缺点:
FF的虚边问题
text-indent容易产生bug


