常用的几个photoshop技巧
发布时间:2015-05-12 来源:查字典编辑
摘要:常用的9个photoshop技巧对于网页设计师来说,使用Photoshop的目的大多是进行网页排版,当然有时候需要制作一些效果,在更多的时候...
常用的9个photoshop技巧
对于网页设计师来说,使用Photoshop的目的大多是进行网页排版,当然有时候需要制作一些效果,在更多的时候网页设计师使用PS相比平面设计师要更简单一点,本文就总结了网页设计师常用的几个Photoshop功能与技巧,相信无论是新手还是高手都会经常用到。
1.改变图标的背景颜色
作为一个网页开发员,我用Photoshop最常要做的是改变图标的背景颜色或者是把图标背景变透明。
就拿RSS(聚合内容)图标为例。这种图标会有不同的形状和尺寸。

当你找到了最合适的图标,但你还需要做些修改。最常见的问题是网站的背景和图标的背景可能是不同的,为了把他们搭配在一起,我们需要做一些工作。
如果图像是GIF格式的,建议先把它转换成PNG格式,他们是类似的,但是PNG格式文件比较小。请阅读在网站中用GIF和PNG图像的利弊。
具体做的方法是:
第 一步:在Photoshop中打开图像,然后点击文件-》存储为Web和设备所用格式(快捷键Ctrl/Cmd+Alt /Option+Shift+S),然后在 预设 右边的下拉框中选择PNG-8或者PNG-24格式。你可以对比下哪种格式的质量和尺寸更好一些。(参看教你如何存储Web所用格式的图片。)
接着关闭GIF文件打开你刚存储的图片。
打开图层面板(如果没显示,按F7键让它可见),你可以看到有一个背景图层。
右击那个图层,从菜单里选择背景图层,点击确定。
第二步:使用魔术棒工具。
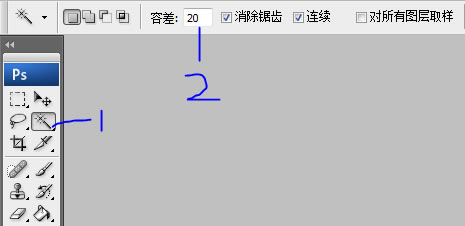
1.在工具面板中点击魔术棒工具。
2.确保容差设在20左右,消除锯齿和连续是勾选上的,如下图:

然后点击环绕这个图标的白色(或其他颜色)背景。
确保选中的区域尽可能不要包含图标下的阴影部分。如果阴影部分被包含住了,适当的调整容差(用魔术棒重新选择背景)。



