CSS网页右下角广告的布局实例
发布时间:2015-05-12 来源:查字典编辑
摘要:今天介绍一个网页上常用的右下角布局实例,其实实现起来挺简单,也就是相对定位和绝对定位的用法,这里要使用绝对定位:CSS代码部分:HTML部分...
今天介绍一个网页上常用的右下角布局实例,其实实现起来挺简单,也就是相对定位和绝对定位的用法,这里要使用绝对定位:
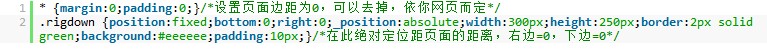
CSS代码部分:

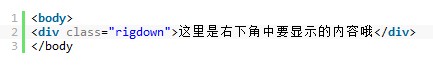
HTML部分:

为了兼容其它浏览器,使用了position:fixed;以及_position:absolute;,大家可作下测试,我在IE8下完美实现。


