
这里是我们收集的一些很有用的CSS 3悬停效果教程合集。
HTML 5和CSS 3拓展了网页设计的可能性,它们引入了很多新属性来让你的网站变得丰富而饱满。在这篇文章中,我分享了18个CSS3悬停效果的教程,来让你的网站变得饱满并且传达更好的用户体验。本文介绍了CSS 3的动画属性,使用这个属性可以不用费多大力气就创建出一个悬停效果。我们希望你会觉得我们收集的CSS 3悬停效果教程合集是有用的,另外如果你知道任何CSS 3悬停效果教程的话,请在文章下方给我留言。
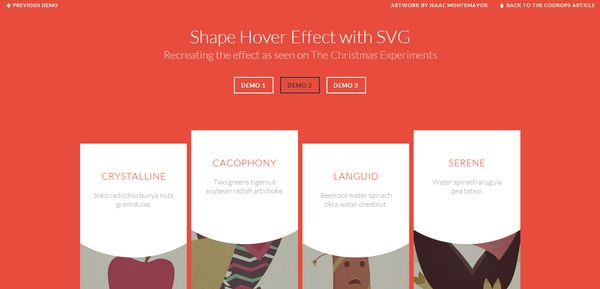
使用SVG的形状悬停效果
在这个教程中,我们将会再现The Christmas Experiments网站上的悬停效果。我们会用到SVG来塑造形状,另外使用snap.svg来创建悬停时的动画。

使用SVG和CSS创建边框动画效果
Carl Philipe Brenner的网站提供了一些非常有创意并且细微的动画,今天我们想要探究如何在SVG的线条上使用CSS transition属性来创建一个边框动画效果。

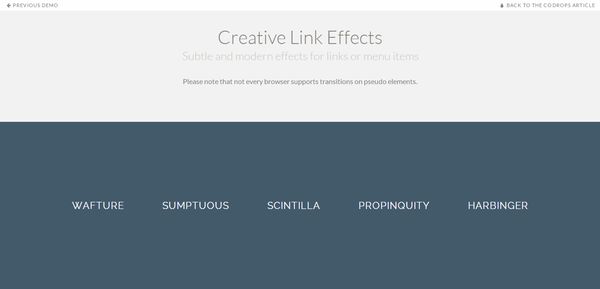
创建链接效果
大部分使用伪元素上的transition属性完成的实验性的链接效果,是个激动人心的合集。

动画打开类型
教你如何使用伪元素、CSS transform属性和Transition属性创建有趣的3D动画打开效果的教程。其想法来自于Edenspiekermann的打开类型项目。这是一个非常有创意的字母动画展示。

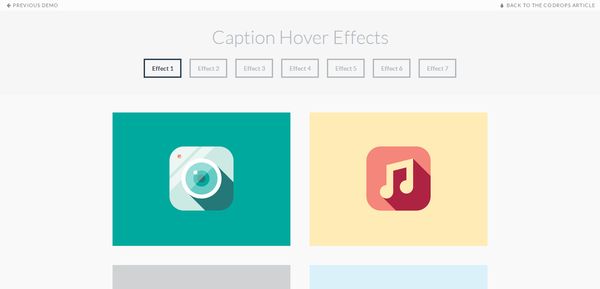
介绍说明悬停效果
关于如何创建细微且现代化的说明悬停效果的教程。

简单的图标悬停效果
一系列简单的圆形图标悬停效果,使用了CSS transition属性和动画特性作为灵感。

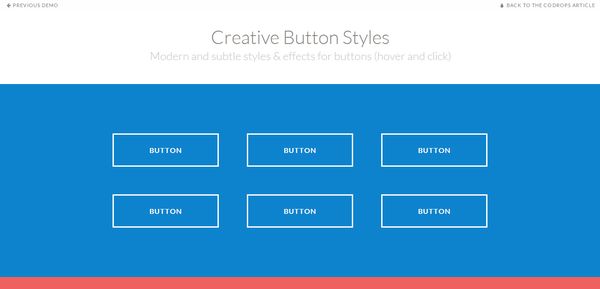
创意按钮样式
一些创意且现代的按钮样式,为您提供灵感。

即时贴说明概念
为了让图片或者项目的说明文字可以在窗口或视口中保持可见而变得“有粘性”的小把戏。

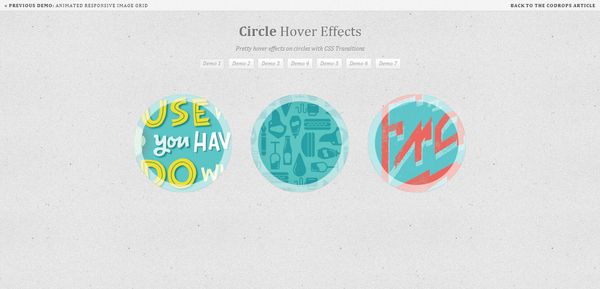
使用CSS TRANSITION的圆形悬停效果
关于如何使用CSS transition和3D rotate属性的与众不同的圆形悬停效果的教程。

