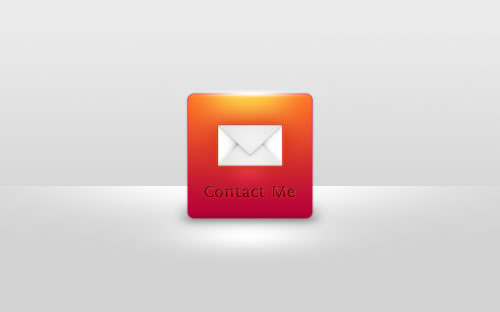
用PS制作炫目的“联系我们”按钮
发布时间:2015-05-12 来源:查字典编辑
摘要:本教程来自:psdvault.com如需转载请务必以超链接形式注明:来自活力盒子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指...

本教程来自:psdvault.com 如需转载 请务必以超链接形式注明:来自活 力盒 子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
1.在photoshop中新建文件,宽度200、高度200px,白色背景,分辨率72px(web图片)注意这就是我们要制作的按钮的实际尺寸。按住Ctrl+R调出标尺,分别拖动4条参考线到画布的四周,如下图:

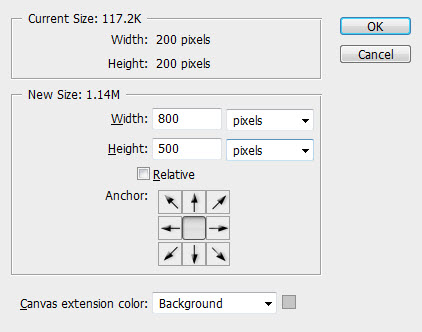
按住Ctrl+alt+c调出画布调整面板,分别把宽度、高度设为800px和500px。

你会得到如下所示效果(为了便于示范我设置背景色为灰色)