新浪微博CSS布局实例分析
发布时间:2015-05-12 来源:查字典编辑
摘要:最近一段时间我一直在学习CSS网页布局设计,学习过程中也练习做了几个例子。对于网页的布局分析思路也算是有了一定的了解。本文不讲技术,只讲一个...
最近一段时间我一直在学习CSS网页布局设计,学习过程中也练习做了几个例子。对于网页的布局分析思路也算是有了一定的了解。
本文不讲技术,只讲一个CSS网页布局的制作思路。
做CSS网页布局首先要有一个清晰的思路,其次才是高超的技术,只有思路正确了,出发点对了。才能做出想要的网页效果。
新浪微博大家都知道,应该也有不少朋友跟我一样在使用新浪微博。今天这篇文章我们就以新浪微博的界面布局为例子做一个CSS网页布局制作的思路。
首先先看一下,新浪微博页面的整体布局效果。

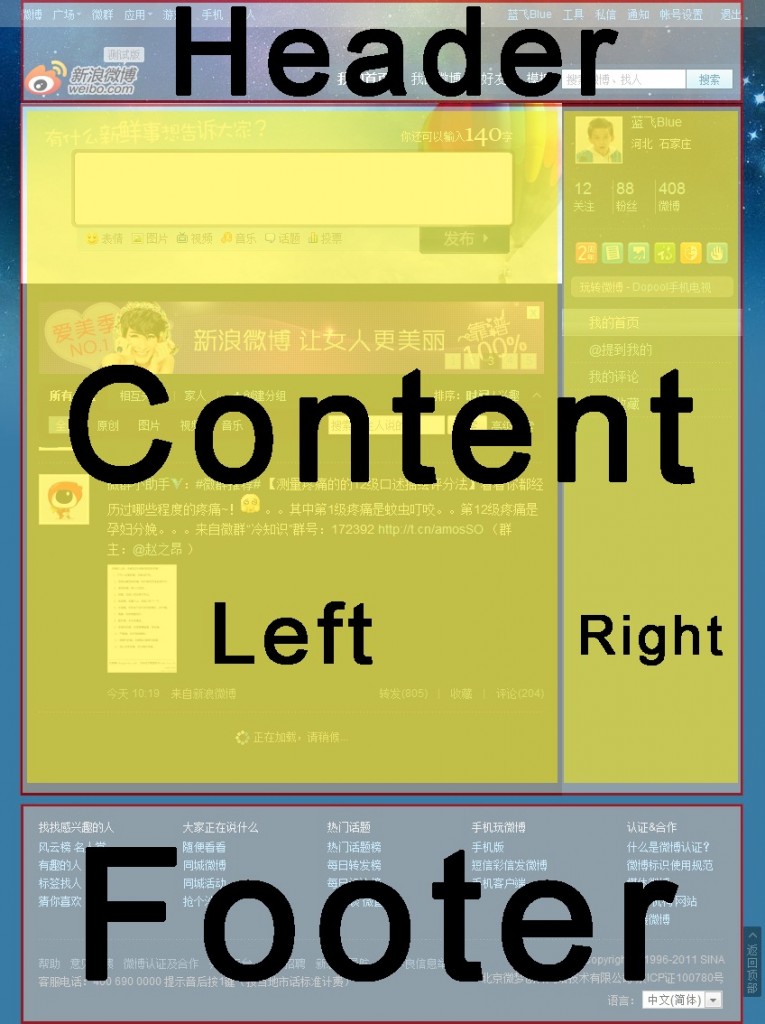
然后我们进行初步的分解分析。从整体布局来看,我们很容易就能划分出微博的三个大体的主要区域分别是“header”头部区域,“content”内容部分,“footer”页脚部分。如下图:

从上图也可以看出,新浪微博的界面布局也是很中规中矩的,没有特别多的花样。从“content”内容部分我们还能很明确的看出新浪微博采用的是网页布局中很常用的两栏布局方式,分别是左边的内容区域“left”和边栏信息区域“right”。
从大体上看,新浪微博的布局方式也就是这样的了,很简洁。当然如果要做出新浪微博整体布局的效果我们还得继续往下分析每一大体区域内的细分区域。
以footer为例,看下图

从图上我们看出,在footer页脚部分也划分了两个大的区域分别是上面的“link”连接部分和下面的“copyright”版权信息部分。在”link”连接部分又分成了5份不同的连接模块。
通过我们对新浪微博布局的划分,现在应该已经有了一个很清晰的制作思路。然后我们先编写出模块布局的div代码。我这里就简单写一下。
| <div id=”container”> <div id=”header”> <div **************></div> <div **************></div> ………………… </div> <div id=”content”> <div id=”left”> <div **************></div> <div **************></div> ……………….. </div> <div id=”right”> <div **************></div> <div **************></div> ………………….. </div> </div> <div id=”footer”> <div id=”link”> <div **************></div> <div **************></div> ………………….. </div> <div id=”copyright”></div> </div> </div> |
推荐文章
猜你喜欢
附近的人在看
推荐阅读
拓展阅读
相关阅读
网友关注
最新 Div+Css教程学习
热门 Div+Css教程学习