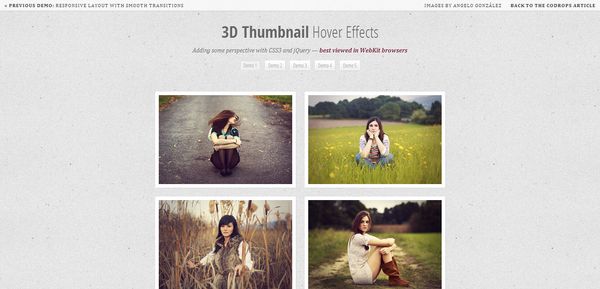
3D略缩图悬停效果
使用CSS 3D transform和jQuery创建的3D略缩图悬停效果。

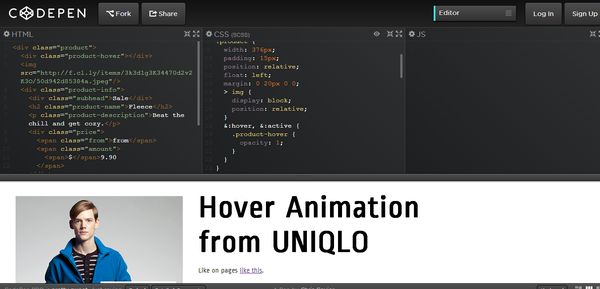
优衣库条纹悬停

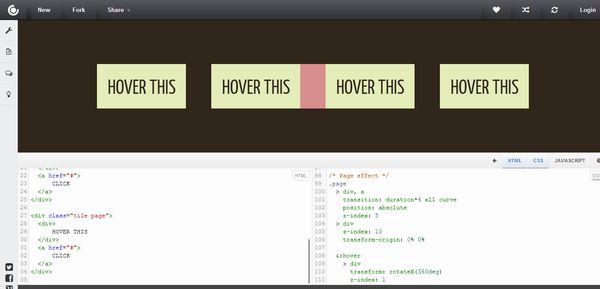
瓷砖过渡效果

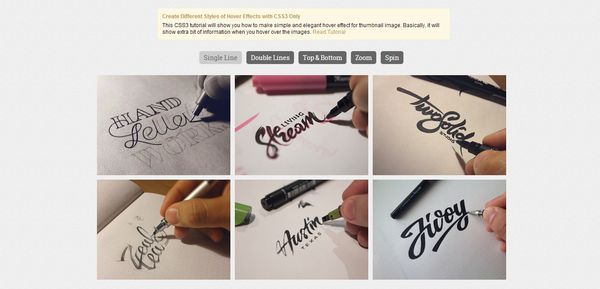
创造与众不同的悬停效果
这个CSSS 3教程会指导你为略缩图建立一个简单并典雅的悬停效果。基本上,在你悬停在图片上的时候,它会展示一点点额外的信息。

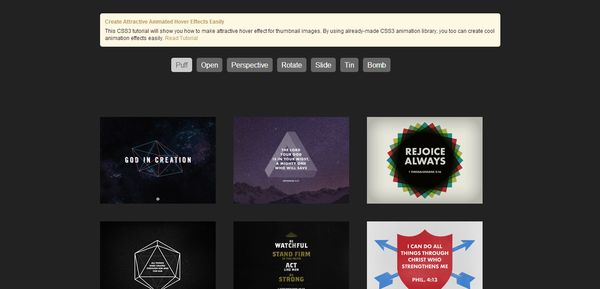
轻松创造有吸引力的悬停动画效果
这个CSS 3教程会教导你如何为略缩图创建一个有吸引力的悬停效果。使用已经准备好的CSS3动画库,你也可以轻松创建帅气的动画效果。

如何为你的导航链接创建5个简单的悬停效果
这是一个教导你如何创建简单的悬停效果的快速教程。它最适合导航里的链接。

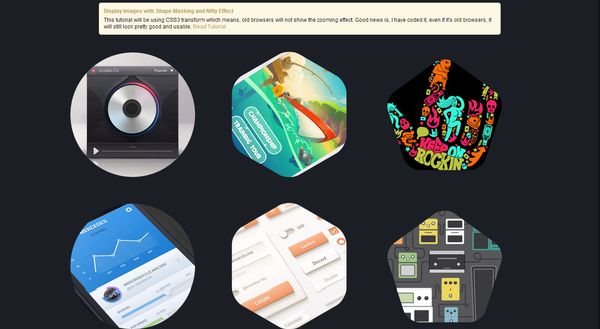
使用形状遮罩和可爱缩放效果展示图片
这个教程会使用CSS3 transform,这就意味着以前的浏览器无法显示缩放效果。但好消息是,就算你使用旧浏览器,它的显示效果仍旧不错而且好用。

Pizza Time悬停

轻松搞定之神器系列!


