CSS教程:CSS的Background Images背景图片
发布时间:2015-05-12 来源:查字典编辑
摘要:背景图片BackgroundImages有许多属性可以操作。幸运的是,可以使用background处理所有:上面合并了下面属性:可以为大部分...
背景图片Background Images有许多属性可以操作。
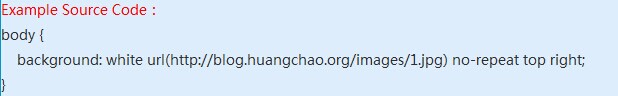
幸运的是,可以使用background处理所有:

上面合并了下面属性:

可以为大部分html元素设置背景图片,不只是整个页面(body),可以用来制作简单但效果显著的美化,比如圆角等等不同的边角形状。
使用背影图片非常简单,而且可以使用在页面的任何地方。许多人喜欢使用色彩鲜艳的图片作为背景的页面,带给用户判读前台文字困难加大。这是一个极端的例子,但事实上,大部分对用户友好、可读性强的文本是白色背景上显示黑色,或是黑色背景显示白色(建议使用柔和的颜色做为背景,减少刺眼的颜色)
所以,最佳使用背景图片的位置要么是上面没有内容要么是背景非常淡,这样同样有利于减少图片大小,因为使用更少的颜色。(建议使用索引色格式,比如GIF)


