CSS文字竖排方法
发布时间:2015-05-12 来源:查字典编辑
摘要:有时候,我们需要对网页某个区域的文字竖排,竖向排列,横向的当然大家都见惯了,对于竖排,一时间找不到思路了,呵呵,其实和横排一样简单,下面介绍...
有时候,我们需要对网页某个区域的文字竖排,竖向排列,横向的当然大家都见惯了,对于竖排,一时间找不到思路了,呵呵,其实和横排一样简单,下面介绍4种方法来实现CSS文字竖排。
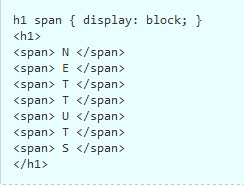
第一种方法:将需要竖排显示的字符放在span中,在CSS中设置span的display属性为block,不过不推荐使用这种方法,因为有些麻烦,代码如下:

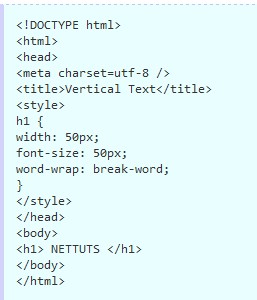
第二种方法A:同样使用CSS,在需要竖向显示的地方,强制定义显示区域的宽度,这样字符会自动竖向排列:请看具体代码:

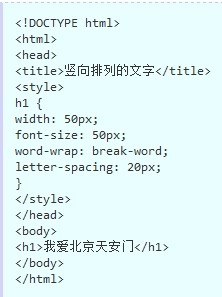
第二种方法B:同样是使用CSS,推荐使用这种方法,觉得这个方法兼容性也好,而且代码简洁,字符也容易控制。

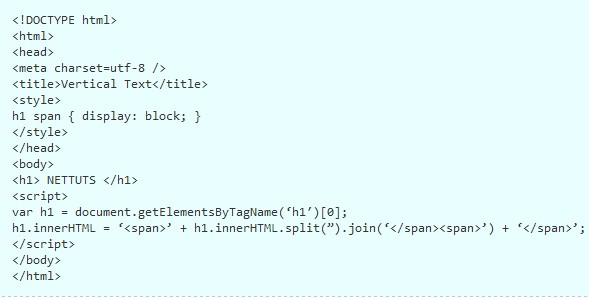
第三种方法:使用JavaScript(不推荐,其实这么一个小小的功能,动用JS就太不划算了,毕竟我们有比这更有效、更简洁的办法)

四种方法介绍完了,究竟哪一种更适合您呢?自己比较下,根据你自己的实际情况选择吧,每种方法各有千秋。
注:更多精彩文章请关注三联编程教程栏目。


