CSS中背景background-position负值定位深入理解
发布时间:2015-05-12 来源:查字典编辑
摘要:下面是我要用到的一个背景图:代码如下:HTML页中是162*162的灰色背景DIV块并加入三种不同位置的背景图片,在浏览器中看到的效果:从上...
下面是我要用到的一个背景图:

代码如下:
HTML页中是162*162的灰色背景DIV块并加入三种不同位置的背景图片,
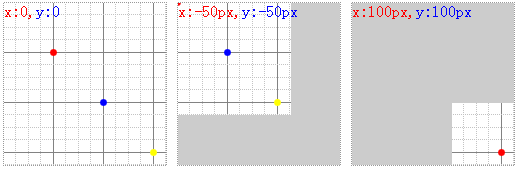
在浏览器中看到的效果:

从上图可以看到:当为background-position:0 0;时图片的左上角与DIV的左上角是重合的,当我们定位于background-position:-50px -50px;时发现图片向左、上移动了,也就以DIV的左上角为中心,图向左移动了50PX,向上也移动了50PX.第三个示例采用的都是正值,可以解解释为图向右、向下移动的效果.这个应该是好理解的.
总结一下就是以上都是以DIV的0,0点为参考点图片移动,如果把DIV区解释为一个坐标轴图,向左,上都为负,向右,下为正值.
好象说这么多你也记不住,那我就告诉你,你应该记住什么吧!
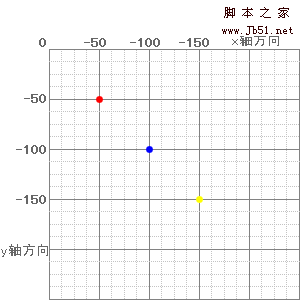
在实践中多数情况是知道一个图的位置要如上图中那个黄色的点,我们应该在效果图上量出它的长度得出两个值都是150PX,那我们定义图的位置就要写background-position:-150px -150px;这样就定义好了,在图上的量法就看下图(这张图相当于你用的效果图或称设计图),记住这张图相信你一定能掌握背景图负值的方法了。