使用css3仿造window7的开始菜单
发布时间:2015-05-12 来源:查字典编辑
摘要:相当逼真,css3果然强悍。友情提示:请勿在IE下浏览。查看实例:http://www.jankoatwarpspeed.com/examp...

相当逼真,css3果然强悍。
友情提示:请勿在IE下浏览。
查看实例:http://www.jankoatwarpspeed.com/examples/windows7menu/
点击下载源码
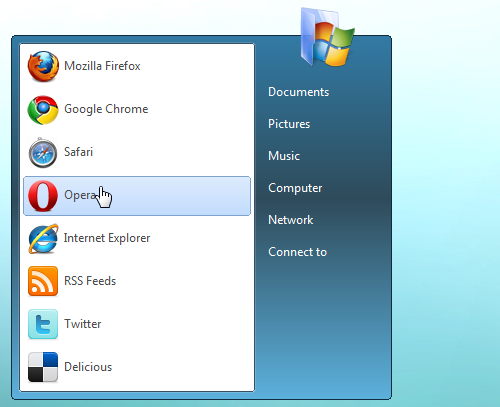
来看下原作者的设计草图:

简明创建过程
第一步 :创建如下菜单结构
| <div id="startmenu"> <ul id="programs"> <li><a href="#"><img src="firefox-32.png" alt="" />Mozilla Firefoxa>li> <li><a href="#"><img src="chrome.png" alt="" />Google Chromea>li> <li><a href="#"><img src="safari.png" alt="" />Safaria>li> <li><a href="#"><img src="opera.png" alt="" />Operaa>li> <li><a href="#"><img src="ie.png" alt="" />Internet Explorera>li> <li><a href="#"><img src="rss_32.png" alt="" />RSS Feedsa>li> <li><a href="#"><img src="twitter_32.png" alt="" />Twittera>li> <li><a href="#"><img src="delicious_32.png" alt="" />Deliciousa>li> ul> <ul id="links"> <li class="icon"><img src="folder.png" alt="" />li> <li><a href="#"><span>Documentsspan>a>li> <li><a href="#"><span>Picturesspan>a>li> <li><a href="#"><span>Musicspan>a>li> <li><a href="#"><span>Computerspan>a>li> <li><a href="#"><span>Networkspan>a>li> <li><a href="#"><span>Connect tospan>a>li> ul> div> |
推荐文章
猜你喜欢
附近的人在看
推荐阅读
拓展阅读
相关阅读
网友关注
最新 Div+Css教程学习
热门 Div+Css教程学习


