利用CSS的Clip属性来创造多彩文字
发布时间:2015-05-12 来源:查字典编辑
摘要:原理将二个相同而色彩不同的文字重合在一起,通过分别给其加clip属性,使上面和下面的文字被剪切位置不同,从而产生二种不同的色彩。测试环境Fi...
原理
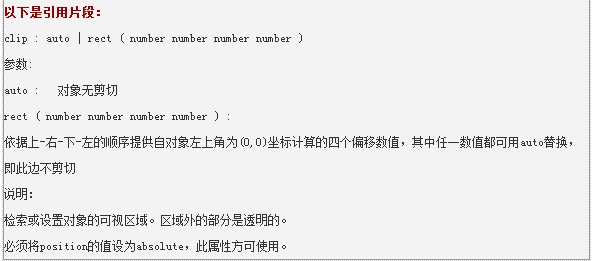
将二个相同而色彩不同的文字重合在一起,通过分别给其加 clip 属性,使上面和下面的文字被剪切位置不同,从而产生二种不同的色彩。

测试环境
Firefox1.5、IE6.0、Opera8.5、IE5.01绿色版通过。
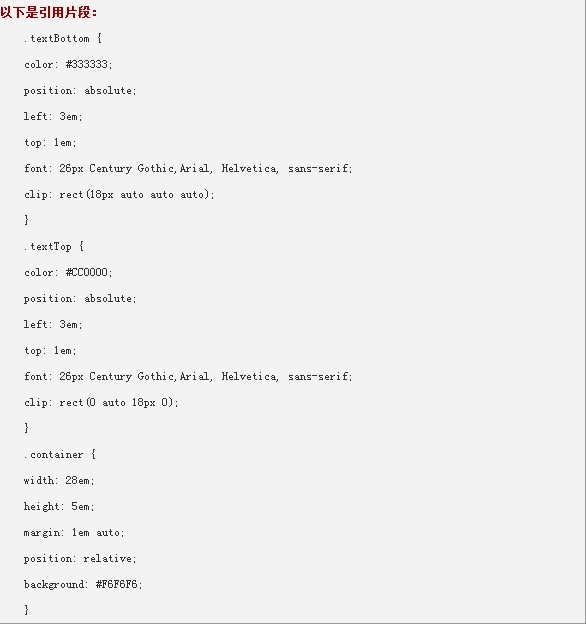
CSS

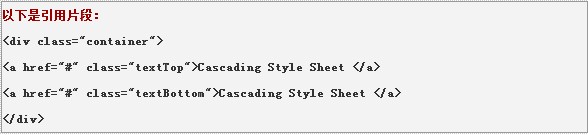
xhtml

注:更多精彩文章请关注三联网页设计教程栏目。


